I agree on this ideas. When I started the eLearning course I had started with 4:3 aspect ratio for recording and we had to change the layout of the video and record again.
3 E-learning Tips Before You Start Your E-Learning Project?
December 5th, 2017
One of the e-learning tips I give at workshops is to be intentional about your e-learning course design and production. Many course developers start with the default settings and then make changes later. However, that could impact the course and cost time and money.
So today, I’m sharing three things you should do before you start working on your e-learning course.
E-Learning Tip: Determine Your Course Size
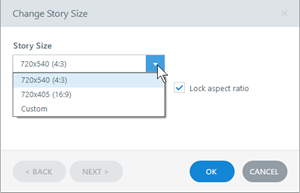
It’s important to determine your course size before you start working on the slide. If you do some work and then change it later, you may skew things on the slides and have to do a lot of adjustments. Also, popular screen sizes today aren’t what they were a few years ago. Computer screens are wider, more pixel dense, and a lot of course developers like to step away from the default player.

Here are a few considerations:
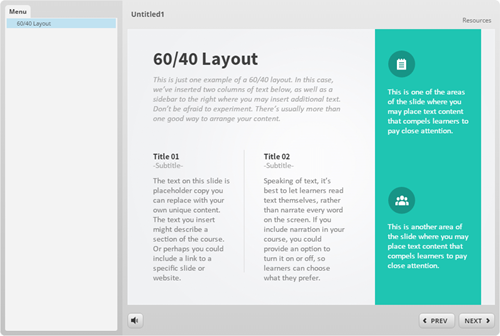
- By default the course size is a 4:3 aspect ratio set at 720×540 pixels. This is a good aspect ratio and the course can be set to scale with the browser, so pixel width isn’t as big of an issue. The image below shows the 4:3 aspect ratio with a sidebar menu.

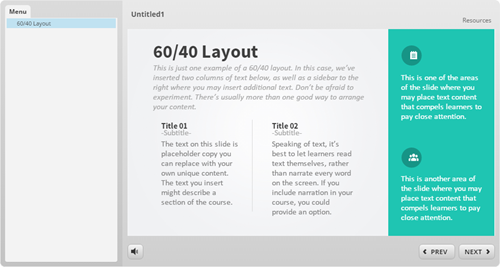
- You may want to go with 16×9 since most screens are widescreen. And that looks nice on mobile devices in landscape mode. Although newer phones are going to 18:9. The image below shows the 16:9 aspect ratio with a sidebar menu.

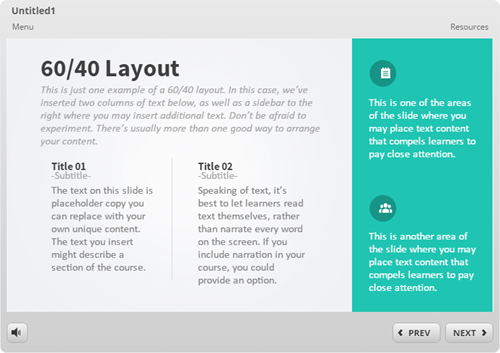
- Are you using a sidebar menu? If yes, I like the 4:3 aspect ratio. The more squared slide fits nicely with the sidebar. However, if you go with a 16×9 aspect ratio, having the sidebar makes the course look wide. In that case, get rid of the menu, or set it as a drop down from the top. And that’s what I show in the image below. You can see the menu drop down on the player. It’s there, but doesn’t consume screen space.

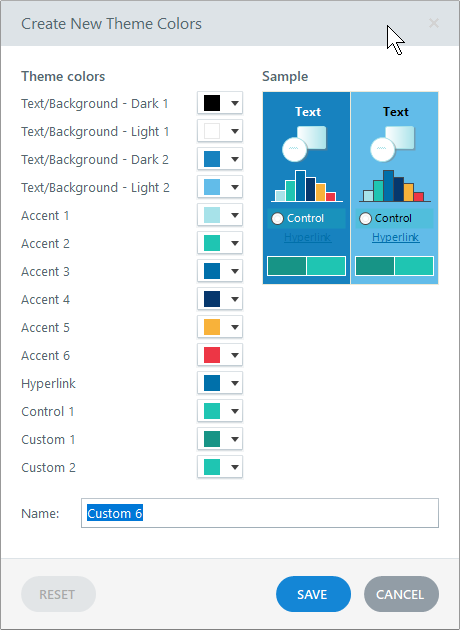
E-Learning Tip: Determine the Color Scheme & Create Theme Colors
Before you start working on your course make sure to determine the colors you are going to use. There are a few ways to get the right colors for the course:
- Company brand: many companies have branded colors. Even if you don’t have the official colors, you can go to the website and do a color pick of the main colors used.
- Single color: find one color and use a color schemer to create other colors.
- Color picker: I like to pick colors from images inserted on the screen. Or I’ll use the main company color from a logo or official image and then build out my color scheme from there. Here’s a link the color picker I like to use.
Once you have determined the colors, build a color theme and only use the theme colors in your course. Generally, you have black and white and the six accent colors. There’s no pre-defined use for the accent colors. Basically you get six options. I’d use them consistently, though. For example, accent 1 is the main color. Accent 2 may be the secondary or complimentary color. And you don’t need to have six colors. Some people just use two.

If you stick with theme colors you can always change themes and all of the theme colors will change with it. If you don’t, then you have to go through the course slide-by-slide to make color corrections.
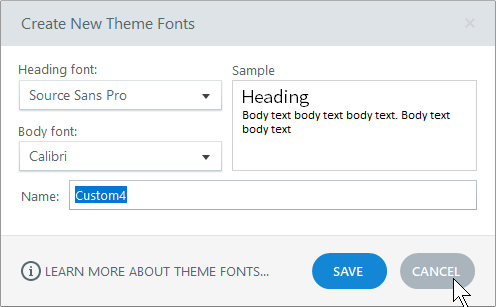
E-Learning Tip: Determine the Font Pairs & Create Theme Fonts
Same as the theme colors, determine your font pair prior to building your course. And then create theme fonts. You’ll have a title font and body font.
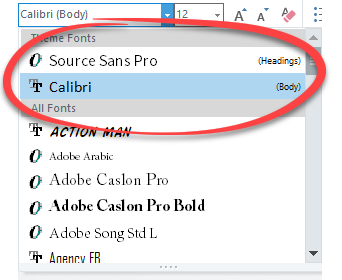
When you insert text on the screen, stick with the theme fonts only. Don’t go digging through the font list to find that one cool font. I’ll state it again, when you insert text on the screen, stick with the theme fonts only.

If you need to make changes to your fonts, all you need to do is apply a new theme and the text that uses theme fonts changes in the entire course and on the master slides. However, if you insert text from the font dropdown list, you’ll need to change those fonts individually. That’s why you want to stick with theme fonts.

So there you go, three e-learning tips before you start building your e-learning courses:
- determine the size of the course
- create theme colors
- create theme fonts
Doing those three things up front will save you lots of production time while building your e-learning course.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
4 responses to “3 E-learning Tips Before You Start Your E-Learning Project?”
Nice posting. You have highlighted the total process before creating a course.
nice posting
I love your writing skill very nice
thanks for sharing









0
comments