Articulate 101: Create Flash Movies Without Knowing Flash
This is the 24th post in the Articulate 101 series. It was written by Articulate VP of Community Tom Kuhlmann.
We already know that Articulate Presenter is a great tool for elearning. However, another great feature of Presenter is that it is an easy way to build Flash movie files (.swf).
I’ve used PowerPoint and Presenter to create Flash animations and graphics for Engage and Quizmaker. I’ve even built simple animated banners for websites and other projects. For example, the animation at the top of this post was created in PowerPoint and published with Presenter. Here’s a link to see it play in your browser.
OK…so that’s pretty cool. How do I do it?
PowerPoint + Articulate Presenter = Flash Animation
- The first step is to create an animated slide in PowerPoint. It can be as simple or complex as you want the animation to be. It can even have audio.
- Then publish the file. Presenter takes the PowerPoint slide and combines it with the audio to create a slide.swf. What we’re going to do is pull the slide.swf out of the data folder and use that as a Flash file in Engage and Quizmaker.
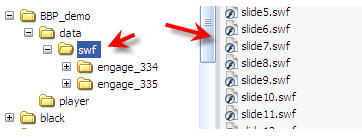
- Go to the publish folder. Inside the data folder is a .swf folder. That holds the slide.swf files. Locate you .swf file.
- Copy it and paste it to a different location.
- Give it a new name so that you know what it is.
- Then all you have to do is insert the .swf into Engage or Quizmaker as you need it.


See it in Action
Here are some examples of the PowerPoint-created .swfs inserted into Engage or Quizmaker:

Click here to see the Engage demo.
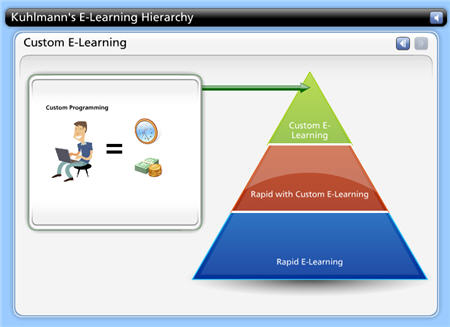
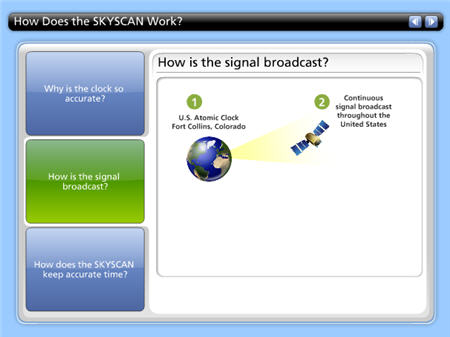
In the demo above, the content and narration in the pyramid sections all comes from PowerPoint. As you can see, it’s an effective way to add animations with narration to Engage.
In the demo above, you’ll notice that I inserted PowerPoint-based Flash files in many of the Engage interactions. What I like to do is not use any of the Engage features like text and narration and just build all of the content in PowerPoint. Then, I insert the slide.swf into the interaction. They fill the entire screen (as you can see in the tab image above) and look really nice.

Click here to see the Quizmaker demo.
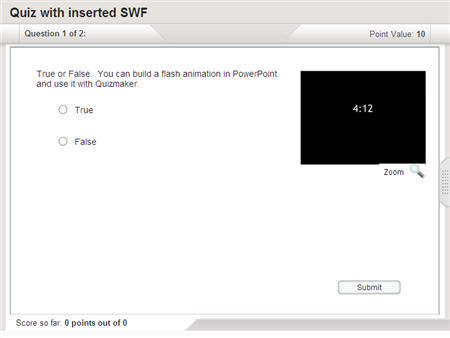
Inserting the slide.swf into Quizmaker is just as easy. If you want to replay the .swf, just click on the zoom button. You’ll notice that the second .swf is partially transparent and the quiz background shows through it. I explain why below.
As you can see, the .swfs work well in the other Articulate products. What’s nice about this approach is that it lets you add text, audio, and animation to the Engage screens. Many times, I’ll create all of my content in Presenter and pull the slides into Engage. It’s a great way to make the Engage screens more colorful and lets you add animation like you can in Presenter with PowerPoint.
Here are some tips and tricks when using this approach.
- The published slide.swf has a transparent background. If you look at the second quiz question in the demo above, you’ll notice that the .swf blends into the quiz background. That’s easy to fix. Just add a background image to the slide before publishing. That’s what I did for the first question. i just added a black box to the back of the slide.
- You have limited control of the .swf. It is what it is. However, with some creativity you can create the illusion of control by timing the recorded PowerPoint animations before publishing.
- Hyperlinks won’t work. If you insert a hyperlink in the slide and publish, you’ll notice that the slide.swf will change the mouse cursor when you rollover the link. This implies you can click on it. If you want to build the muscles in your clicking finger, feel free to click as often as you like. However, nothing’s going to happen.
- Leverage the transparent slide. As I mentioned earlier, the slide is transparent. You can create a slide with nothing on it and just record narration. Since it’s transparent, you can insert that .swf into Quizmaker and turn off the zoom. This way the user sees nothing, but can hear the audio.
- Insert the slide.swf into a different PowerPoint presentation. Since the .swf is transparent, you can create animated characters that can be inserted into your PowerPoint presentation via the insert flash option. The size is a little different, but with some practice, you can make simple animated avatars.
Here’s a quick explanation of how the transparent slide.swf works with a demo of an animated character.
You can see a presentation with an animated background, too.
The only thing left to do now is to fire up PowerPoint and create some slides. Remember, you don’t need to create any fancy animations. It can be something as simple as just pulling your regular slides from PowerPoint and loading them into an Engage interaction.
You can also check out these related posts on animation:
- How Walt Disney Would Use PowerPoint to Create E-Learning Courses
- Articulate 101: Add Animations to Your Next E-Learning Course
Subscribe to the blog via email or RSS feed to make sure you don’t miss out on tomorrow’s tip.



20 responses to “Articulate 101: Create Flash Movies Without Knowing Flash”
[…] insert Flash animations and videos into your elearning course. Sometimes you want to custom-build some interactivity, but […]
Hi,
In the Kuhlmann’s demo it looks like if you’ve used several ppt-slides after eachother. In Engage you can only (as far as i know) select one .swf per segment. Did you put al those different images/ slides within one animated slide? Or is there another way to combine the individual .swf’s.
Regards,
Leon
Leon, you’re correct about the one .swf per segment in Engage.
What I’ll do on a more complex animation is build it out over a series of slides and when I have it just right, I copy and paste the slide content into one slide. If you look at the egg image, you can see that the first slide has all of the egg animation from the slides below it. Hope that helps. – Tom
[…] Create Flash movies without knowing Flash. […]
[…] Create Flash Movies Without Knowing Flash […]
Hi tom,
I am embedding the flash output from Camtasia into Articulate Presenter using the steps detailed in Dave’s blog: http://daveperso.mediaenglishonline.com/2008/03/23/using-camtasia-with-articulate-presenter/
However, the final output in Articulate is blurred (for example, the letter ‘B’ will appear with a blurred, thick, extra vertical line at the start). Mouse trailings are also visible.
Background
The application I am capturing is a large screen one. So, I am using 1280 x 1024 as the screen resolution and my capture size is 1280 x 680 — the main screen minus the menu bars, etc.
As we are using Articulate and the maximum screen size available in the standard Articulate view in 720 x 540, I am editing it in these dimensions and applying Smartfocus. I get two horizontal black bars on the top and bottom, which I managed to remove by adding a zoom-and-pan frame, though not very neatly.
More details
Flash production settings: 720 x 540.
Legacy Flash produced without JPEG compression
When integrating flash in the ppt, I get an error saying that the size of the recording is 721 x 541, which is greater than 720 X 540, though I edited and produced in 720 x 540.
When I preview the recoding in Camtasia it runs fine (as in no blur).In the ppt, the imported flash file appears fine in slide show view.However, in the published Articulate version, it comes blurred.
As suggested by Dave (the blogger), I tried a few other options also:
– Recording, editing, and publishing in 720 x 540 (same dimensions).
– With no side bar view for the flash slide. (Mouse trailings are still there.)
– Opened flash in a different window.
In the first two, the problem is still coming, whereas when I set the flash to open in a different window, a window opens, but nothing happens.
Any suggestions/thoughts on how to tackle this issue?
Hello Everyone,
“Walking Demo.” did not work in “Flock” browser just now (no activity or sound etc.) – how about anyone else or just chance error?
Thank you,
Philip.
it was a chance error. It just worked for me in flock.
“I’ve even built simple animated banners for websites”
Hello,
Is it possible to have audio when trying to make a banner for a website (outside the AP player, or an Engage interaction), ie just a standalone flash file embedded into a page and also if it is outside the AP player or Engage interaction, is it possible to get hyper-links to work?
Thank you.
Best wishes,
Philip.
“It can even have audio.” – sorry, just saw.
[…] image above is from a tutorial I did earlier this year. I used a gradient fill on the brown background. It’s a rectangle that goes from […]
Tom,
Thanks for all the tips! You do a great job. How in the world did you get the buttons (top right of slide) to change when you mouse over them?
-Keith
@Keith: I am assuming that you are referring to the Pyramid and Tabs demos. Those were done in Engage and the rollovers are part of the application’s output.
Tom,
It’s not the Pyramid. There is a screen shot above of a guy (presumeably you) on the beach. Just below that is a link labeled “animated background”. In that demo there are three buttons on the top right of the screen to move between slides. When you mouse over the arrow turns white. How do you accomplish that in PP2007?
Thanks for your quick reply earlier.
-Keith
Tom..I also notice the bottom portion of the blue would move up and down? How?
@Keith: It’s smoke and mirrors:) The buttons are a flash file that I insert. They don’t do anything but have a rollover effect. The linking comes from a PPT hyperlink.
The animated background is a flash file that I swapped out for the published master background. Here’s a link to a tutorial to show you how to do that.
Animated Background Tutorial
Hi,
I am trying to insert a Flash movie I have created using Adobe Captivate 3. I have inserted according to the steps mentioned in the Learn more about Insert Flash Movie link that appears. I am able to successfully insert the movie but when I see the preview or publish the presentation, I can only hear to the movie I cannot see anything.
Would you please Guide me on this, where seems to be the problem. (I even have installed Flash Player 10)
I have followed all of the steps, but when I insert the published swf file the content is blank in engage. Is there a tuturial that walks through step-by-step how to do this (from blank slide–>animations–>to publish format–>to insert in engage) I must be missing a step.
Can you please post your question here:
http://community.articulate.com
Hi Anna,
I apologize for the issues that you’re having. It sounds like your SWF file wasn’t created using our best practices. Can you try verifying that your SWF file meets all of the requirements specified in the link below?
http://www.articulate.com/support/presenter09/kb/?p=76
If you continue to have issues, please submit a support case to us:
http://www.articulate.com/support/contact/
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.