Im zweiten Teil meiner Serie “Wie man Lerninhalte interessanter darstellen kann” habe ich eine Drag-and-Drop-Interaktion erstellt.
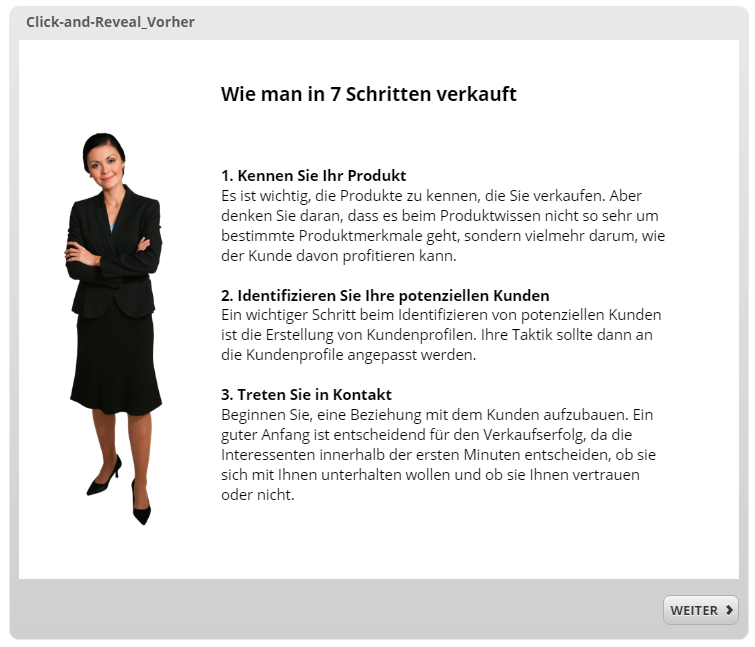
So sehen die ursprünglichen Inhalte aus:
>> Link zur Vorschau: Vorher
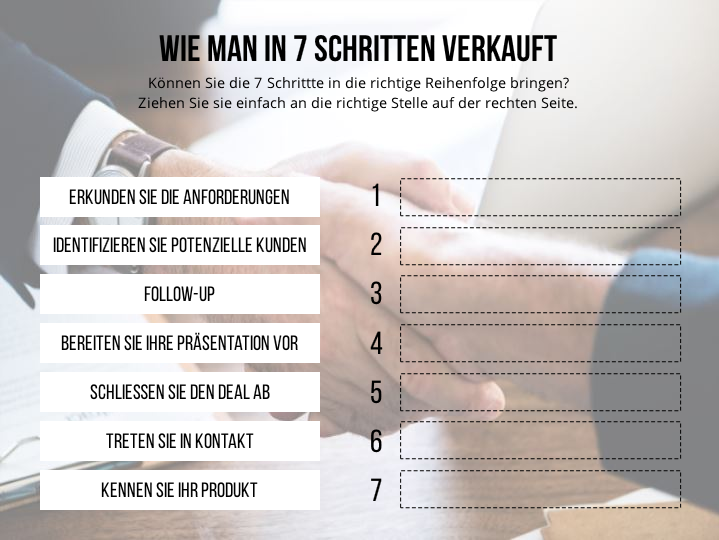
Und so sieht meine Version der Drag-and-Drop-Interaktion aus:
>> Link zur Vorschau: Drag-and-Drop Nachher
Regen Sie die Lernenden zum Nachdenken an
Anstatt die sieben Schritte des Verkaufens dem Lernenden einfach passiv zu präsentieren (wie in den „Vorher“-Folien), möchte ich die Lernenden dazu bringen, über den Verkaufsprozess nachzudenken und selbst auf die richtige Reihenfolge der Schritte zu kommen. Als Hilfe habe ich die Drag-and-Drop-Interaktion so angelegt, dass nur die richtige Antwort im entsprechenden Feld bleibt.
Auf diese Weise ist das Lernen explorativ und wird nicht bewertet. Die Lernenden können sich Zeit nehmen und haben so viele Versuche wie nötig, um am Ende die richtige Reihenfolge angezeigt zu bekommen.
Bieten Sie die Informationen häppchenweise an
Sobald die Lernenden die Reihenfolge der sieben Schritte korrekt geordnet haben, bekommen sie im nächsten Schritt die Möglichkeit, auf jeden einzelnen Schritt zu klicken, um die weiteren Informationen anzuzeigen. In diesem Fall habe ich also noch eine Click-and-Reveal-Interaktion angehängt, um die Inhalte zu vertiefen. In der gewählten Form werden die Informationen in überschaubare Teile aufgeteilt und die Lernenden sehen nicht alles auf einmal.
Geben Sie den Lernenden die Kontrolle
In meinem Beispiel sollen die Lernenden nicht nur die Schritte in die richtige Reihenfolge bringen, sondern erhalten im Anschluss auch die dazugehörigen Informationen. An dieser Stelle haben sie die Möglichkeit, die Inhalte in beliebiger Reihenfolge durchzugehen. Sie können also aussuchen, zu welchem Schritt sie mehr erfahren wollen. Außerdem wird Ihnen über den “Besucht”-Zustand des Schrittes angezeigt, dass sie die weiterführenden Informationen hierzu bereits gelesen haben. Aber das muss nicht zwingend notwendig sein, um direkt zu den nächsten Seiten eines Kurses zu gehen.
Dies ist nur eine von vielen Möglichkeiten, wie Sie Folien voller Text in eine interessantere Interaktion für Ihre Lernenden umwandeln können. Was würden Sie mit den Ursprungsinhalten machen? Haben Sie andere Ideen für eine Interaktion, die zu diesen Prozess gut passen würde? Schreiben Sie doch dazu in die Kommentare.
Den Download der Story-Datei meines Drag-and-Drop-Beispiels finden Sie hier: Drag-and-Drop-Interaktion (Storyline)
Weitere Teile dieser Serie: Teil 1: Click-and-Reveal-Interaktion und der dazugehörige Download
Um zukünftige Anleitungen nicht zu verpassen, abonnieren Sie unseren Blognewsletter.