3 Ways to Use Engage as a Video Player
This guest blog entry was written by Articulate Community Manager David Anderson.
Articulate Engage is a great tool for rapidly designing variety and interactivity into your e-learning courses. But did you know three of Engage’s interactions — Process, Timeline and Tabs — are a great way to bundle screencasts in your courses?
Most times, developers use Articulate Presenter to include screencasts in their courses. And for larger screens and fixed sizes, Presenter makes sense. But for smaller, shorter lessons, Engage is another great option for concisely presenting video lessons.
Let’s look at three ways you can use Engage as a video player.
Process Interaction
Most screencasts demonstrate a process. They show learners how to get from a starting point to an end point, usually in less than five minutes.
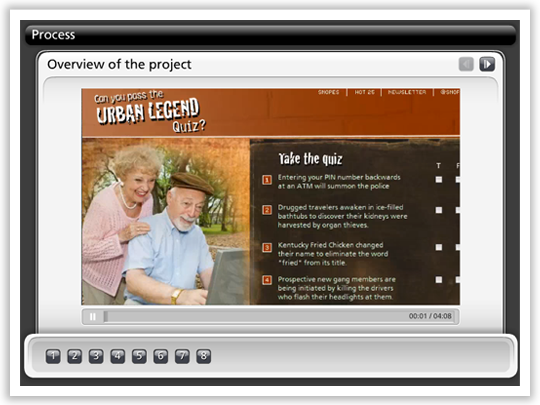
Engage’s Process interaction is ideal for bundling a series of screencasts into a standalone video player. Below is a screenshot of what the Urban Legends Quizmaker series might look like in an Engage Process interaction.
The numbered process buttons at the bottom indicate the video step, and the process titles enable learners to quickly identify the steps they want to review. Learners click the button corresponding to the video they need to view. It allows them to break their learning into manageable pieces.

Timeline Interaction
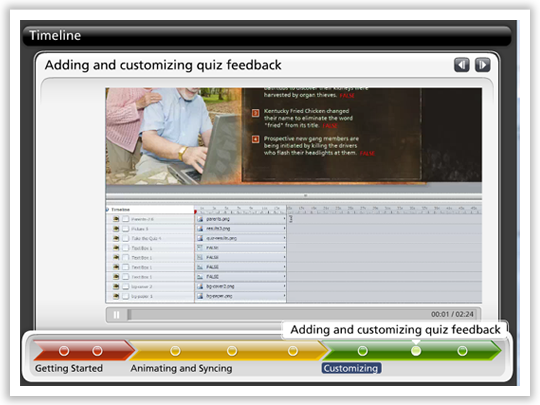
The Timeline interaction offers another way to bundle multiple screencasts. Similar to the Process interaction but with a twist: by strategically using different colors for each timeline period, you can creatively group a project’s high-level steps.
For example, the Urban Legends Quiz tutorial comprises eight screencasts. The eight screencasts roll up into three high-level steps:
- Getting started
- Animating and Syncing
- Customizing
![]()
We can use the Timeline’s period colors to create three distinct sections, based on those tasks. Depending on the level of technical training you’re designing, you could also align each of the colored periods with your course colors. The color repetition makes a great design element while providing a visual reference for your learners.

Tabs Interaction
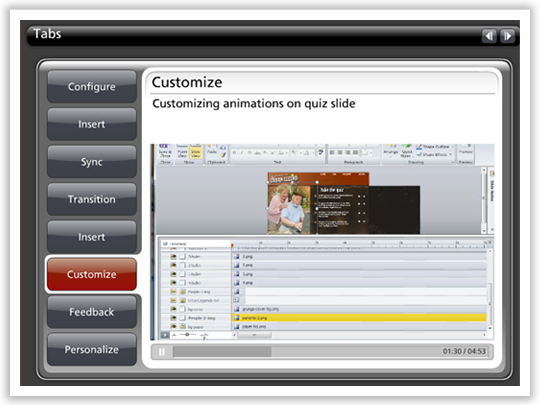
Another interaction for bundling videos is the Tabs Interaction. Those big, bold tabs provide a great way to summarize each step with a memorable word or phrase.
If your training is based around a recognizable acronym like S.M.A.R.T. (specific, measurable, attainable, realistic, timely) you could use each letter to summarize the step. Not sure my example, C.I.S.T.I.C.F.P., works, but maybe if I repeat it enough it’ll catch on.

On Your Own
Remember, Engage as a video player works best for shorter videos. Take a look at the types of screencasts you’re including in your e-learning courses. Could a mixture of screenshots, written tutorials and screencasts be another way to add variety to your courses?

2 responses to “3 Ways to Use Engage as a Video Player”
Hi David
I was working on a project recently and I wanted to combine two different Engage activities into the same project, the Tabbed interaction and the Labled Graphic interaction, but I couldn’t work out how to do it other thatn have them as two seperate interactions in presenter.
Is there another way of doing this?
Cheers
Keith
Hi Keith,
You might check out Dave Moxon’s technique for embedding an Engage within Engage:
http://daveperso.mediaenglishonline.com/2008/01/28/how-to-embed-within-engage/
It works fairly well. Not every intercation looks great within every other interaction, so it takes some experimenting.
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.