I love this interactive template. You explained each step very well and chucked the information accordingly. Great job.
How to Create an Interactive Image Template
August 18th, 2015
As noted in an earlier post, an easy way to build interactive elearning modules is by choosing a single image and adding interactive elements to it. This is a great solution for those who don’t have graphic design skills or access to a graphic designer. The key is finding a single image that has a few potential content buckets.
Finding images is relatively easy today. I look for images like the ones below. They need to have some visual interest, a consistent context, and potential content areas that can be clicked on or zoomed into.

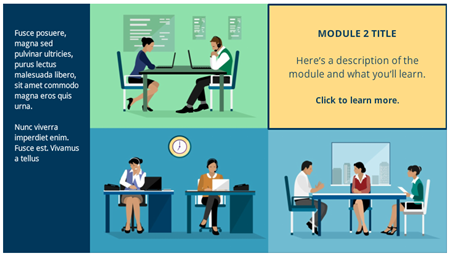
Interactive Image Example
In a previous post, I shared this interactive image demo and had lots of questions about the zoom effect I used and how it was built. To help you out, I recorded a few tutorials that go through the basics. I used a different image for the tutorials and included a new free template for you to download.
Here’s the new template in action:
Interactive Image Tutorials
Here are some tutorials that walk through how I created the zoom in and out effect in this elearning template.
- Tutorial 1: Lay the foundation by setting up the slides and links.
- Tutorial 2: Create the zoom in and out effect (this is the main tutorial).
- Tutorial 3: Shortcuts and production tips to save time.
Free Interactive Image Templates
I’ve included the source file for the original demo and a new template based on the image I used in the video tutorials. As a bonus, I used the same image to create a free PowerPoint template.
- Zoom Office template (Storyline 2). I fleshed out the template a bit and added variables to track completion. But you can use it anyway you wish.
- Interactive Office template (PowerPoint).
- Original source file.

- The templates also include a slide of individual characters. Create additional slides in the template and add the characters.
So now it’s up to you—find some images, watch the tutorials above, and create your own interactive image templates.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
6 responses to “How to Create an Interactive Image Template”
Great and useful explanation! Thank you,Tom.
I love the graphics. Can you tell me where you got the people from in the zoom interactive template?
I tried using the zoom feature on an image that my team created. In preview everything looked fine, however when published in HTML5 the image was blurred and so were the hotspot captions. Any advice?










0
comments