Pour les concepteurs e-learning, la typographie est un élément à ne pas négliger lors de la conception, car les modules sont composés en grande partie de textes. Essayez de vous souvenir d’un module que vous auriez conçu et qui ne comportait aucun texte. Rien ne vous vient à l’esprit ? C’est bien logique car le texte est l’un des moyens principaux (avec l’audio, la vidéo et les images) que nous utilisons pour transmettre l’information en e-learning. Il est donc important de connaître quelques règles de typographie lorsque vous sélectionnez les polices pour vos modules e-learning.
Choisissez une police adaptée au sujet traité
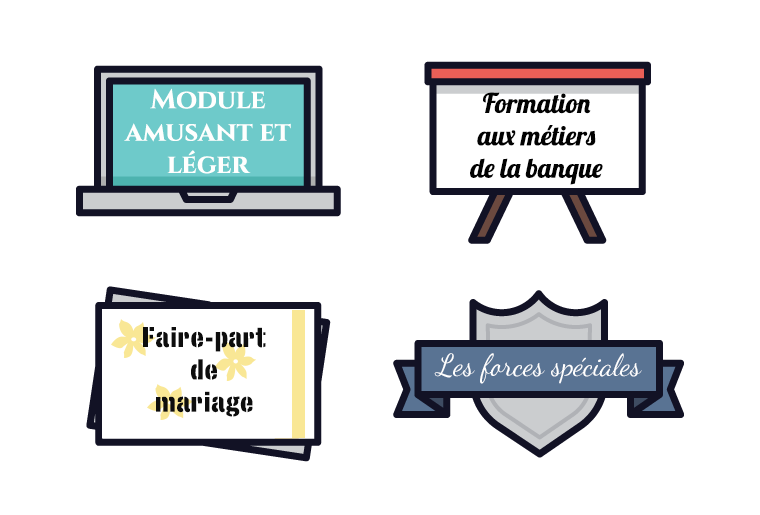
Il faut surtout se rappeler que certaines polices fonctionnent bien avec certains sujets, et vice versa. Un module amusant pour adolescents ou un module sur un sujet léger pourra avoir une police décorative ou fantaisie. Mais il ne vous viendrait pas à l’esprit d’utiliser cette même police pour un module sur la déontologie financière. Votre style de police doit toujours correspondre à votre contenu. Regardez l’illustration ci-dessous et voyez à quel point il est déroutant d’avoir une police de caractères qui ne correspond pas au contenu !
Si vous ne savez pas vraiment quelle police choisir pour votre sujet, faites un tour sur internet. Faites une recherche par mots-clés et regardez les sites web et les images suggérés pour voir quels types de polices sont les plus utilisés dans ce domaine.
Sachez bien associer les polices
Lorsque vous utilisez plusieurs polices, l’idéal est que chacune mette en valeur les autres. Pour cela :
Vous pouvez :
- Choisir une police large et une police fine car elle s’équilibrent.
- Obligatoirement opter pour des polices faciles à lire.
- Toujours choisir des polices qui comprennent les accents et les capitales accentuées.
- Utiliser des polices fantaisie uniquement pour les titres et les sous-titres et des polices plus simples pour le texte courant.
Mais évitez de :
- Choisir plusieurs polices fortes qui vont toutes attirer l’œil.
- Prendre des polices illisibles ou difficiles à lire.
- Choisir des polices trop similaires (par exemple, n’utilisez pas deux polices manuscrites ou deux polices aux caractères très fins).
- Mélanger et d’associer plus de deux ou trois polices sur le même module.
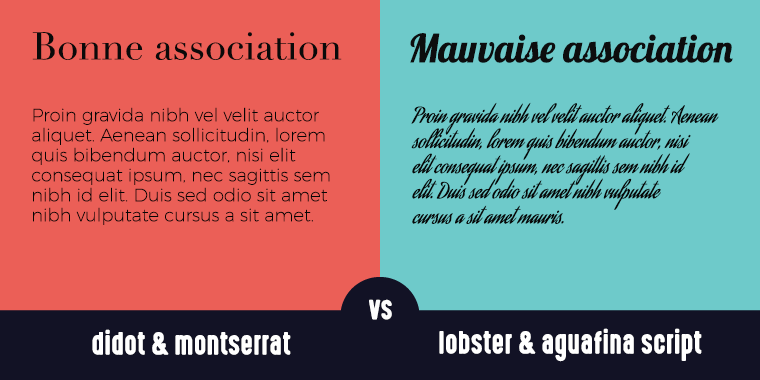
Regardez les associations de polices ci-dessous : certaines associations fonctionnent mieux que d’autres !
Personnalisez votre interligne
Il est important de pouvoir choisir l’interligne pour bien mettre en pages ses textes et c’est pourquoi Articulate Storyline vous offre la possibilité de définir un interligne personnalisé. Vous n’êtes ainsi pas obligé de garder l’interligne par défaut mais vous avez la possibilité de le personnaliser au pixel près ! Affinez votre interligne pour vous assurer que tout est espacé uniformément et qu’il y a suffisamment d’espace blanc autour des textes et des images.
Prenez la bonne taille de police
Cela paraît évident mais cet aspect n’est pas à négliger. Vérifiez-vous que tout le texte de votre module soit assez grand pour que les apprenants puissent le lire facilement. Et rappelez-vous que lorsque quelque chose est écrit en grand, les apprenants le remarquent plus facilement, alors n’hésitez pas à mettre les infos importantes en grand – sans abuser malgré tout !
Alignez correctement vos textes
Ceux qui aiment la typographie et le graphisme peuvent repérer un problème d’alignement à des kilomètres ! Pour éviter au maximum ces problèmes, vous pouvez utiliser des grilles et des repères pour vous aider à aligner votre texte. Autre astuce : un texte aligné à gauche est beaucoup plus facile à lire qu’un texte centré. Évidemment, les apprenant sont capables de lire une légende ou un bouton contenant un texte centré ; mais dès que vous devez mettre en page plus d’une phrase, alignez à gauche. Et restez cohérent dans vos choix tout au long du module.
Gardez ces conseils à l’esprit la prochaine fois que vous choisirez les polices de caractères et les styles de vos textes pour un de vos modules e-learning. De bons choix typographiques rendront vos modules plus qualitatifs et plus professionnels ; vos apprenants les trouveront d’autant plus crédibles ! Avez-vous d’autres conseils de typographie que vous souhaiteriez partager ? Alors laissez-moi un message dans les commentaires et discutons-en !
Suivez-nous sur Twitter et abonnez-vous au blog pour ne rater aucun conseil des pros du e-learning !
2 commentaires
-
Bonjour,
j’ai lu dans un autre article sur le sujet qu’il y a des polices plus faciles à lire que d’autre. Cet article a aussi suggérer la police Garamond comme étant la plus facile à lire et je l’ai adopté.
Une question,
aligner un titre à droite et aligner son texte à gauche, est ce là une formule acceptable ou si tous les deux devraient s’aligner du même côté?Merci.
-
Auteur
Oui c’est clair que certaines polices sont plus faciles à lire que d’autres. Merci d’avoir partagé le conseil d’utiliser le Garamond. 🙂
Pour répondre à votre question, il me semble préférable d’aligner le titre et le texte du même côté.
-