One Thing Missing in Most E-learning Courses
September 25th, 2018
Between the workshops I run, blog emails received, and helping in the community, I get to see hundreds of e-learning courses. A common issue for many courses is transitioning from sharing content to helping people use the content to make the appropriate decisions.
Many course developers focus on making the content interactive, which is good. But much of the interactivity is novel or exists at a very basic level. What tends to be missing is the more complex decision-making interactivity.
The challenge is how to move past rote facts and get to a place where the learners can practice making the kinds of decisions they’d make in the real world.
Interactive E-Learning 101
There are some core building blocks for interactive e-learning:
- provide relevant content that fits in context to their real world
- instead of pushing content, getting them to pull it
- create ways to explore the content
- challenge them with decision-making activities or scenarios
We’ve discussed many of these things in previous blog posts.
“What If?” Scenarios
The one thing that could add to this pursuit is to provide more “what if” scenarios:
“What happens if I do this? Or what happens if I choose this other option?”
I was thinking more about this the other day as we were presenting on how to use variables in one of our webinars. Variables allow the learner to do something that can be tracked. And then use that information to provide feedback unique to the learner’s experience. They’re perfect for creating this type of training.

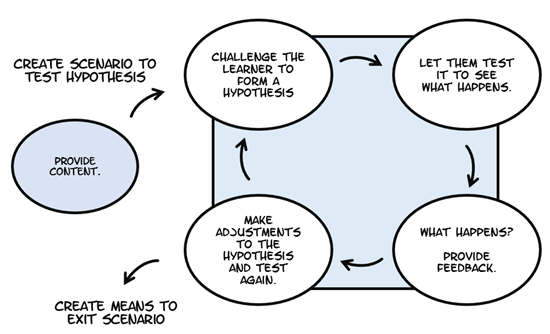
- Challenge the learner to analyze all of the available information and form some sort of hypothesis.
- And then create the means for them to apply it and see what happens.
- Provide the appropriate feedback based on the results.
- Let them make adjustments and test it again.
The obvious reason why we don’t do more of this in our courses is that it takes more time to build. The reality is that most clients seem satisfied with basic click-and-read type content. And building more complex interactivity takes time, especially if we want to do it right. It also means more nuance to the way we package the course content. This wouldn’t work if all of the decisions to be made are very obvious.
Another challenge is that we tend to be in this somewhat nonsensical tracking and quizzing mode where it seems we’re less concerned with the actual learning and more concerned with course completion. In that world, there’s little room for testing ideas. And once the course is completed, it’s usually locked down by the learning management system. Thus it’s not even a great resource for reviewing later.
Creating these types of “what if” scenarios won’t work for all courses and content. And they do take more time and skill to build. However, they can enhance the learning experience and make the courses more engaging.
What types of courses do you think lend themselves to this type of training? And how would you set up the scenarios and process to test ideas?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |












3
comments