How to Customize the Presenter Player Side Panel
This guest blog entry was written by Articulate Customer Support Engineer David Moxon.
As a follow-up to my last blog entry, How to Customize the Presenter Player with Continuous Video, this article looks at how we can customize the side panel relatively easily and so give a different feel to our presentations.
Replacing the Navigation Panel with Customized Image or Text
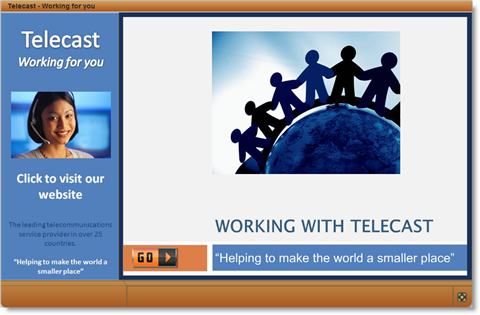
As we saw in the Priory of Serrabona presentation, the navigation panel disappeared to be completely replaced by an image. Here is another example in which the navigation panel has disappeared to be replaced by a clickable logo.
This sort of presentation might be good if you are not interested in the navigation panel and rely on hyperlinks or the controls at the bottom of the player to navigate around.
How do you do it?
The idea is quite simple. If you insert a video into the presenter panel and make it sufficiently tall (for example, 400 to 500 pixels) while still respecting a standard width of about 250 pixels, then your presenter panel will actually “push out” your navigation panel. The presenter panel can embed both FLV and SWF movies, so if we create an image in SWF format, we can import our image into the presenter panel and so create the look we see in the example above.
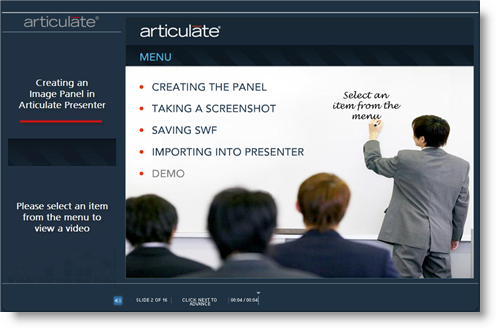
This demo shows you the steps you need to take to create an image panel:
So to summarize, you first need to create the image you want to insert with the appropriate dimensions and then convert the image to SWF. Then import the SWF into the presenter panel using the Import Flash Movie wizard and you’re off. If you insert the same image into each slide, you actually give the effect of one stationary image throughout your presentation. Of course, there is nothing to stop you having an image for each chapter or section of your presentation. An added touch is to add a hyperlink to your image that will take you to a specific website.
As we saw in the demo above, to convert my image to SWF, I used Vertical Moon’s SWF2Image application. Other applications will do the trick, too, although not all. If you use Flash or a similar Flash emulating program, you need your SWF to be at least 2 frames long for it to be read in the Presenter panel.
Here are the steps I used in the above demo:
- Create an image with text and pictures, etc. in PowerPoint.
- With your favorite screenshot application, take a screenshot of the image that appears in the published version.
- Save to PNG or JPG format.
- Insert this image into Image2SWF and convert to SWF at the desired size.
- Add a link to your website, if necessary, in Image2SWF.
- Insert the SWF file into the first slide using the Insert Flash Movie feature of Articulate Presenter.
- From PowerPoint, copy and paste the inserted Flash file that appears onto the other slides (rather than use the Insert Flash Movie tool for each slide).
- Publish.
Adding a Link to Your Logo
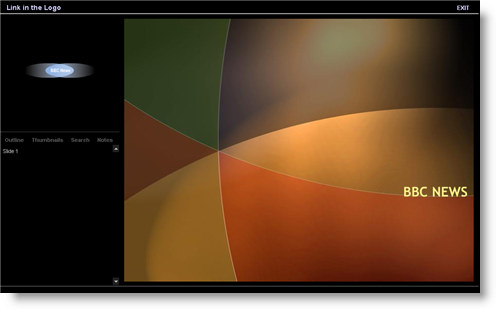
As we saw in How to Customize the Presenter Player with Continuous Video, not only can we insert standard images into the logo field, we can also insert SWF files. We can insert video files, but we can also insert SWF images like we have just used in the presenter panel to produce our “navigation image.” And so, we can also add SWF images that can link to our web page. So just like we can link from our navigation image, we can also link from our logo. Have a look at this presentation and click on the logo to see where you go:
There we go. Two easy steps to make your presentation a touch different for your client or for your company.




25 responses to “How to Customize the Presenter Player Side Panel”
I really loved the blog on creating the customized panel and was so happy that you included the ppt so that I could pick it apart to see how you did things. Can you tell me how you got the sounds (clicks) to work. When I watched this, I assumed it was an Engage interaction because of the sounds and was surprised to see it wasn’t. I was under the understanding that AP does not support sounds with animations.
Glad you liked the article. If you look at the project files, you’ll actually see that the clicks are imported audio pieces inserted in the target slides. So when you click on one link, you are taken to a new slide where the sound is set to play immediately. Because the target slide looks the same as the initial slide, you get the impression that the sound is related to your clicking, rather than the change of slide.
David,
Great explanation and demo – how do you remove the articulate logo in the bottom-left corner?
Andrew- Take a look at this Knowledge Base entry.
This is a great post! We followed the steps but might have done something wrong along the way, because the Presenter Panel is stuck at “Loading 0%” when we publish and preview.
We inserted a .swf in the Presenter Panel. It’s a simple box with text and one image. We inserted it using the “Insert Flash Movie” option, and then copied it to all slides. What are we missing?
Bonnie – The Presenter panel will not accept one frame SWF movies and I am guessing this is why it is not loading for you. Try making your SWF two frames long or else use Image2SWF which does this automatically.
Hi, I love customizing the presenter panel….however, I can’t seem to get my graphic to fill up the whole space and there is always a gray box showing behing my graphic. What settings should I use for the image size (I have Image2swf) and how do I get rid of the gray box? Thanks!
Betsie – is the gray box in the SWF image itself or in the panel? If it is in the panel, you’ll need to edit the template via Articulate -> Player Template Builder -> Colors and change the color of the Sidebar background. I found that a size of 450 px in height and about 250 pixel in width worked fine but it depends if you want to show your logo too with the panel. Feel free to submit a case to support and I’ll take a look!
If you don’t copy the image panel to a slide, will the slide panel show up – or will it just be blank? My goal is to have an image for the first slide, but have the navigation available for subsequent slides.
Hello Susan. Yes, you can have an image panel on the first slide and the navigation panel on subsequent slides (or indeed any slides you choose). Just make sure of course that you check the “Display the navigation panel” option in Articulate -> Player Template Builder -> Layout -> Panels and have no image panel for that particular slide. Hope that helps!
Great Post!!!
I have a question for you. I watched a number of your demos, and they look great! We are trying to do a demo for our web-site ourselves, and I cannot figure how to:
MAKE THE USER SEE WHAT YOU ARE DOING WITH YOUR MOUSE DURING THE NARRATION.
I hope it makes sense what my question is. I just want the user to see what we are pointing at when talking about smth. THANK YOU!
Hi Natasha. Thanks for your comments! I am guessing you are referring to the screen capture demos where you see me using Articulate and PowerPoint. One of the many great features of Articulate Presenter is how it lets you integrates other tools and sources of material and the videos showing my mouse movements were created with Camtasia Studio 5 and then imported as Flash movies. This link shows you more about how you can do that: http://daveperso.mediaenglishonline.com/2008/03/23/using-camtasia-with-articulate-presenter/
Gabe,
The links to your examples are 404.
Thanks, Charles. The links are now fixed.
The links are still dead. I would love to see this working…
My apologies, Bill. That was a different issue, which has now been corrected.
What other applications does articulate presenter interface with. I am looking for a simulated screen capture app ie where the user interacts and clicks on the screen catpture rather than just a demo – is there on that interacts with articulate
Hi Jane- Is something like this what you had in mind? Take a look at this blog entry: How to Create Tooltips in Presenter with Engage. Or the demos in this one.
Can you also add navigation to the side presenter panel that you created in FLASH that has buttons associated to each slide and sections that collapse and expand when you click on them? This basically is a navigation tool that you use for each slide similar to the navigation inside of Articulate but better looking maybe with a moving background etc.
Is there a restriction on the presenter player side panel of 250 px. Can it not be expanded. I am trying to import a video of 480 X 360 and it shows a grey patch on left and right sides of the video.
Hi Jyoti, There is a restriction on the Presenter panel width which is 244 pixels so the Presenter Player Side Panel can’t be larger than that.
Did you guys ever answer this question by Trent Long?
Thanks
———————————————
Can you also add navigation to the side presenter panel that you created in FLASH that has buttons associated to each slide and sections that collapse and expand when you click on them? This basically is a navigation tool that you use for each slide similar to the navigation inside of Articulate but better looking maybe with a moving background etc.
Trent Long | Posted at 01:45 pm on November 21st, 2008 | #
[…] by a previous blog post by Dave Moxon, I’ve recently been experimenting with adding video to the sidebar, and I wanted to […]
[…] You can add an image to the sidebar by creating a static .swf file. The replacement image has to be ‘sufficiently long’ perhaps 450 to 500px. Create this image with a product called image2swf or use a 2 frame Flash movie. How to Customize the Presenter Player Side Panel. […]
[…] You can add an image to the sidebar by creating a static .swf file. The replacement image has to be ‘sufficiently long’ perhaps 450 to 500px. Create this image with a product called image2swf or use a 2 frame Flash movie. How to Customize the Presenter Player Side Panel. […]
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.