Articulate 101: Improve Download Time for Your Presenter Course
This is the 26th post in the Articulate 101 series. It was written by Articulate MVP Phil Corriveau (AKA Spectre), who uses Articulate tools to help power Fannie Mae’s elearning programs.
During lunchtime, I often take a quick jaunt to the local sandwich shop. On most days, I can get in and out in relatively no time at all. But then there are those days when I encounter a long line. It is during these times that I ask myself, “is it worth the wait?”
Nobody likes to wait. This can apply to anything, including the viewing of online courseware. We would like to think that users hang on to (and wait for) our every word. But the reality is that if users have to wait too long for content to be delivered to them, they may not wait…they may simply drop out and move on to something else.
This article will provide you with some tips on how you can reduce — or eliminate — your customers’ wait time.
Don’t assume everyone has a lightning-fast network connection
I’m sure that this has happened to many of you at one time or another: You finish developing your content that downloads quickly and plays flawlessly in your work location…but later find out that it runs like molasses on the outside.
Many have fallen into the trap of performing tests of online content only in their office — and later find out that some of their customers experience delays in the download and playback.
The fact is that customers will have different experiences in how quickly they can access content over the internet. A number of factors affect this experience, including internet connection speed, internet traffic on the network (such as wi-fi hotspots) and the location/connection speed of the internet site itself. For example, customers who access courses from the airport or hotel, or use a lower-end DSL connection will likely encounter longer download (and wait) times.
With that in mind, it is a good idea to have a sense of your target audience’s internet connectivity before designing your content. If the intended audience is internal employees only, a good start would be to contact your IT department, as they should be able to fill you in on network capabilities, limitations and potential bottlenecks.
However, when dealing with external audiences, gathering this info can be more challenging. One approach would be through a Quizmaker evaluation/questionnaire included in existing online courses. For example, in my course content, I ask customers the following questions:
- What kind of internet connection did you use to access the course (i.e., corporate network, cable, DSL, wireless hotspot, dial-up)?
- Did the course run smoothly and without delays?
Although this survey is far from scientific, I have been able to obtain a reasonable gauge on connectivity speeds and determine the amount of robust content to use in the next course I design.
Size matters
There is naturally a correlation between file size and its impact on download time. Keeping that thought in mind, you should aim to keep your files as small as possible. This approach will not only minimize wait times for your customers, but will also reduce the load on networks and servers (your IT department will thank you).
Videos and simulations — created from such products as Adobe Captivate and TechSmith’s Camtasia — can be the biggest culprits of bloated file sizes if not tended to carefully. Fortunately, each of these applications offers a number of compression options. You are encouraged to check out the companies’ websites, as most offer many useful tips that can help you reduce published content to a more reasonable size.
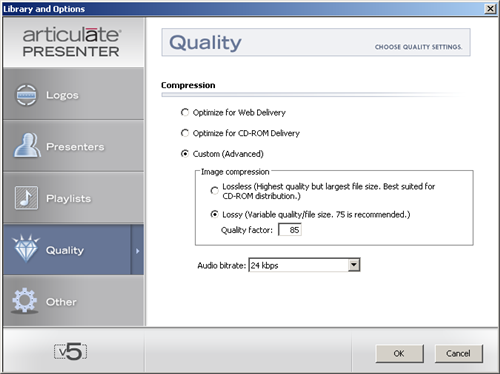
In the case of Articulate Presenter (AP) and Articulate Engage (AE), you have control over the size and quality of the published audio and images — resulting in slides that can be published out at relatively small file sizes.

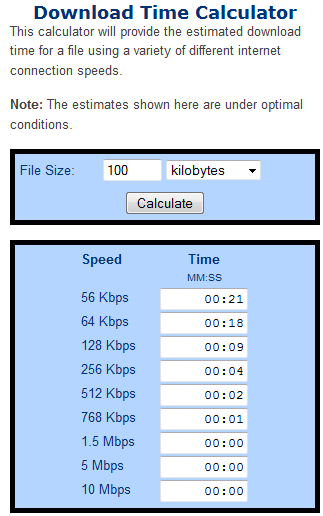
There are no set rules on ideal file sizes for your content, as that will be dictated by your audience. But this Download Time Calculator can help you determine download times for a file using a variety of connection speeds:
Launch the Download Time Calculator in a New Window
Test for the lowest common denominator
As mentioned earlier, testing only with your office connection can lead to unpleasant surprises down the road. A good game plan — whenever possible — is to run your course in a test environment that you think is representative of the slowest connection and performance possible for your audience. This will help give you peace of mind that your content can run anywhere!
For internal use, the IT department should be able to provide some guidance on how to best handle the testing. If you don’t have the luxury of running your course through the desired test environment, an excellent alternative is to use a connection simulation tool called NetLimiter. Through this utility, you can test your product against slower connection speeds.
As always, it is best to “test early, test often.”
Preloading = less wait time
In addition to reducing file sizes, another step to minimizing wait times is through the preloading of files ahead of time. AP actually uses such an approach — downloading two slides ahead of the one currently being played. Although this is very helpful in reducing delays, sometimes it is not enough…
One shortcoming of AP is that it does not preload content inserted in a slide, such as Flash, Quizmaker and Engage files. What this means is that these files will not begin downloading until the specific slide is reached. As a result, your customers can encounter delays.
The solution to this is through the use of a custom preloader file. By creating such a preloader, you can specify — in a certain order — which files you want downloaded. In my tests, this solution has proven to be quite effective in reducing or eliminating wait times for Flash and Engage content
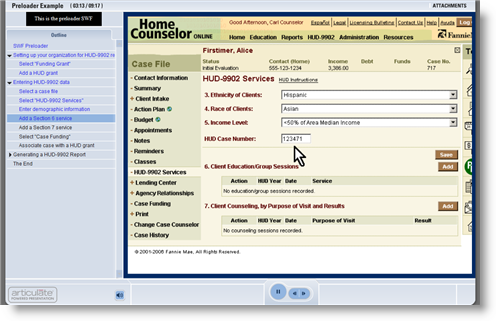
In a nutshell, the custom preloader is nothing more than a Flash file with ActionScript that resides in the logo panel. For your convenience, I have posted a demonstration of this preloader that includes an attachment of the source file in Flash MX 2004 format. Feel free to download and modify this file — which includes developer instructions — to meet your needs.
As we’ve covered throughout this article, customer wait times is an often-overlooked consideration. I hope that you find these tips and examples helpful in designing and creating content that does not test the patience of your audience.
Subscribe to the blog via email or RSS feed to make sure you don’t miss out on tomorrow’s tip.
Phil is a member of Fannie Mae’s Customer Education Group in Washington, DC. His 20 years of experience has involved technical writing, instructional design and standup training, as well as audio production, video production and interactive media development.



61 responses to “Articulate 101: Improve Download Time for Your Presenter Course”
[…] Improve Download Time for Your Presenter Course […]
Cool! Thanks! I was just trying to figure this out.
Can you provide instructions for using the preloader using a format other than a .fla file?
Hi Jackie. Just to clarify, the FLA I attached in my demo is a Flash source file. With this file, you make the necessary code tweaks in the Flash app and publish it to an SWF file. The resulting SWF can then be inserted in Articulate as a logo.
SWF is a great format for this functionality, as it integrates nicely into the Articulate Player.
Another option–although I believe it would be more complicated to implement–is through the use of a JavaScript file. But you would have to jump through some extra hoops to make it work.
Does that info help?
Hi Phil–I tried opening the file to no avail…thought there was a version issue but there was not. I made an attempt to create my own preloader–it is partially working. Is there a chance that you might be available for a short phone exchange? I have a course that needs to go live yesterdays ago, but the load time for slides that contain .swfs is very long. My users would abandon the course given the long wait time.
Jackie, for the slow reply. You are welcome to private message me (Spectre) here on the forums and we can take it from there.
Phil
Hi Phil.
Quick question, we are using custom preloaders. In the past we have used them on courses with the side navigation panel. This time we want to use them with the no sidebar view. I assume it will work the same. Is that correct?
Kim
Hi Kim. Using the logo panel is by far the easiest implementation for the preloader…but it can be done other ways. I encourage you to check out my answer to a similar question in the AP Forum: http://www.articulate.com/forums/articulate-presenter/7283-delay-loading-flash-content-slides-lms-2.html#post39010.
I hope you’ve found the preloader helpful.
~Phil
Hi Phil –
This is going to seem like a very basic question and although I have been using Articulate for over 1 year, I am new to the preloaders. We have been using the logo panel preloaders for all of our courses to date. Those courses also use the standard view.
I know I can I can go into my template player and select logo panel. I guess to clarify my question, does the fact that I am using the no sidebar view, negate the fact that the logo panel is selected and when I publish, I select my custom preloader under the logo option? Is the View Mode and the Sidebar options related?
Thanks so much!
Kim
Actually, that’s a great question. The bottom line is that if the logo panel does not appear–even if you selected the preloader logo during publish–the preloader will not work. At least from my experience, that is what happens.
As a result, another means of implementing the preloader is necessary.
I hope that answers your question.
~Phil
Tried to open the file with Flash MX Professional 2004 and I got an “unexpected file format” message. I know I am way back level on the Flash code. Do I need to move to more current level.
Hi Marc. I just re-uploaded the attachment–which should now work for you and anyone with MX 2004. If not, please let me know.
~Phil
Phil,
Firstly, great idea on the preloader. I have been looking for this for years. I have one problem, I downloaded your file, I have Flash MX 2004 but it will not open.
May I ask for another copy. Thank you for your help.
Respectfully,
Malcolm
Hi Malcolm. Sorry that it’s not working for you. If you can e-mail your address to me (philc at spamex dot com), I’ll be happy to send you a copy.
-Phil
Philip Corriveau or Gabe
I have a very large tutorial with many videos. The videos are currently playing in Engage called from presenter. In using the preloader, do I list every swf file used in the engage presenataion (tabbed videos) AND the engage file, just the engage file, or what? Thanks
Hi Jack. You want to load each SWF file in the order that they would appear in the slides.
For Engage interactions, you would load each of the files that exists for the Engage interaction. I usually first publish my Articulate Presentation using the Web option and look at the folder contents–which will show me the directory names and structure for each Engage interaction (and of course other inserted content). Based on that, I add my list of files to the preloader code.
One caveat…the preloader will currently not work with FLV videos (only SWFs). I hope to add this functionality down the road.
Hope this helps…
Phil
Hi Phil,
I am currently working on a course that makes extensive use of FLVs. I would love to connect with you to talk about adding this preloader functionality. I am considering offshore programming resources for this project but would rather connect with someone stateside.
Shoot me a note
Cheers
Mark
Hi Mark. Your timing is impeccable! I just finished revamping the preloader to include FLVs. You can download the “new and improved” source files from the Attachments menu (I updated it tonight). Although the new version has tested out very well for me, I would appreciate any feedback on how this works for you.
-Phil
Hi Phil,
It was meant to be! I will be testing the preloader on some pretty heavy video content so let’s keep out fingers crossed:
http://www.knowledgescreen.com/rapidvideo
I’ve reached to you via LinkedIn in case your open to consulting gigs.
Cheers
Mark
Hey Phil,
I have been able to successfully download the files and open up the various assets.
Where do I plug in my list files to be loaded and how do I publish the result preloader. I have Flash CS4.
Cheers
Mark
Mark, in the nutshell here’s how you do it:
1. Open the FLA file.
2. In the first Actionscript on the timeline, edit the code to reflect the files you want preloaded (I have programmer’s remarks that tell you where to edit).
3. Once done, you would publish the Flash file out as an SWF (be sure to choose ActionScript 2.0)
4. The SWF would be added to the logo panel in Articulate.
I noticed in your pilot (which looks terrific BTW) that you have videos playing very early on. This could be problematic for the initial videos when using this specific preloader, as the preloader (at the least the way I designed it) needs time to download content first. If possible, I would recommend going on the content for the first minute or so.
Hope you find that helpful!
-Phil
One other thing: make sure to publish out the SWF in version 7 or higher.
Hi,
This is very helpful. Would this also work on preloading mp4 files?
Hi Peter. I haven’t tried it on MP4 files, but I see no reason why it wouldn’t work with them.
Confirmed…the custom preloader works with MP4 files.
Hi Phil,
I’ve downloaded your file, and I’ve managed to open it up and edit the list of files. However it doesn’t seem to do anything. Does this preloader only work when the files are actually loaded onto a server?
I’m also concerned that the preloader isn’t able to find the files. The string I’m using is “data/swf/fm_test.swf” like in your examples. However, when I tracked down the logopanel.swf, the pathing doesn’t seem like it would work, but of course I can’t get it to go with what I think it should be. (ie. “../data/swf/fm_test.swf”)
Is there anyway for you to modify the text box in your file to display some usefull info? Maybe just update the text box each time it starts downloading a new file. Just so I can see that something is happening.
I’m trying to load in regular swf files. There is AS code in those files, but I can’t see how they would hurt the download.
Any advice/help you can offer would be greatly apprieciated.
Thanks.
Hi Sheena. You will need for the files to reside on a server for this to work.
Regarding your concern about whether or not files are being “found” by the preloader, the best way to determine this is to use the free browser sniffer HTTP Watch (http://www.httpwatch.com). By using this tool, you can see which files are being called (including path), which files were successfully downloaded and which ones weren’t. With this tool–which I find indispensable–it pretty much provides all of the info you’ll need to troubleshoot preloaded files.
Hope that helps!
-Phil
Hi PHIL,
I am trying to use this preloader with FLV files, I published it and put it on my server but now it seems none of my movies upload AT ALL…..they used to before the preloader. It has a lot of video… HELP PLEASE…
HEllo again, beside the previous post I have encountered various well dificulties/questions… I read that I could make the prloader transparent and put it in a slide at the beggining.. But what happens if someones passes the slide and the preloader isn’t finished… And secondly Which file are EXACLTY the ones that I have to write in the Actionscript:
1.Wich Engage files??/
2.Wich quizmaker files??
3. Wich any other files??
I am really new to flash and preloaders..
Iwould appreciate the help
Thanks,
Adriana
Hi Adriana- not sure if this is related to your first comment about the FLV files not playing at all, but you might want to make sure your server supports FLV MIME type:
FLV does not playback when deployed on a server
Hi Adriana. Sorry that you’re running into problems. It sounds like you’re just learning Flash…I’m afraid you will encounter difficulties with the preloader if this is the case.
With that said, if you place the preloader file on a slide, the preloader will stop working once the user leaves the slide. That’s why the logo panel is the ideal place for the preloader (if possible), because it is always running.
In terms of files to preload, it depends on your project. I typically publish using the Web option, then look at the various Engage/Quizmaker directories and identify the files I think should be preloaded (usually the largest ones). Yes, the process can be tedious, but it is worthwhile for many. Don’t forget to check out the free browser sniffer HTTP Watch for troubleshooting.
Also, keep in mind that the preloader is not officially supported by Articulate. I shared it in hopes that it may help some people (which I believe it has)…but it will probably not work for everyone.
I don’t know if that’s the answer you’re looking for, but I hope it helps a little bit.
Thanks for this very helpful lesson. Does the preloader work when the course is published to Articulate Online? So far, I don’t see any difference. I admit that what exactly gets loaded to the Articulate Online server when I publish to it is a mystery to me. For example, are the swf files included?
Thanks in advance for your patience and help.
Dear Phil,
I’m working on a articulate project that contains lots of video material. The material needs to be preloaded, so i used your custom preloader. I first published my articulate presentation and then copied all the direct links to the FLV files into the custom preloader FLA file, like you explained in your file. I uploaded my presentation to the internet, but when i watch it in safari and check the activity window, i don’t see my videos getting preloaded. Even when i skip a few slides (because the first slides contain text) they still dont get preloaded.
Any idea what can be the problem?
Best reagards,
Dick Coppus
Hi Dick. For some reason FLVs use a slightly different path–which could be the reason for your problem. I encourage you to check this forum thread for the details:http://www.articulate.com/forums/articulate-presenter/15368-custom-xml-preloader.html
-Phil
Hi,
Does this very neat solution work with Articulate ´09?
Background:
The address string (i.e. “data/swf/fm_sled.flv”) in the .fla’s action script includes the Presenter 5 folder structure, a structure which now is hidden into the ppta-file.
This solution does indeed work with Articulate ’09.
For preloading SWFs, use this path: “../data/swf/yourFileName.swf”, and for preloading FLVs:
“../data/swf/yourFileName.flv”.
For whatever reason, the path for FLVs is weird, but it works 😉
Correction:
For preloading SWFs, use this path: “data/swf/yourFileName.swf”
For preloading FLVs:
“../data/swf/yourFileName.flv”.
Hi Phil,
Great work on the preloader. I am working together with Dick Coppus (see above a few posts) and have a pretty large project involving a lot of video. We publish this on Articulate Online since our customer wants to track developments. We have gone through almost ALL hoops to get the videos in the correct format, codec, bitrate, etcetera. We found out that in some cases AO does not stream videos very fast, compared to, for example, Cachefly. We have downsized our videos to an absolute minimum but our test group still sees stuttering video so now and then. Reason for us to eplore your preloader.
We have had an extensive e-mail correspondence with Articulate who -despite that fact that they do not officially support the preloader- did a terrific job in trying to help us out (all kudos go to David Burton for that). Unfortunately, they had to stop somewhere.
The problem is that we are not able to get the preloader work using Articulate Online. We have tried a lot of options (I can provide you the details) but the helpdesk of Articulate concluded that although you can make it work on AO (the videos will preload) it appears that even though the files gets loaded up front, it would appear the player/browser does NOT use the cached version of these video files and will download the content again.
However, when I look at your example on the website I can see that 1) your content is being preloaded AND used, and 2) you host the content on AO. This makes me believe there IS light at the end of the tunnel (and we so need that).
Long story for a small question (for now): Does your preloader work with Articulate ’09 in combination with Articulate Online? If yes, we will be in contact… 😉
Thx for your time.
Erik
Hi Erik. Thank you for the kind words. Long story short, my current version of the preloader does not work with AO.
Yes, the demo you refer to–which represented the first version–is hosted in AO, but that version does NOT support FLVs (all of the videos are SWFs less than 2 minutes). The new version supports both SWFs and FLVs, but the side effect (which I was not aware of at the time) was that it does not work in AO.
If it interests you, I can see if I still have my old version of the preloader–if your videos aren’t too long (say no longer than 2 minutes or so) and you are willing to convert your videos to SWFs. There is a very good chance that this version will work for you. But I won’t be able to search for this until I’m back in town next week.
-Phil
Hi Phil,
I would very much appreciate the first version of the preloader!
In one of my AO productions, I have a lot of video clips in swf format. Your preloader would do a marvelous job for the users of that program.
If and when you find it – how can I get hold of it?
Many thanks in advance!
Sincerely,
P-O
Here’s the old version of the custom preloader:
http://bit.ly/bOib4w
For this iteration, you will need Flash, as there is no XML version available.
Also, please keep in mind that this version is three years old. I don’t know if/how AO has changed over that time…so I can’t guarantee that it will still work (although I bet it will).
Thank you, Phil for your reply,
Unfortunately something has happened with the link. The following error message appear:
“Invalid Attachment specified. If you followed a valid link, please notify the administrator”.
Articulate support has the same problem with the link.
I would be very greatful if you could do another atempt to post the link again.
Kind regards,
P-O
Try this link instead:
http://bit.ly/bzd7pF
Hi Phil,
Now I got hold of the Prelader – Thanks a lot!
When I try it I still can not get it to work. I replaced the filenames and when running the lesson with HttpWatch, it seams like the Preloader is doing its job so far as initiating the downloading of the files. But the result column in HttpWatch shows that there is a 404 error for the swf movie files. The assigned link to the files is working (http://mccm.articulate-online.com/p/3708187116/data/swf/01_Connect_gases_and_mains.swf).
My question is: Can you see any principal changes in how the Articulate link is built?
Kind regards,
P-O
One thing that comes to mind: Articulate adds “fm_” to the front of filenames for inserted Flash files. Make sure that you include the “fm_” when calling the files in your preloader.
P-O,
One other note: If you aren’t already doing so, you should try relative paths when calling your SWFs. For example, when calling the Flash file you mentioned above, use this:
preloader.addItem(“data/swf/fm_01_Connect_gases_and_mains.swf”);
Preloader SUCCESS!!
Thanks a lot – the preloader is now working in the AO environment.
Success factors:
* This blog
* The fast respons on questions
* The HttpWatch (what a perfect tool!)
*** and of course – Phil Corriveau’s fla file ***
Kind regards,
P-O
Outstanding…thanks for the update. Go team! And generally speaking (as you’ve seen), there’s nothing wrong with using SWFs for video–as long as videos remain under 2 minutes. SWF videos longer than 2 minutes start to have audio sync issues.
I am using a custom GUI for Presenter ’09 that does not show the logo panel… My guess is – because of that, its not firing the preloader actions?!?!?! I tried placing the preloader.swf on the first slide but no workie either…. any suggestions?
Red
Hi Red. The bottom line is that the preloader needs to be part of the player somewhere in order for it to continuously work…if you put it on a slide instead, it will only work for the duration of the slide. If you can’t use it as a logo, one alternative is to replace the “Powered by” logo with a transparent preloader file. This Screenr demo shows you how: http://screenr.com/7D8.
Phil… Thanks for the quick response!
Have you built any code that would search the root folder and all sub-folders for ‘*.swf’ >= 1,000kb, and then preload those files.
Do you think something like that could be add to you preloader code?!?!?
That way I could built that function into the GUI I am using and not have to hard code each swf into the preloader action… What are your thoughts???
Red
Good thought…I wish I had some code for this, but I don’t. I bet it is possible to add some code to the preloader to meet your desired objective. Although I don’t see myself tackling this anytime in the foreseeable future, I encourage anyone to modify my existing preloader to meet their needs–as I have provided the source FLA file.
-Phil
Hi Phil,
Thank you for making the custom preloader available to the community.
I’m attempting to use it to preload swfs into an AP project. When the course loads, it seems that the audio in the swfs autoplays, all at the same time. It’s a dramatic effect. 🙂
The preloaded swf content is non-interactive — just animation + audio.
Any known issues with this, and/or suggestions on how to address it?
Hi Phil,
I have swf files and an weboject that is AS 3 in my course. Will this preloader work with AS 3
Kind regards,
Elle
Hi Elle. I haven’t tried it myself, but I see no reason why it wouldn’t work–as it does nothing more than download files. Of course (outside of using web objects) AS3 files will not work within the Articulate Player.
Hi Phil,
I am having a problems with my preloader in the powered by logo. Would you be able to contact by phone.. Kind regards,
Elle
Is there a way to preload mp4 video files?
Hi Phil,
My name is Ron, First of all thanks a lot for the preloader you shared. I used the preloader provided on the link. I got a question, it seems not to be working on me.
I am uploading my samples on a ftp, so people can access it online.
I just replaced the code with the right placement of file for example: data/swf/fm02_video1. This one seemed not to be working.
Next attempt, is I replace the code with the actual location of files remotely/online. for example : files.abc.com/Test presenation/data/swf/fm_video1. – This one seems to be preloading, using netlimiter to monitor it. I have a 10 secs intro slide, and upon pause of that slide, I can see in the netlimiter that it is still downloading. The problem is, when I go to the next slide, and I put a limit on the connection using netlimiter, it won’t play the video on the slide2, which was already/hopefully preloaded on slide 1. It seems that the video on slide 2 and slide 3, is re-loading again upon the start of each slide. Please shed some light, I might be using the preloader the wrong way. Thanks. Kindly response via email, so I can show you the links of the test projects we are working on. Thanks.
Hi Ron. Unfortunately, I am unable to diagnose your project at this time. But, the best way to troubleshoot your project is to use the free browser sniffer HTTPWatch (http://www.httpwatch.com). This will tell you if your files are getting called by the preloader correctly, and whether they have completed downloading.
I will say 10 seconds is not much time for an intro slide. I would recommend at least one minute on the intro slide for the preloader to work. Another consideration is the file size of the video…I would keep it to 3-4 Mb max if you can. If you are unable to follow these guidelines, I’m afraid the preloader won’t work too well for you.
I hope that helps a little bit…
Hi,
I downloaded the flash file from your articulate demo under:-
http://spectre.articulate-online.com/p/6339792742/DocumentViewRouter.ashx?Cust=63397&DocumentID=5184d04a-cbf4-4913-a438-f38b17b6306c&Popped=True&InitialPage=player.html
I took your flash file and changed the code as follows:-
//Created by Philip Corriveau
//
//2009
//This file is used specifically for preloading external content
//(such as Flash files, videos, Quizmaker quizzes, and Engage content).
//establish list
filesToLoad = [];
//enter files here…one line per file
//or create the list above–with each item separated by commas
//filesToLoad.push(“data/swf/fm_sled.flv”);
filesToLoad.push (“data/swf/Automatic_water_suppression_systems3_sm.swf”);
trace (filesToLoad);
var preloader_obj = new gs.dataTransfer.CustomPreloader(filesToLoad);
stop();
(Automatic_water_suppression_systems3_sm.swf is the LARGE flash file that I want to load)
I also put my own little animation into it.
I then published it and inserted the custom_preloader_1109.swf into the first slide in powerpoint (with Articulate installed). Then I inserted the Automatic_water_suppression_systems3_sm.swf into slide 2.
I then published it through Articulate and it is now under this location:-
http://www.datamark-it.com/fpa_test_centre/load2/player.html
I am not sure if this has worked at all.
Have I done this right?
Thanks in advance
Keith
Hi Keith. The code looks OK. As mentioned in a previous comment, check out the free browser sniffer HTTPWatch (http://www.httpwatch.com). This will tell you if your files are getting called by the preloader correctly, and whether they have completed downloading…and how long it takes for a file to download.
Because your large file will play on the second slide, be mindful of the duration of your intro slide—as it will need to long enough for the large file to fully download. My suggested guideline is at least one minute for the first slide–but it may need to be more–depending on the size of the file and the network speeds of your users.
-Phil
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.