Les éléments visuels, en particulier les couleurs, jouent un rôle important en e-learning. En effet, les bons choix de couleurs peuvent donner à votre module un aspect travaillé, renforcer l’image de marque, donner le ton à votre sujet et parfois même aider les apprenants à traiter et à mémoriser les informations. Mais avec autant de choix, comment décider des couleurs à utiliser dans les projets e-learning ? Dans cet article, je vous donne des conseils simples pour créer une palette de couleurs agréable à regarder et qui aura un impact positif sur votre public.
1. Prenez en compte la charte graphique de l’entreprise
Certaines entreprises peuvent exiger que vos modules en ligne utilisent un ensemble précis de couleurs. Si tel est le cas pour vous, alors le travail de création de la palette de couleurs a été fait pour vous. Mais pour utiliser ces couleurs efficacement, il y a quelques points à considérer.
Tout d’abord, vous n’êtes pas obligé d’utiliser toutes les couleurs de la charte graphique. Utiliser trop de couleurs peut être visuellement fatiguant. De nombreuses palettes de couleurs comprennent cinq couleurs, comme celle-ci.
N’ayez pas peur de simplifier cette palette de couleurs. La règle 60-30-10, généralement utilisée en design d’intérieur, fonctionne également pour le e-learning. Cette règle propose une palette de couleurs contenant :
- une couleur principale – utilisée 60 % du temps
- une couleur secondaire – utilisée 30 % du temps
- une couleur d’accent – utilisée 10 % du temps
Cette règle équilibre visuellement votre projet et rend vos mise en pages simples et élégantes.
Deuxièmement, s’il est difficile de travailler avec certaines des couleurs de la marque, essayez de créer une palette monochrome en sélectionnant une couleur principale, puis en utilisant différentes teintes de la couleur pour varier. Cette méthode est parfaite pour garder un look cohérent sans avoir beaucoup de couleurs.
2. Inspirez-vous du sujet
Si vous avez un peu plus de liberté pour votre conception visuelle, essayez d’utiliser votre sujet pour vous aider à choisir votre palette de couleurs. Les couleurs peuvent évoquer différentes émotions et associations, donc utiliser votre contenu pour vous aider à décider quelles couleurs utiliser peut vous assurer de donner la bonne impression à votre public. Par exemple, si vous créez un module sur la sécurité dans la construction, il peut être judicieux d’utiliser le jaune, l’orange et le noir comme palette de couleurs.
On associe généralement les équipements dans la construction à ces couleurs. Choisir judicieusement une palette de couleurs liée à votre contenu peut aider les apprenants à s’y connecter.
3. Trouvez des idées en ligne
Tous les sujets ne sont pas associés à un thème de couleur reconnaissable. Si le contenu de votre module n’a pas une palette de couleurs évidente, laissez la technologie vous aider !
Il existe de nombreux générateurs de palettes de couleurs en ligne, dont plusieurs sont gratuits. Voici quelques sites pour trouver l’inspiration :
- Coolors – pour créer une palette ou explorer les tendances
- Canva – pour rechercher par couleur ou par thématique
- Adobe Color – pour générer des thèmes ou rechercher des palettes de couleurs
- Design Seeds – pour utiliser des palettes créées par des graphistes
Avec l’aide de ces sites Web, vous pouvez être sûr d’avoir une palette de couleurs cohérente.
4. Prenez les couleurs d’une ressource existante
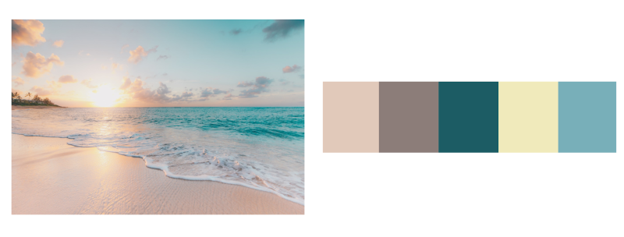
Parfois, vous disposez peut-être déjà de quelques ressources de module de bonne qualité, telles que des images, avant de devoir choisir un thème de couleur. Si tel est le cas, essayez d’utiliser l’une de ces images comme point de départ. Lorsque vous utilisez les couleurs de vos images pour déterminer votre palette de couleurs, cela permet d’accorder l’esthétique du module et celle des images.
Et si vous utilisez Storyline 360, vous pouvez utiliser le nouveau sélecteur de couleurs pour sélectionner les couleurs d’une photo afin de créer une palette de couleurs personnalisée pour votre projet sans interrompre votre flux de travail. Un vrai gain de temps !
Si vous n’êtes pas sûr des couleurs à choisir sur la photo, vous pouvez toujours charger l’image sur un site Web comme Colormind ou iColorpalette. Ces sites extraient automatiquement certaines des couleurs dominantes de l’image et génèrent une palette de couleurs pour vous.
Accessibilité et contraste
Ce ne sont là que quelques idées pour vous aider à choisir une palette de couleurs pour vos contenus e-learning. Gardez à l’esprit que ce n’est pas parce qu’une palette de couleurs est belle qu’elle fonctionnera bien pour le e-learning. Donc, avant de commencer à concevoir votre module, c’est une bonne idée de vérifier si les couleurs que vous prévoyez d’utiliser sont suffisamment contrastées, c’est-à-dire s’il y a assez de différence de luminosité entre les couleurs.
Vous pouvez utiliser ce contrôleur de contraste pour vous assurer que les couleurs que vous souhaitez utiliser fonctionneront dans votre formation en ligne. Plus le contraste est élevé, plus il est facile pour les apprenants de voir et d’interagir avec les boutons de navigation, les arrière-plans, le texte et autres éléments essentiels du module.
Le mot de la fin
Et voilà ! La prochaine fois que vous ne serez pas sûr des couleurs à utiliser dans votre module e-learning, revenez simplement à cet article pour vous aider à choisir.
Vous voulez plus de conseils pour concevoir des modules e-learning visuellement forts ? Consultez ces articles :
- Le guide de la conception e-learning minimaliste
- 5 conseils de mise en forme pour créer un module e-learning adapté aux dyslexiques
- 3 notions de conception visuelle à connaître pour le e-learning
- Comment passer pour un pro de la conception graphique e-learning (même si vous n’en n’êtes pas un !)
Avez-vous vos propres astuces pour créer la palette de couleurs parfaite pour vos modules e-learning ? Partagez vos idées dans les commentaires ci-dessous.
Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.
11 commentaires
-
Bonjour,
Nouvellement conceptrice e-learning, je tiens à vous remercier Allison pour ce blog qui m’apporte des réponses à mes interrogations.
Justement, j’en ai une !
A chaque fois que j’intègre une variable (de texte), dans un texte que j’ai rédigé avec une certaine taille de police, cette variable modifie la taille de mon texte initial lors de l’aperçu.
Comment dois-je procéder pour éviter cela ?
Merci d’avance pour votre retour
Séverine-
Auteur
Bonjour Séverine ! Je suis contente d’entendre que le blog vous aide à trouver les réponses que vous cherchez.
J’ai récemment rencontré le même problème et l’ai soumis à notre équipe support. Visiblement cela arrive quand on utilise la version française de Storyline et qu’on publie en HTML5.
Pour l’instant, la solution est de mettre l’interface de Storyline en anglais avant de publier. On est en train de travailler sur une meilleure solution qui sera disponible dans la prochaine mise à jour, mais je n’ai pas de date de sortie à vous annoncer.
Je suis désolée de ne pas pouvoir vous aider plus que ça ! :/
-
-
Merci beaucoup Allison pour votre retour
N’étant pas des meilleures en Anglais, ça ne m’arrange pas :-)))Passez une très bonne journée
-
Auteur
Je comprends ! Je vous conseille de basculer l’interface en anglais uniquement lors de la publication puis de le rebasculer en français pour travailler. On devrait avoir une meilleure solution bientôt, mais pour le moment c’est tout ce que j’ai à vous proposer malheureusement. Bonne journée !
-
-
Merci Allison pour votre article toujours très enrichissant !
-
Auteur
De rien ! 🙂
-
Pingbacks
-
[…] 5 conseils pour bien choisir la palette de couleurs de son module e-learning […]
-
[…] 5 conseils pour bien choisir la palette de couleurs de son module e-learning […]
-
[…] quel que soit le nombre d’articles que nous avons lu sur comment choisir le style graphique ou la palette de couleurs d’un module […]
-
[…] Vous ne savez pas quelles couleurs conviennent le mieux à votre projet ? Voici 4 façons de choisir une palette de couleurs pour le e-learning. […]
-
[…] et qui sont utilisées de manière cohérente tout au long d’un design. Cet article sur 4 façons de choisir une palette de couleurs pour le e-learning partage des approches pratiques pour choisir les bonnes couleurs pour votre […]