4 Easy Steps to Repurpose Content for E-Learning
This guest blog entry was written by Sumeet Moghe. He is Director of Workplace Learning for Thoughtworks in Bangalore and is a self-described Articulate fan.
One of the things that a lot of us do as e-learning designers is repurpose existing content for e-learning. Best case, the existing content might be a well done presentation or document. Worst case, it might be just a collection of bullet points. The inconsistent quality of these materials can be frustrating, can’t it? And then our stakeholders might say, “You have all the content, all you need to do is convert it into your e-learning thing!”
Having been in that spot a few times, I’ve found that having a consistent approach when repurposing materials always helps in setting the right expectations with stakeholders. It also improves the quality of the final output and the turnaround time necessary to get there.
Here are the steps I follow when I’m in such a situation.
Step 0: Decide On Your Instructional Approach

Before beginning anything else, it’s important that you first set the right expectations with your stakeholders. It’s key to determine what they really want. There are a few questions that I like to have answered at this stage:
- What’s missing in the current content that makes you want to repurpose it?
- To what medium are you looking to port the content? Flash-based e-learning? A rewritten document? Some other format?
- What are the quality considerations? Ease of navigation? Visual appeal? Other factors?
- And last but not least, how close (or far) are the current materials from the end state that you’re looking for?
Answering these questions up front ensures that we don’t go down a rabbit hole and that the next four steps fulfill our client’s original expectations.
For these next four steps, I’m going to assume that the client wants to transform their content into an e-learning course.
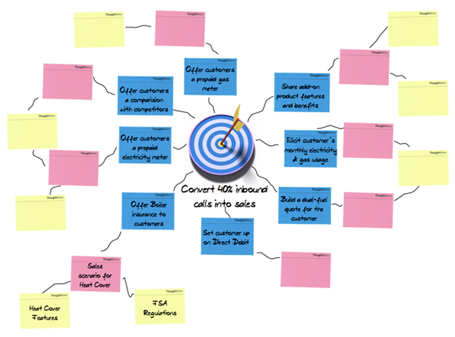
Step 1: Build Your Action Map

I’m a big fan of Cathy Moore’s action mapping approach. When starting an e-learning project, I almost always begin with an action map. The approach is quite simple:
- Identify the business goal.
- Identify what people need to do to reach that goal.
- Design activities that help people practice each behavior.
- Identify the minimum information people need to complete each activity.
As you’ll notice, this very quickly starts to generate your course outline for you. And most importantly, the activity-driven nature of the design ensures that you include only the bare minimum information in your course, and that the course is highly experiential.
One word of advice: action-map with your SMEs. This ensures that:
- They’re invested in the course design right from Day 1, and
- They can verify that the activities and the course content mirror real work.
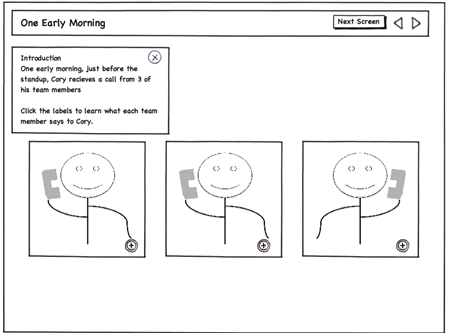
Step 2: Sketch Out Your Prototypes

As the second step in creating my course content, I mock up every screen of e-learning, preferably with my SMEs. This is usually a fast-paced activity either with index cards or using a simple tool such as Balsamiq. The result is a rough layout for every screen and a visual representation of every activity from the action map. Doing this step collaboratively with your SMEs can mean a lot of time saved on later rework.
If your SMEs aren’t at the same location as you, you can use a free web-conferencing tool such as DimDim to conduct the activity with almost the same level of collaboration as a face-to-face meeting. Your output need not be fancy or detailed — a wireframe as simple as the one above is good enough at this stage.
Step 3: Dive into Articulate
Because you’ve engaged your SMEs during steps 1 and 2, you’ll now have the confidence to dive directly into the Articulate tools. The cool thing with rapid e-learning is that once you’ve decided on the content you need to build, it doesn’t take a lot of time to develop it.
I usually build a near-complete working prototype at this stage, so that I can showcase it to my SMEs and stakeholders. There might be some blanks that I need the SMEs to fill in for me, or content that I’ve flagged for them to check. Or there might be some tweaks needed in the imagery or the activities. But the key is that a working prototype generates a lot more valuable discussion than just a script, and that’s particularly why I like Articulate so much. The tools allow me to build a prototype really quickly, and I can keep iterating from there. Take a look at the example above to see how the content evolved from wireframe to working prototype.
Step 4: Iterate through Development and Release
From this point on, it’s a question of iterating through your review cycle, and making whatever changes or improvements you and your SMEs agree upon. I quite like Tom’s suggestions about things to consider before your course goes live. It’s crucial to get client and learner feedback before you launch, and some of your iterations could involve incorporating valuable feedback from these sources. Soon enough, you’ll be ready to release!
Want to Discuss?
I hope you can mirror these steps in your own development process and maybe speed up your next project. If you have questions or would like to talk more about this topic, feel free to start a discussion in the Articulate Community Forums or connect with me on Twitter or my blog.


7 responses to “4 Easy Steps to Repurpose Content for E-Learning”
Thanks for sharing. That was crisp and clear.
I constantly run into the problem where all the content collected over the years was a big information dump. Every time I try to find out ‘why’ clients need the information (what’s the goal we’re achieving and what will they need to do with the information), I hit a wall with the SME. He just says they have to know it. This is an industry expert who thinks everyone needs every piece of information, despite proof otherwise (people doing the work without the information). I’m always looking for ideas that help me work with him to identify the real objectives. Until then, we have a few classes that continue to be informational, rather than instructional. It’s definitely frustrating.
I’m in a similar situation as Heather. The one thing that I find helpful is a storyboard that the SMEs have to wade through, edit and ultimately approve. I know that it sounds a little unfair but it helps them understand just how confusing those unnecessary details are. They usually cut them out without my guidance. It’s a little bit more work on my part up front but the end result is usually a really great collaborative course.
Thank you! This was a great post! I’ve been trying to develop some generic materials to speed up my processing time, and this was just the inspiration I needed!
@Heather @Regina: The storyboarding approach definitely helps. Making your SME edit the story board is a great way of making them mark their territory and make the module their own.
A couple of older articles that you may find useful:
How to effectively leverage your SME
How to effectively architect information for your elearning course.
Balsamic seems to be a good tool to mock up every screen of a module. Personaly, I like as well the rough aspect that can have sketches made with Artrage.
I am also a huge fan of Cathy Moore’s action mapping and totally agree with Sumeet’s statement that “… the key is that a working prototype generates a lot more valuable discussion than just a script”.
When it comes to technical training videos, I use Camtasia to capture the SME walking through the steps in the process and description of the workflow. The audio transcript and screenshots form the basis for creating the script and storyboard.
I use the script to identify the tasks and sub-tasks to show the stakeholder and SME in the content map so we can all be in agreement on what is important or not. Then I edit a portion of the capture to use as a prototype.
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.