Check Out This Articulate-Powered Website
There are some websites that make you do a double-take. Over the years I’ve seen a number of Articulate-powered websites, which illustrate our software’s capabilities to go beyond using the tools exclusively for elearning development, but some, like Stephanie Harnett’s, really make me say, “Wow.”
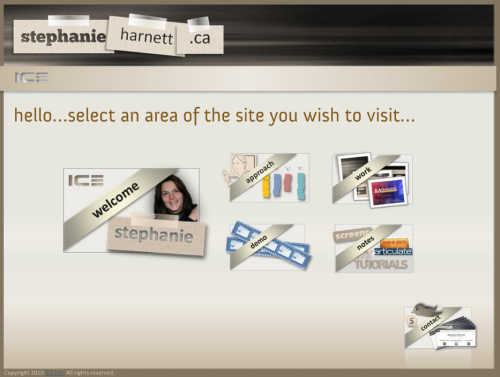
Stephanie Harnett’s Articulate-Powered Website
First, take a look at her site, then come on back to learn more about Stephanie, why she created an Articulate-powered site, and how she did it:
Interview with Stephanie Harnett
 Stephanie Harnett of ICE Ltd. is an Articulate user and an elearning, presentation, and communications consultant in Alberta, Canada, who has been working in the learning industry for 20 years. She creates interactive solutions for oil & gas and military and government clients. She is an active member of the Articulate community, sharing Screenr screencasts and participating in the forums.
Stephanie Harnett of ICE Ltd. is an Articulate user and an elearning, presentation, and communications consultant in Alberta, Canada, who has been working in the learning industry for 20 years. She creates interactive solutions for oil & gas and military and government clients. She is an active member of the Articulate community, sharing Screenr screencasts and participating in the forums.
I asked Stephanie a few questions about the project:
You are relatively new to Articulate tools. Why did you transition to Studio ’09?
I took some time last year to re-evaluate the development tools we were using to create elearning. I felt that there must be a better way to go about development that didn’t take as long to do and didn’t require specialized programming. My clients were also interested in being able to edit their own module content. Since PowerPoint is such a common corporate tool, being able to develop in this program had serious appeal to me and my clients.
After exhaustive testing and research, I landed on Articulate Studio ’09 because it offered the richest feature set. Beyond the tools is a community that is supportive, responsive and always there. Both had equal weight in my decision; without the features I couldn’t do what I needed and without the community I couldn’t do it in time.
We now get the same results with Articulate in half the development time.
There are a lot of website development tools out there. Why did you use PowerPoint and Articulate Studio ’09 to create your site?
I decided to use these tools to challenge my thinking precisely because I wouldn’t normally use them for this purpose. I normally would have used a Flash template or Dreamweaver. I was intrigued by the idea of pushing my perceived boundaries of what the tools should and shouldn’t be used for.
What were your perceived boundaries?
It was really just one boundary and that was a thought that went something like, “Come on, you don’t build websites in PowerPoint.” This thinking was the challenge and it had roots in similar thinking that happened not so long ago like, “Come on, you don’t build real elearning in PowerPoint.”
Pushing the boundaries in this case prompted me to look at the features and functionality both in PowerPoint and Articulate differently. With PowerPoint I pushed the use of graphic capability so I didn’t have to switch to Photoshop so often (if at all) and likewise with Articulate so I didn’t have to switch to Flash development or HTML coding too often (if at all).
Tools like Articulate Studio ’09 are opening the door for all sorts of creativity. Is PowerPoint/Articulate for elearning or for communications? There is a wide variety of interactive communications, elearning being one.
Can you describe the development process?
The approach I took to create the website was really no different from developing elearning. Both had similar processes and elements such as storyboarding, scripting, audio narration, video and animations. I used the same methodology for project and resource management, content creation and building interactivity.
A big-time credit goes to James Kingsley because my site wouldn’t have been possible without his Chromeless Skin and I am thankful for his effort. It is the power of community contributions like his that facilitate creative options like what I have done with the website.
Do you think it takes longer to develop a website with these tools than other web development tools?
If I were to buy a ready-made website template and just do some minor edits in Flash or Dreamweaver, that would probably be the fastest option. But if we look at apples to apples — meaning designing & building a new, interactive site from scratch — then I would say it was far more “rapid” to create my website using Articulate tools than other any web development tools I’ve used in past.
So people should create websites with Articulate?
Sometimes. Elearning developers and website designers have toolkits containing a variety of tools and usually one tool doesn’t fit all. I have found that within the realm of interactive communications there are some projects that work really well and produce fabulous results with PowerPoint and Articulate Studio ’09, including elearning modules, corporate communications, product demonstrations and communication-based websites.
What Articulate features do you like best?
I’m impressed with what one can do with Articulate Studio ’09. I had a great deal of fun building my site and it didn’t require specialized skills like Flash programming.
I like the way that Engage interactions can seamlessly be embedded into a presentation and the flexibility in terms of design when working with an interaction. The audio narration and sync animation feature in Presenter work flawlessly. I also like the ability to insert Flash files directly into Presenter and the Web Object feature as both allow for endless possibilities for interactions and creative connections to live sites, streams, and other shared resources.
Do you have any tips you can share?
1) Take a look around, up, over and outside the box. Try something different even if it raises eyebrows. Everything I learned from this project has helped me become a better elearning developer and improved my skills and understanding of PowerPoint and Articulate Studio ’09.
2) Use your existing development processes, knowledge and skills. The usual culprits that increase costs and extend development timelines can be traced to your processes. So two tips here — think through your design and use a master template and theme, as this speeds up editing and formatting down the road; and keep a graphic source file that is separate from the project file to house your original elements like custom-created PowerPoint objects and designs.
3) Try audio narration, video and animation in a website. But just like elearning strive for balance and appropriate use (reinforcement) as opposed to bells and whistles. Just because you can doesn’t mean you should.
Tutorials About Creating the Site
You can learn how Stephanie built her website using PowerPoint and Articulate Studio ’09 by checking out the below Screenr tutorials:
- View Part 1: The Template
- View Part 2: The Elements
- View Part 3: The Menu
- View Part 4: The White Board
- View Part 5: Popup Windows
A big thanks to Stephanie for sharing this excellent example of how to use Articulate tools in a creative way!
Have a story you’d like to share? Let me know.


9 responses to “Check Out This Articulate-Powered Website”
[…] This post was mentioned on Twitter by Brian Batt, Gutenbyte and Articulate, ASTD-VOS. ASTD-VOS said: Check Out This Articulate-Powered Website: There are some websites that make you do a double-take. Over the years … http://bit.ly/9E51w0 […]
WOW!
Question – how mobile-friendly would a site like this be?
That is incredible! Great job. I can only imagine the amount of work it took to make sure every element linked to the right place! The only bummer is that you can’t link specifically to page since it is all locked down in Flash, but the pure awesomeness outways that 🙂
Hi Rachel and Dan. The site isn’t mobility friendly at least on an iPad as it is a flash-based site. That said, James Kingsley has a skin that works around the issue (but I’d need that to be chromeless HTML 5 in this instance).
Dan – yes, the time consumption was largely around the animations as there were more in this site than a regular elearning module would have.
In total the site took about 80 hours to create including the playing around/tweaking factor. : )
Stephanie
Dan… in a way its actually easier to link to a specific page due to the use of Articulate.
With Articulate you can create a link to any slide by adding “?slide=X” to the URL.
So if I want to link someone to to Stephanie’s Notes page I would use this:
http://www.stephanieharnett.ca/?slide=45
James Kingsley
@James Kingsley: good to know. But how do you know which slide is what? When I navigate through her site the URL always stays at the main domain, the hyperlink address doesn’t show in the status bar of the browser (IE) and because it is Flash I can’t right click and view properties or the source?
Thanks!!!
Dan
Well.. it is a bit harder to figure it out from her’s… I used fiddler to track which swf was being loaded when.
If it’s your own content it should be too hard… and most Articulate players show you the slide numbers.
Fabulous, Stephanie! As a brand new user, this not only motivates (excites!!!) me but helps too, with all the how-tos & tips you offer. Thank you, yay! ;p
[…] via Screenr. Or maybe you know her as the ultra-creative Articulate user who built an amazing Articulate-powered website last year. (Speaking of, did you know she now has another site layout, also built with Articulate […]
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.