Vous recherchez un design simple mais raffiné pour vos modules e-learning ? Vous voulez incorporer des cas pratiques dans vos modules mais vous n’avez pas beaucoup de temps ni d’argent pour le faire ? Inspirez-vous de cet exemple pour incorporer des éléments de mise en situation dans vos modules de façon simple et élégante.
Cet exemple, élaboré avec Storyline 360, est doté d’une interface utilisateur épurée et facile à naviguer. Parmi les mises en pages proposées dans cet exemple, vous trouverez les éléments ci-dessous.
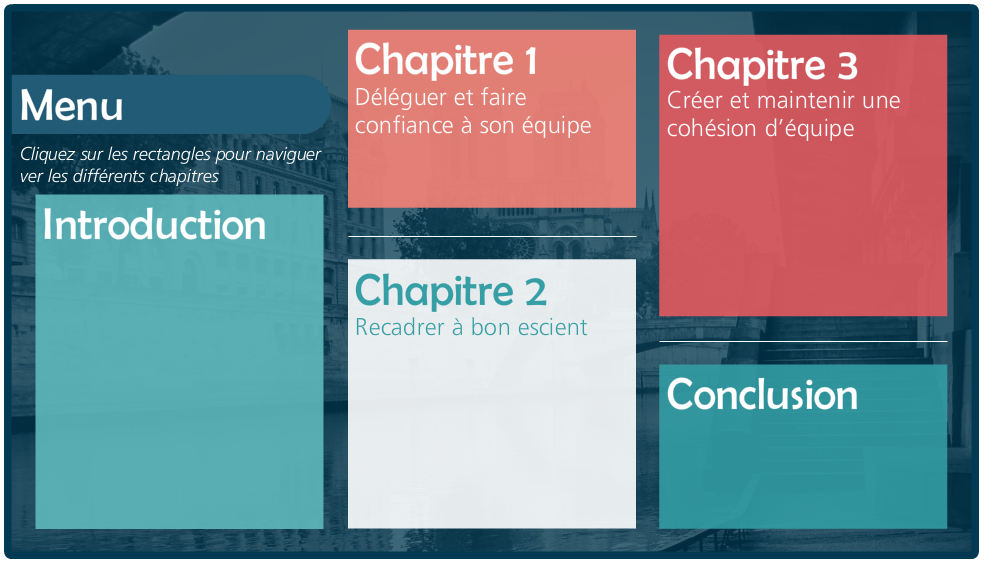
Un menu avec des états de bouton pré-programmés (normal, survol et visité)

Des listes à puce, déclinées dans les couleurs de chaque chapitre

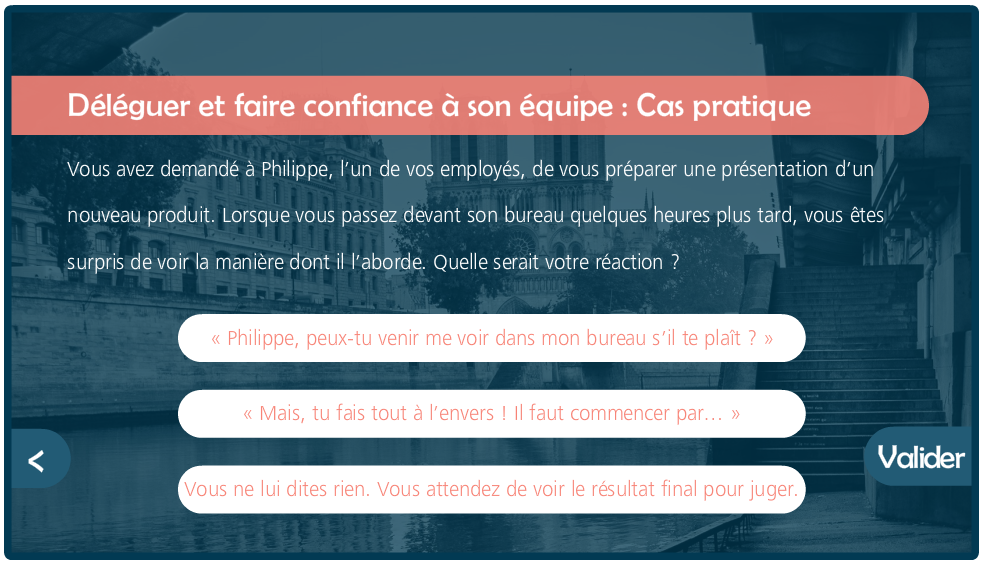
Des exercices à choix multiple avec retour personnalisé pour chaque choix, déclinés dans les couleurs de chaque chapitre

Si vous aimez cet exemple, téléchargez son template pour gagner du temps sur votre prochain projet ! Si vous le souhaitez, vous pouvez changer l’arrière-plan et les couleurs pour obtenir un style qui vous est propre. Ensuite, insérez votre contenu et le tour est joué !
18 commentaires
-
Design efficace et élégant.
-
Auteur
Merci ! Je suis ravie que ça vous plaise.
-
-
Je trouve vos conseils plus que pertinents et vraiment très utiles
Continuez à nous enrichir…merci vraiment
-
Auteur
Merci Catherine, ça me fait plaisir! 🙂 Bonne après-midi et à bientôt
-
-
Allison, merci pour ce très beau template que j’envisage d’adapter.
Juste une question concernant la page de sélection des menus.
Je veux un chapitre 1 plus grand que le chapitre 2.
Or lorsque j’agrandis vers le bas le rectangle orange, tous les textes se décalent et sortent des rectangles. Est ce ma méthode qui n’est pas la bonne, est ce un pb technique sur SL2.
Je ne peux pas poster d’image mais j’espère avoir été clair.-
Auteur
Bonjour Eric,
Je vois deux possibilités :
1. Les textes ne sont pas écrits dans les rectangles directement mais dans des zones de textes. Dans ce cas, il faut ajuster la taille des zones de texte également.
2. Si les textes sont directement dans les rectangles, il faut ajuster les paramètres de texte des rectangles. Pour ça, faites un clique droit, puis cliquez sur l’onglet « texte » et sélectionner l’option « réduire le texte dans la zone de débordement ».J’espère qu’une de ces deux solutions vont fonctionner.
-
-
Bonjour Allison,
Je découvre votre site et je vous remercie pour toutes les informations utiles à une novice comme moi.
J’aime beaucoup votre présentation, les bases du management mais lorsque je veux télécharger son template, mon pc me répond ceci :
« Ce fichier ne contient pas d’application associé pour effectuer cette action. Installez une application ou, si c’est déjà fait, créez une association sur la page Paramètre des applications par défaut. »
J’avoue, je suis perdu : quelle application dois-je installer?
Merci pour votre retour
Anita-
Auteur
Bonjour Anita,
Bienvenue aux Essentiels du e-learning 🙂 En fait, c’est un module e-learning qui a été créé avec l’outil Articulate Storyline, donc il faut avoir cet outil pour ouvrir et modifier le fichier. Vous pouvez tester cet outil — et l’ensemble de nos outils — gratuitement pendant 60 jours en vous inscrivant ici : articulate.com/360/trial
-
-
Peut-on exporter un cours réalisé avec articulate vers moodle ?
Même si moodle n’offre pas une interface graphique très conviviale-
Auteur
Bonjour Inès !
Oui 🙂 Moodle accepte le SCORM donc c’est possible.
-
-
Bonjour Allison!
Quel plaisir j’ai de trouver des modèles efficaces et simple mais surtout de pouvoir les utiliser et les modifier selon mes besoins.
Merci à tous ceux qui partagent leur travail car ils m’aident tellement à mieux utiliser mon temps.-
Auteur
Je suis ravie de l’entendre ! 🙂
-
-
Bonjour Alisson,
J’aimerais savoir comment as-tu fait pour les formes arrondies d’un côté et rectangulaire de l’autre (formes des titres).
Je n’arrive pas à créer cela dans Articulate Storyline.
Merci par avance 🙂
-
Auteur
Bonjour Aziza,
C’est juste un rectangle avec un côté aux bords arrondis que j’ai tourné sur le côté. Si vous ouvrez les options de formes, vous devriez le voir (voir capture d’écran : https://sharing.articulate.team/NQuxXnR6 )
-
-
Top merci beaucoup ! 🙂
-
Auteur
De rien ! 🙂
-
-
magnifique! est-ce que vous avez d’autre exemple de Template articulate storyline attrayant comme ces exemples ! ça fait plaisir vraiment, au fine académique et merci.
-
Bonjour Rid, merci pour votre encouragement ! Vous pouvez voir nos autres exemples Storyline sur ce blog. Bonne journée
-