
Si vous avez déjà créé des projets e-learning à base de diapositives dans des outils comme Storyline 360, vous savez que le storyboard est une partie essentielle du processus de conception. Cette phase consiste à rédiger et organiser le texte et le contenu multimédia de votre module dans un document qui constitue une sorte de plan. Une fois le storyboard prêt, vous l’envoyez aux parties prenantes pour approbation avant de passer à la phase suivante.
Si vous êtes comme la plupart des concepteurs, vous utilisez probablement des outils comme Word ou PowerPoint pour vos storyboards. Mais avez-vous déjà essayé de faire votre storyboard directement dans Storyline 360 ? Dans cet article, nous vous expliquerons pourquoi et comment faire cela. Allons-y !
Pourquoi créer le storyboard directement dans Storyline 360 ?
Lorsque vous créez votre storyboard directement dans Storyline 360, vous créez quelque chose que les parties prenantes peuvent expérimenter en cliquant, et qu’on appelle un prototype. Cela présente un certain nombre d’avantages, notamment :
- Rendre le processus de conception plus intuitif. Concevoir un storyboard à l’aide d’un document Word peut être assez abstrait. Et même si vous pouvez utiliser des diapositives PowerPoint, il vous manque toujours le côté interactif. Lorsque l’on peut cliquer sur les diapositives, cela permet de voir si le déroulé du module est logique ou pas. La création d’un storyboard fonctionnel peut prendre plus de temps au départ car vous devez mettre en place la navigation, mais au final, cela vous fait gagner du temps pendant la phase de développement.
- Aider les parties prenantes à visualiser le résultat final. Lorsque les parties prenantes parcourent un storyboard Word ou PowerPoint, il peut être difficile pour elles de se faire une idée du déroulé du module. Lorsque vous créez un storyboard dans Storyline 360, les parties prenantes peuvent interagir avec lui. Cela les aide à comprendre à quoi ressemblera l’expérience finale du module, ce qui leur permet de donner plus facilement des commentaires et des retours pertinents. Et grâce à Review 360, les parties prenantes n’ont pas besoin d’avoir accès à Articulate 360 pour donner leur avis : elles ont juste besoin d’une adresse e-mail.
- Clarifier les choses pour l’intégrateur. Si vous transmettez le storyboard à un intégrateur, c’est beaucoup plus facile pour lui s’il a été créé dans Storyline 360. Comme le contenu est déjà sur les diapositives, il y a moins de marge d’erreur car l’intégrateur n’a pas à copier et coller le contenu ou à interpréter vos explications sur la manière dont les choses doivent être disposées. Il ne reste plus qu’à rendre votre contenu visuellement attrayant et à ajouter de l’interactivité.
- Gagner du temps. Parce que les processus de développement et de relecture sont tellement plus faciles avec cette méthode, le temps de création total du module est raccourci. Et qui n’aime pas gagner du temps ?
Avec ces avantages à l’esprit, examinons à quoi ressemble le processus de storyboarding dans Storyline 360.
Créer le storyboard directement dans Storyline 360
Lorsque vous créez un storyboard dans Storyline 360, créez simplement vos diapositives comme vous le feriez normalement, sans vous soucier de l’aspect esthétique. Ajoutez tout le texte qui apparaitra sur la diapositive et mettez le script de la voix-off (le cas échéant) dans le panneau des notes. Si vous le souhaitez, vous pouvez aller plus loin et inclure de l’audio créé avec une voix de synthèse pour aider vos parties prenantes à avoir une idée de ce que sera cette expérience. Souvent, le même texte, en fonction de s’il est lu ou entendu, ne provoque pas la même réaction. Quelque chose peut très bien passer à l’écrit mais pas à l’oral. Proposer une voix-off provisoire peut permettre de repérer très tôt ce genre de soucis et peut donc vous éviter d’avoir à réenregistrer l’audio plus tard.
Assurez-vous d’insérer des visuels provisoires pour tous les visuels que vous prévoyez d’inclure afin que les parties prenantes puissent avoir une idée de ce à quoi le module ressemblera. Indiquez également si les visuels sont provisoires ou définitifs pour que les parties prenantes sachent quel niveau de retour vous fournir.
Si vous allez transmettre le storyboard à un intégrateur, incluez des notes sur les animations ou les activités interactives que vous souhaitez qu’il ajoute pendant la phase de développement.
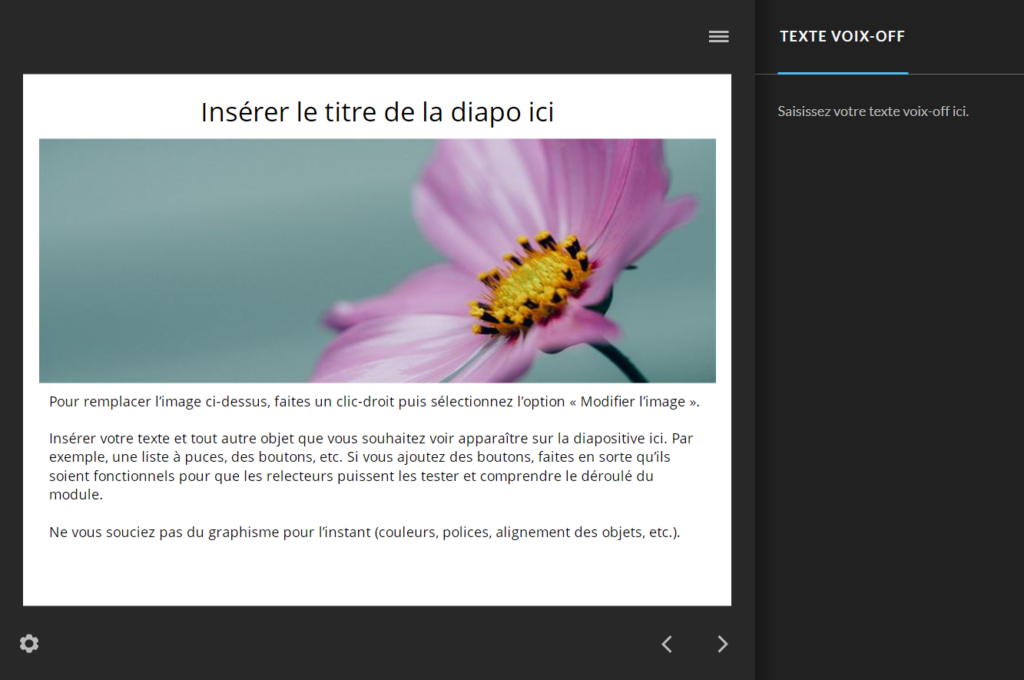
Regardez cet exemple de storyboard Storyline 360 :

Explorez et téléchargez ce template
Vous remarquerez que bien que le storyboard soit entièrement fonctionnel, la mise en page des diapositives est extrêmement basique et il n’y a pas encore de conception visuelle à proprement parler. Ce sont des choses qui seront ajoutées pendant la phase de développement.
Avoir une première version du storyboard sans fioriture permet aux parties prenantes de se concentrer sur ce qui compte vraiment : le contenu.
Publier le storyboard dans Review 360
Une fois que le storyboard est prêt, publiez-le sur Review 360. À partir de là, vous pouvez envoyer le lien de partage à vos parties prenantes, avec des instructions pour les guider tout au long du processus de relecture. Vous pouvez inclure des éléments tels que :
- Une date limite. Il est préférable de donner à vos parties prenantes une date de fin pour fournir leurs retours. Sinon, ils pourraient considérer la relecture de votre projet comme secondaire et vous pourriez attendre un bon moment. En fonction de leurs emplois du temps et de la quantité de contenu à examiner, vous devrez peut-être leur accorder quelques jours ou quelques semaines. C’est quelque chose dont il vaut mieux discuter à l’avance, pendant les phases de planification de votre projet.
- Le type de retour que vous souhaitez. Il est important de clarifier quelles parties du storyboard sont définitives (le contenu) et quelles parties ne le sont pas (le graphisme) afin que les parties prenantes puissent vous donner le type de retours dont vous avez besoin. Si vous n’expliquez pas que les visuels ne sont pas encore définitifs, ils pourraient perdre un temps précieux à commenter ces éléments alors que vous n’y avez pas encore réfléchi. Assurez-vous qu’ils savent qu’ils doivent se concentrer uniquement sur le contenu, le niveau d’interactivité et le déroulement du module. Dites-leur que l’aspect esthétique, c’est-à-dire les images, les polices et les couleurs, viendront plus tard.
Selon le projet, vous aurez plus ou moins de cycles de relecture. Lorsque vous devez apporter des modifications, ouvrez simplement Review 360 d’un côté de votre écran et Storyline 360 de l’autre côté (ou sur un deuxième écran). Ensuite, vous pouvez lire les commentaires et les résoudre au fur et à mesure que vous apportez des modifications. Une fois cela fait, republiez votre module avec le même lien Review 360 et informez vos parties prenantes qu’une nouvelle version est disponible afin qu’elles puissent confirmer que les modifications ont été appliquées. Une fois que tout est approuvé, vous pouvez passer à la phase de développement.
Créer le module définitif
Que vous le réalisiez vous-même ou que vous l’envoyiez à un intégrateur, mettre la touche finale à votre module e-learning est beaucoup plus rapide lorsque vous construisez votre storyboard directement dans Storyline 360. En effet, il ne vous reste plus qu’à finaliser la conception graphique et à insérer les images, l’audio et les autres éléments multimédias. Une fois cela fait, vous pouvez simplement republier le module sur Review 360 et informer vos parties prenantes qu’une nouvelle version est disponible via le même lien.
Et parce que Review 360 stocke toutes les versions de votre module, les parties prenantes peuvent revenir en arrière et comparer la version du storyboard à la version finalisée pour voir comment elle a évolué, ce qui rend l’ensemble du processus encore plus clair pour tout le monde.
Le mot de la fin
Comme vous pouvez le voir, créer le storyboard directement dans Storyline 360 et utiliser Review 360 pour le processus de relecture vous feront gagner du temps, ainsi qu’à vos parties prenantes, et vous aideront à fournir vos modules à vos apprenants plus rapidement.
Vous voulez plus de conseils sur le storyboard ? Consultez ces ressources :
- Que mettre dans le storyboard d’un module e-learning ?
- 11 astuces pour réussir la phase de storyboarding de votre projet e-learning (avec des templates gratuits !)
- La différence entre un storyboard et un prototype en e-learning
Quelles techniques de storyboard utilisez-vous pour vos modules Storyline 360 ? Faites-le-nous savoir dans les commentaires ci-dessous !
Vous voulez essayer de faire un storyboard directement dans Storyline 360, mais vous n’avez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.
5 commentaires
-
Merci Allison pour cette description très claire de la façon de travailler un storyboard dans Storyline 360 et REVIEW. J’imagine que vous travaillez ensuite les masques des diapositives et des retour (si besoin) et les appliquez au moment de la conception « définitive » ? Je suis surprise de voir que dans cette méthode vous travaillez la police d’écriture après cette 1ère phase ! Pour ma part, je travaille plutôt à partir d’un modèle charté (couleurs et police) 🙂
Enfin, grâce à cette présentation et au module téléchargeable, j’ai découvert comment intégrer les commentaires pour qu’ils soient vus par les relecteurs dans REVIEW ce qui était une forte attente, et je n’avais pas encore trouvé la solution.
Je retiens cette méthode pour mon prochain module et m’inspirerai du template pour créer mon storybord.Isabelle
Pingbacks
-
[…] Créez des storyboards comme un pro avec Storyline 360 et Review 360 […]
-
[…] En fonction du projet, vous aurez le choix ou non de l’outil. Parfois c’est le client qui décide du format du storyboard. Quand j’ai le choix, je préfère créer mon storyboard directement dans l’outil auteur, en l’occurrence Storyline 360. C’est un vrai gagne-temps ! De cette manière, je n’ai pas à copier-coller mon contenu du storyboard à l’outil auteur au moment de commencer à développer le module. En plus, grâce à l’intégration avec Review 360, cela me permet de partager un storyboard fonctionnel (ou prototype) facilement avec l’équipe projet pour approbation. Pour plus d’infos sur ma méthode, consultez cet article : Créez des storyboards comme un pro avec Storyline 360 et Review 360. […]
-
[…] Créez des storyboards comme un pro avec Storyline 360 et Review 360 […]
-
[…] En fonction du projet, vous aurez le choix ou non de l’outil. Parfois c’est le client qui décide du format du storyboard. Quand j’ai le choix, je préfère créer mon storyboard directement dans l’outil auteur, en l’occurrence Storyline 360. C’est un vrai gagne-temps ! De cette manière, je n’ai pas à copier-coller mon contenu du storyboard à l’outil auteur au moment de commencer à développer le module. En plus, grâce à l’intégration avec Review 360, cela me permet de partager un storyboard fonctionnel (ou prototype) facilement avec l’équipe projet pour approbation. Pour plus d’infos sur ma méthode, consultez cet article : Créez des storyboards comme un pro avec Storyline 360 et Review 360. […]




