How to Create Tooltips in Presenter with SnagIt
A popular support question and forum topic is “How can I add a tooltip in my training content or allow my users to mouse over a picture or object for more info?”
When you combine Presenter and SnagIt, you can.
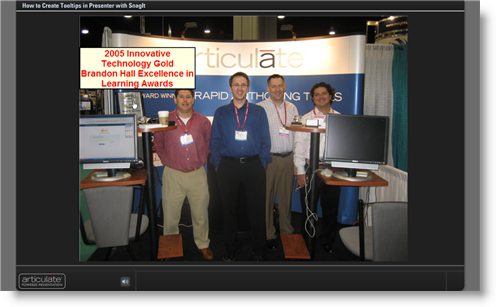
First, take a look at my example to see what’s possible:
Launch the presentation, then try mousing over people and objects in the photo. Try clicking some of the people and objects, and you’ll find that I also leveraged SnagIt’s link address feature when defining my hotspots.
Here’s how to create your own tooltips in Presenter by leveraging SnagIt hotspots:
Part 1: Capture Your Image & Define Hotspots in SnagIt
First you’ll want to get your hotspot-enabled image ready for import into Presenter:
- Use SnagIt to capture your image (or open your existing image in SnagIt Editor).
- In the Tasks toolbar, click the Links/Hotspots option under Action.

- Select your shape & indicate your hotspot location on your image.
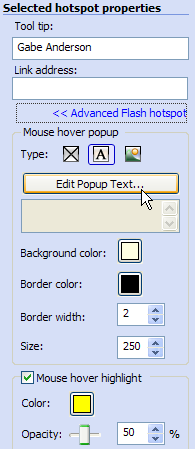
- Enter your desired tool tip, popup text (or image), and select your optional mouse hover highlight color.

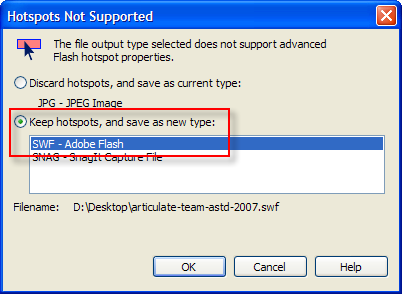
- Save your image as a Flash (.SWF) file (if you started with an existing image in a different format, SnagIt will prompt you to convert to SWF when you save).

Tip: If you want your image to fill the entire slide in your course, set the dimensions to 720×540, which is the slide area in PowerPoint.
(Geetesh also has detailed steps on creating hotspots in SnagIt.)
Part 2: Save Your Image as Flash & Insert in Presenter
Now that you’ve defined your hotspots in SnagIt, it’s time to convert it to Flash and bring it into your Presenter course.
- Create a new or open an existing PowerPoint file.
- In PowerPoint, go to Articulate -> Insert Flash Movie.
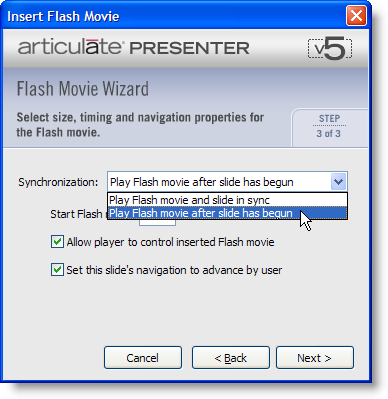
- On Step 3 of the Flash Movie Wizard, select the option to Play Flash movie after slide has begun (as you should always do for click and explore movies).

- Complete the Wizard & publish your course via Articulate -> Publish.
Join the discussion in the forums.
By the way, make sure you’re not using SnagIt 8.2.0 or Flash hotspots won’t work (it was addressed in 8.2.1).
[ See also: How to Create Tooltips in Presenter with Engage ]


25 responses to “How to Create Tooltips in Presenter with SnagIt”
I’ve also used Articulate Engage’s “Labeled Graphic” interaction to create some amazing tooltips within my Presenter courses – complete with narration and additional media. I do like SnagIt as a screen capture tool, but I depend on Engage for the really cool stuff within my Presenter courses.
I’ve got this to work if I simply publish an unzipped articulate engage project, with a snaggit hotspot swf uploaded as image. However, if I zip the project in articulate, the swf comes up blank. Any ideas?
Thanks
Hi Sandra-
Are you trying to view your published output from within the zip file? You’d need to unzip any project first before you’d be able to view it properly.
[…] See also: How to Create Tooltips in Presenter with SnagIt […]
Hi,
Great suggestion. How can we take it further and make the links created in Snagit screens within the Powerpoint presentation rather than external webpages?
-Marc
Hi Marc- Glad you like this suggestion. If you have a published Articulate Presenter presentation on a website, you can link to a particular slide using the “player.html?slide=X” syntax. For example, this link will take you to slide 30 of a demo presentation Tom created for his Rapid E-Learning Blog
Hi Gabe,
Thanks for the info. Your suggestion works, with one bi-product. Using captivate 3, I created a button that has a text rollover, and can be clicked to activate a url as you described. The URL opens a the presentation to the chosen slide, but prior to the slide loading, the loading bar shows as if it’s the first time I’ve viewed the content. So, while this is a good method for linking a person to a page within a presentation from an external source, it is not good for linking to screens from WITHIN the presentation.
Do you have any other ideas?
Thanks,
Marc
I’ve create a hotspot flash pop-up in Snagit, but I’ve some problems viewing the SWF files in Articulate. The file is working perfectly in powerpoint, but as soon as I publish it, I only see a blanc screen (I’ve published it in several ways, but keep seeing a blanc screen)
It appears this would work for a static image but not for annotating a Flash movie.
I’m having the same problem. I createed the hotspot popup in Snagit and saved it as a swf file. When I preview it in Articulate I get a blank screen. What am I doing wrong? BTW, I’m using Snagit 9.
Hi Gwen,
When you import a Snagit SWF file into Articulate Presenter ’09, you will need to choose the “play independent of the slide” option. This enables Presenter ’09 to basically ignore the inserted ActionScript and play it as-is. This should resolve the issues you are having.
Thanks,
Brian
How to keep the hyperlinks AND the tooltips in a ppt 2007 published branching scenario ?
A small example : 3 slides called Home, S2 and S3.
Slide 1 (Home) with 2 buttons “S2” and “S3”.
Slide 2 with one button : Home. Same for slide 3.
In slide Home, when you pass on the button “S2”, the tooltip appears for a short explanation. When you click on button “S2”, you go to slide S2. One click on button “Home” in S2 send you back to the slide Home. Same thing for buttton S2.
Easy ? Already some post about this ?
Thanks for your help !
@MISTERGODOT – there are a couple options for creating Flash type rollovers. Take a look at Tom’s post from last summer: http://www.articulate.com/rapid-elearning/get-creative-and-build-better-e-learning-courses/ Look for the heading titled “Add Rollover Buttons.” for an idea of how to use Flash buttons in Presenter.
We also have a screencast: http://screenr.com/Fxs and forum thread: http://www.articulate.com/forums/articulate-presenter/12955-flash-file-tom-s-8-13-post-get-here.html on the technique.
SnagIt isn’t really designed for working with ActionScript. What you’re trying to do is possible but only through Flash and Presenter SDK.
You can link to a specific slide in Presenter by adding some extra code to the end of “player.html”
?slide=2
“2” equals the slide number you want to link to.
http://multimedialearning.com/articulate/flash-buttons/player.html If you click “Community Forums” you’ll see SnagIt can link to another slide. The downside is it opens in a new window. It doesn’t allow for target=_self.
Usually we see people link to specific slides from blog posts as Tom does in this post: http://www.articulate.com/rapid-elearning/10-tips-on-using-tables-in-your-e-learning-courses/
You can click through his samples and see that text links from his blog open Presenter at specific slides:
http://www.articulate.com/community/blogdemo/ways-to-use-tables/player.html?slide=3
Hi David,
I will explore all, even how to create your flash background !
Thanks a lot !
Mistergodot
Hi Mistergodot – You can also create buttons in Flash that hyperlink to specific slides.
Here’s a forum thread with screencast and source files on the process:
http://www.articulate.com/forums/articulate-presenter/18094-flash-rollover-buttons-hyperlinking-slides.html#post84228
I have created the rollover effect as described but cannot get the tooltip to appear in the published slide. It appears in the sang-it editor.
What have I left out?
Steve
It is actually the pop-up that is not appearing. And that should have read “SNAG-IT”.
Hi Steve- you’re saving your tooltip file as a SWF, right? You could upload it for us to review, if you’d like.
I followed the directions and created rollovers for a course I am developing. I published it in Articulate Presenter. When I play the course and go through the slides with the rollovers, it will expand the size of the slide and the user can no longer see the navigation buttons at the bottom. Do you have any idea what is causing this? Thank you.
Hi Debra- I’m not sure what could be causing that, but could you please submit a support case with additional details, and we can try to assist?
Hi: I’m having an issue using SnagIt to create rollovers. I open an existing image into SnagIt, add the hotspots and save as .swf. When I Insert Flash Movie into Powerpoint slide using Articulate, the .swf displays as small image in upper left of slide. However, it looks fine when previewed in Articulate. It looks odd in PowerPoint-what am I doing wrong? Thanks!
Hi Bob- not sure I follow the issue. So it looks fine when you preview via Articulate Presenter, but not when you publish? Could you please submit a case for us to review?
This is a fantastic tutorial, thanks for posting it! I knew there had to be some way to get this to work that didn’t involve complicated script writing/editing. Whew!
@Pam: Thanks! Glad it’s useful.
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.