Launch Presenter Course in Same Window with ThickBox
You may have seen the technology around the Web: You click on a link or a thumbnail of an image and instead of going to another page or getting a popup window, you get a slick looking inline window that grays out the primary page and displays new content on top of the page. Known as Lightbox JS, it’s actually just some JavaScript you can implement in your site to bring your users a smooth experience:
Lightbox JS is a simple, unobtrusive script used to overlay images on the current page. It’s a snap to setup and works on all modern browsers.
A variation of Lightbox is ThickBox, which I’ve had better luck with since it allows more types of content beyond just images to be embedded in the modal window: images, HTML, and yes, even an Articulate Presenter course, when coupled with an iframe. (You can learn more in ThickBox – One box to rule them all.)
Here’s the description of ThickBox, which sounds a lot scarier and more technical than it really is:
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.
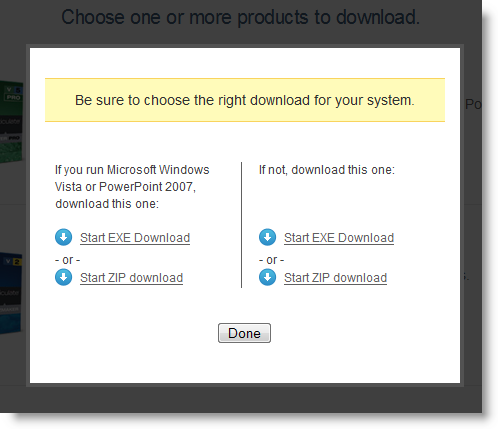
The technology is actually simpler than you might expect to implement. You can see examples of our use of ThickBox on our free trials download page when you click the Select Download link next to the Articulate Presenter trial:
Note that a modal window “is a child window which requires the user to interact with it before they can return to operating the parent application,” so you’ll want to make sure your ThickBox window has a close button (you’ll see the code for this in my sample code below).
You can also click on any of the images in the New in Version 5 Presenter page to see more examples of the concept at work on our site (Lightbox in that case since they’re just images).
And that brings us to Presenter.
How to Launch an Articulate Presenter Course in the Same Window
Today stevebutton asked an interesting question in our forums:
any one had any success calling a Presenter project up in Lightbox or any of it’s variations?
Looking to call the Flash file as opposed to the web page.
You’re in luck, Steve. Your question intrigued me, so I gave it a shot and am happy to report that using a combination of ThickBox and a simple iframe, I was able to get this to work just fine.
Here’s how to do it:
- Download ThickBox (you’ll see JS files, a CSS file, and a loading GIF) and follow the implementation instructions on the ThickBox site.
- Upload the files to your Web server.
- Create or edit the HTML page where you want the link to your ThickBox presentation to live.
- Go to Articulate -> Player Template Builder -> Other -> Browser Window Settings and ensure your Presentation size is set to Scale presentation to fill browser window (this will also ensure it shrinks, as necessary).
- Publish your presentation using your modified player template.
- On your parent HTML page, insert an iframe that points to the player.html file in your Presenter published output folder.
- Make the iframe height less than that of the ThickBox code that calls in your presentation — this is the only way to ensure you won’t end up with an unsightly scrollbar in your ThickBox window (you’ll see in my example that I call in the ThickBox with a height of 400, but that the iframe has a height of only 340, which was how I got it to work sans scrollbar in Firefox 2, IE6, and IE7).
And here’s an example of this concept in action:
[HTML1]
The obvious drawback of this method is that the content will likely need to be smaller to ensure it will be a reasonable size for your users with smaller resolutions (for the above demo, I set the ThickBox dimensions to 640×400), but if that’s not a problem for you or your users, then this is a great alternative to the usual pop-up window method of launching a course.
Download sample project files (560k zip file).
Enjoy, and thanks for the suggestion, Steve!
By the way, I’m sure some of you may ask how I embedded the demo right in this blog entry: After creating my parent HTML per the above instructions, I simply embedded it here via the EmbedIt WordPress plugin.


4 responses to “Launch Presenter Course in Same Window with ThickBox”
Does anyone know if it’s possible to do a Litebox/Thickbox from within a Presenter course?
Can this be done in QuizMaker or Engage?
Mike- I haven’t tested, but you’d probably be able to do that at the slide level only via a Web Object since ThickBox requires the inclusion of JS and CSS files.
Gerry- Sure thing. I don’t see any reason why not. Much like the Web Object, you can launch any Web content via ThickBox.
Thickbox is no longer supported. Has anyone tried this using Shadow Box or color box?
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.