How to Customize the Presenter Player with Continuous Video
This guest blog entry was written by Articulate Customer Support Engineer David Moxon.
As the Kineo & Clive: 60-Minute Masters for SMEs showed us recently (which I also highlighted as part of the Articulate 101 series), there are a number of ways to make our presentations look different from the others or customize them for particular needs. In How to Customize the ‘Slide Only’ View of Articulate Presenter, I explored the possibilities of changing the ‘Full slide’ view in Articulate Presenter and having ‘floating controls’ or no controls at all.
In this article, I am going to look at a few more ways that we can customize the presentation, none of which requires the Articulate SDK but both require us to do things a little differently from what we would normally expect. Have a look first at this first presentation which I put together last month:
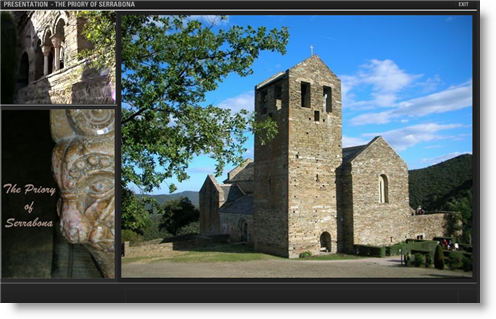
View the Priory of Serrabona Demo
I went out of town on a 30-minute drive, armed with a digital camera and a camcorder and created a mock review of a local tourist spot, which could be inserted on a website or on a local tourist site. This particular demonstration would be for a promotional content outlining product features and inviting viewers to purchase.
You might have noticed two features in the presentation that we do not normally see in Articulate content:
- Continuous video in the presenter panel spanning most of the slides.
- An image to the left of the screen in the navigation panel.
Combining both ‘continuous video’ and ‘side images’ actually enables us to ‘fill the screen’ with different interdependent images at the same time. In this post, I am going to look at the continuous video feature and I’ll come back to the image in the navigation panel in another post.
Inserting Continuous Video
Although continuous video spanning several slides is not supported by Articulate, it is possible to work around this limitation by making use of another feature of Articulate Presenter, which is generally reserved for another purpose altogether: The option to add a logo to your presentation.

For unlike the presentation-panel video (Articulate -> Insert Flash Movie), which remains for one slide only and then has to be reloaded on the next slide, the logo file always remains present and, most importantly, can accept more than just the image formats that we normally use when we insert a logo. We can actually import a Flash .SWF file into the logo area and .SWF can mean video.
When can I use “logo video?”
“Logo video” will not respond to any Articulate controls. However, since it plays throughout the presentation non-stop, it will actually loop if it can. What does that mean in practice? Well, it means that once it has started, there is no way to stop it or pause it, other than closing your presentation altogether. So presentations with continuous video are essentially reserved for non-interactive content — content that does not require users to click or go forward or backward in your slide. An exception to this rule is if you place an interactive element at the end like in the example I created above where I inserted a survey.
There might be instances where this sort of presentation might be appropriate. For example:
- Promotional pieces where you are simply displaying a product or the characteristics of a product and do not require user intervention. The image in the video would change according to which slide the user was viewing.
- Lectures, speeches or talks given by a presenter in conjunction with a series of PowerPoint slides. This is a simple example showing a speaker commenting on a number of slides with animations. This would be better suited if you had a video of the lecturer or the presenter rather than just a talking head, but it illustrates what you can do:
- A background video playing during an interactive presentation (like in the Priory of Serrabona example). Here the content of the video would not reflect a precise slide in your presentation. Again this might be a promotional piece advertising, for example, the merits of a school or an academy. While the user navigates through the various slides of the presentation, a background video of the school, or of the subject matter you are teaching, would be displayed. A flying school might show a continuous video of planes taking off and landing.
Note: Because continuous video is independent of the slides you are creating, timing events in the video to slide changes and animations is not necessarily precise to the second.
How do you do it?
- You might find it easiest to create your video first, although it will depend on what you are doing. If you have a lecturer giving his lesson, then your video will already be made. Make sure it is in .SWF format (the logo panel does not accept .FLV video).
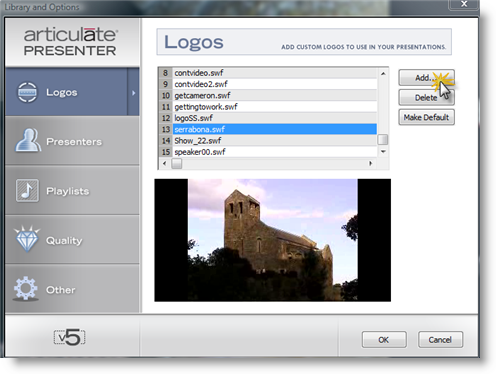
- Import your video into the logo panel (Articulate -> Library and Options -> Logos):

- Create your slides that will accompany your video.
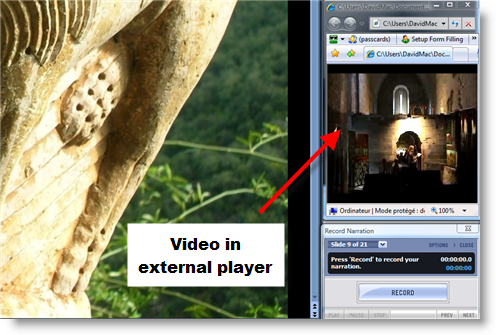
- The next step is to synchronize your video with your slides. You can do this via the Timeline Audio Editor (see Gabe’s blog entry) or you can do what I prefer to do, and that is use the Record Narration feature. There are different ways of doing this, but I find the that easiest way is to play your video outside PowerPoint while you ‘Record Narration’ in Articulate Presenter. You don’t speak, of course; you just change the animations and slides as necessary, according to the narration of the video. As the video progresses, click your way through the animations and slide changes:

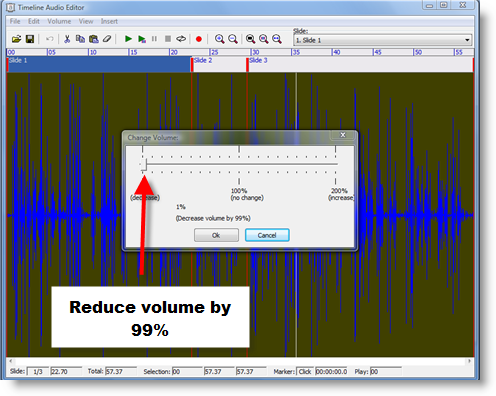
- When you have finished synchronizing your animations and slides changes, then what you can do is open up the Timeline Audio Editor and reduce the volume to 1%. Reducing it to 0% can cause problems (e.g., you can lose your animation settings), but reducing it to 1% effectively silences the audio but keeps the animation and slide changes:

(Another possibility is to record with your microphone switched off. However, I found that I was sometimes getting noise on the recording and/or animations were not being respected, so you need to test this on your system if you want to use this method.)
- Test! If you find that the video and the slides are slightly out of sync, then go back to the Timeline Audio Editor and either insert some silence or remove some silence. Save and try again. If this is going to go on a server, then you will need to test there, too, as the logo.swf might download quicker than the slides and so your video and slides will get out of sync. If this happens, as it probably will, you might need to cut some silence from the first slide
I hope this post helps some content creators to come up with different ways of using Articulate tools. In my next post, I will show how it is possible to hide the navigation panel altogether with an image. Good and happy creating!



9 responses to “How to Customize the Presenter Player with Continuous Video”
Here is my first presentation using articulate.
http://www.eng.ysu.edu/%7Ejalam/icalt06paper/testarticulatepresenter/player.html
I think you guys need to improve the resizing of the icon. It should be automatic. I have been using my picture everywhere and it gets resized by the website so I do not have to do any resizing but articulate presenter fails to do so. It expects me to do it that is not hard to do but in this day and age when we have plenty of image resizers they should be the part of the software.
Thanks Alam
my blog: http://jalam1001.wordpress.com
facebook: http://www.facebook.com/profile.php?id=771302587
Thanks for sharing the link and for the suggestion, Javed. This is a request we’ve heard before, and you’re welcome to add your voice to the mix via our feature request form, too.
For the record, if you’re using your photo in the logo area, you’ll want to make sure its maximum width is 244 pixels.
An outstanding tutorial. If I had a million years I would not have worked this out for myself! Many thanks. Andrew keogh
I really like all the posts lately about Video in Articulate, I plan on trying this out once I get some free time. I also think it’s pretty neat that you are able to edit the audio in articulate. Do you think that in the future you will be able to edit video in Articulate? Maybe for version 6?
Could you please clarify something for me with respect to this excellent outline.
Let say I video capture an individual presenting some monologue non interactive content, and I convert the video file to Flash to create a swf and flv file format. Now I insert the swf into the logo panel. What length of continuous time can the swf video be that I insert into the logo panel to still allow for decent qualily? I belive I read in an early forum that it should only be around a minute or so?
Please advise, and thank you very much for your feedback.
How would you recommend I handle this process if the presentation I want to capture is 45 minutes long?
Scott
[…] a follow-up to my last blog entry, How to Customize the Presenter Player with Continuous Video, this article looks at how we can customize the side panel relatively easily and so give a […]
I am very interested in this technique of putting video in the logo panel and am trying to make it work. However I am having tremendous difficulty with synchronization. I think David Moxon has identified my problem when he says “the logo.swf might download quicker than the slides and so your video and slides will get out of sync” but there is more to it than adding silence. The problem is that the logo.swf will download at varying times depending on the client’s internet connection. I can make it work perfectly in my office, but when I try it from home over a slow wireless connection, it downloads much more slowly and the synchronization breaks completely. Have I misunderstood something?
Finally, I think you can import .flv into the logo Panel in Presenter’09, contrary to the info above.
What is the frames per second rate for importing swf into the logo panel? I published mine in flash, imported it at 12 fps, and it plays in high speed. Please advise, Thanks.
As a followup to my post of last Nov. 26, I wonder whether this whole thread is about putting the output on CDs as opposed to the web. Because the more I think about it, the surer I am that I am right that the synchronization problem caused by differing buffering times for the video in the logo and the audio in the slides is a deal breaker.
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.