Articulate 101: How to Create Custom Color Schemes in Presenter
This is the 12th post in the Articulate 101 series. It was written by Articulate VP of Community Tom Kuhlmann.
Creating color schemes in Articulate Presenter is fairly straightforward and allows you to customize the look of your elearning courses and presentations.
In this post, I’ll share with you how to create your own schemes and some tips and tricks on managing your color schemes and templates.
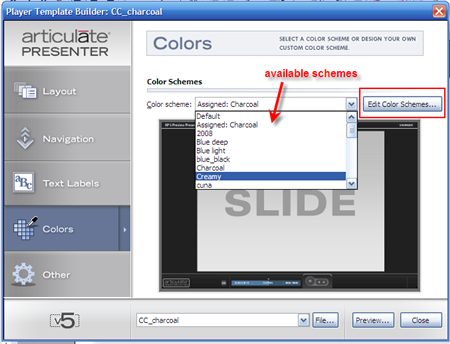
To get to the Color Scheme Editor, click on the Player Template Builder and select the colors tab. You can choose an available color scheme from the drop-down menu, or click on the “Edit Color Schemes” button to customize the scheme.

When you edit the color schemes, you make changes in the Colorizer. The process is straightforward. You select the item you want to edit, make a change to the color value, and then click on “apply this color.”

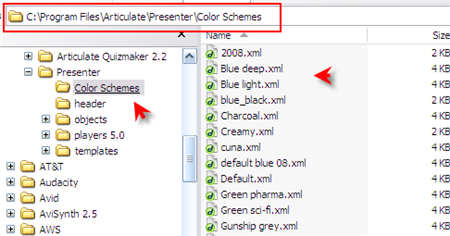
All of the color templates are in the Articulate folder on your C: drive.
C:Program FilesArticulatePresenterColor Schemes
If you want to share the scheme, just copy the xml file — the one with the same name as your scheme — and the other person can paste the xml file into his color scheme folder.

That’s basically it. Pretty simple, huh?
Ok, so here are my tips.
- First, there’s no right or wrong approach to the color scheme. Do what is going to work best for you and your project.
- Sometimes, when I’m not sure what the color change will be, I experiment by changing the color to a bright yellow. Then I can easily see what has changed.
- I like to use Pixie , a free tool, to color pick my images. I will pick the darkest color on the image and then use that to make my scheme.
- I usually keep the process simple and only use one or two colors in the whole scheme.
- I like to use a darker color on the bottom and a lighter color on top. I think it helps balance the template. Of course, you’re free to do what you want.
- I use a consistent naming strategy. For example, suppose I use blue95.jpg for the background image of my PowerPoint template. When I create a custom color scheme, I name it blue95. I also name the PowerPoint template blue95.pot. This way, it’s easy for me to find the templates if I want to share them.
Here’s a quick demo of how I create my color schemes. I have also included the background image and the color scheme that I created for the demo. They’re my leap year gift to you.
View the Color Scheme Tutorial
Also, if you’re interested in more color schemes, I did a post recently for the Rapid E-Learning Blog, where I showed you how I come up with PowerPoint template designs. There are some more free templates for you in that post.
Subscribe to the blog via email or RSS feed to make sure you don’t miss out on tomorrow’s tip.


11 responses to “Articulate 101: How to Create Custom Color Schemes in Presenter”
What program was used to develope the “How-to” in Power Point before it was added to Articulate?
Enjoying these Articulate 101 blogs, being the graphic challenged person that I am.
Thanks
You can use any capturing application that will save as a .swf file. If you can’t afford one, Wink is a very attractive alternative since it’s free. If you look in the community forums, there are probably a number of recommendations to be had from our users who can also share best practices for the tools they use.
When I open the Colors Tab, there is no “Edit Color Schemes” button. I have gone back to look five times to make sure I am not missing anything. It’s not there. I see the drop-down list of available schemes, but there is no button beside it.
I am running Articulate Presenter 5.1.381 Std, with PowerPoint 2007, on Windows XP, SP2.
Please help me find the missing button!
– Patrick.
Hi Patrick-
Good question and thanks for bringing it up. The Color Scheme Editor is actually only available in Presenter Pro, which we probably should have clarified initially in this post (and you’re using Standard).
You can see all the other Presenter Pro features here, and if you’re interested in upgrading, please contact us.
We had a vendor create some online training for us using Articulate. They edited the color schemes. Is there an easy way that I can duplicate their color scheme for the new classes I am creating? Where would I look in the source files that were sent to us?
Thank you.
The color scheme might not be in the source files they sent unless they pulled them from their location as noted in the post.
If you go into the published folder, there’s a playerproperties.xml file. You can see the color scheme listed in the file. You can copy and paste the hexidecimal code and paste into the colorizer in the template builder.
I’d copy and paste the color info into a .txt file and clean it up so that each element is on a separate line and they probably go in the same order as in the colorizer.
Hi,
I have figured out the color scheme for the ppt presentations, but when I bring in engage slide, I can’t get the tabs to be any color except the limited ones offered in the drop down box when I’m creating it. HELP!!!!
Thanks.
Tonya
Tonya, here’s a link by Dave Mozealous that explains how to create custom color schemes for Engage. Following these directions, you’ll be able to create a scheme that fits your PPT template and Presenter scheme.
I had to reinstall Articulate Presenter 5.2 Pro on a different system — PowerPoint 2003, Windows XP. When I open the Template builder > Colors, there are no colors to edit. There is a shorter drop-down list of available schemes and it doesn’t recognize the scheme in the file created on the older computer. Thank you.
Hi Gaert- Did you copy the custom XML color scheme files from the below location, as noted in this blog entry?
C:Program FilesArticulatePresenterColor Schemes
If you continue to have difficulty with this, please submit a support case for our support team to assist you more closely.
thank you for the heads up on PIXIE – AMAZINGLY useful 🙂
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.