Create Custom Color Schemes in Engage ’09
This guest blog entry was written by Articulate VP of Community Tom Kuhlmann.
I remember being blown away the first time I laid my eyes on the Engage interactions. In fact, when I got the initial beta invitation for Engage, I was in the middle of a project where we were custom building a Flash-based glossary.
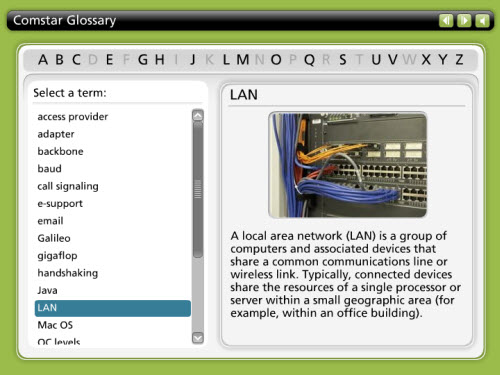
I opened Engage and saw that there was a glossary interaction. So I did a quick test where I copied and pasted my client’s content into the Engage glossary interaction. I was done in about 10 minutes. My client looked at it and she was extremely pleased. The custom Flash glossary was going to take at least 3 weeks to build. And it wasn’t going to look as good as what I got from Engage. It was a big time saver that freed up my time for other projects.

Using a form-based application like Engage ’09 has a lot of advantages. You don’t have to do any programming and you get a really professional product. However, one of the things that always bugged me was that I couldn’t easily create custom color schemes. Sure it came with some nice ones. And, if I wanted to, I could edit an XML file and create my own scheme. While this wasn’t hard to do, it just didn’t seem like it fit the ease of authoring that Engage gave me. I wanted to create my own color schemes inside Engage and not by editing an XML file.
Engage ’09 to the rescue! One of my favorite new features in Engage ’09 is the ability to create custom color schemes. You can do it inside the application and it’s easy to do.
Let’s take a quick tour.
The first thing you’ll notice is that all of the Studio ’09 products come with consistent default color schemes. That means you’ll be able to quickly color coordinate your Presenter ’09 slides, Quizmaker ’09 quizzes and Engage ’09 interactions.

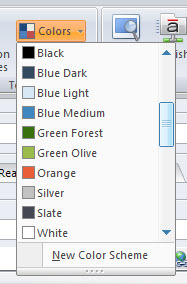
In addition to the standard color schemes, Engage ’09 also includes the legacy schemes that were part of the first generation Engage. You’re also able to create your own schemes. You can see this in action by reviewing the very helpful Engage ’09 product tutorials.

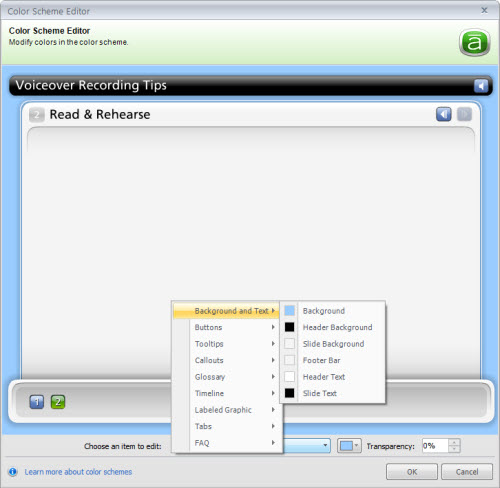
Quick Overview of Editing Color Schemes
As you can see in the image above, you see an actual interaction. When you make edits, you’ll immediately see the changes and how they look with the interaction.
Editing is easy: Select the part of the template you want to edit by clicking on the drop-down menu. Then select the color and transparency setting (if available). If you’re not quite sure what you’re editing, just select a bright color like yellow and see what happens. It’s that easy. When you’re all done you’ll have a custom color scheme that you can use any time you like.
Now you get the benefit of building your interactions quickly and creating color schemes that match the needs of your course.

5 responses to “Create Custom Color Schemes in Engage ’09”
buenas noches queria escribirles porque quiero saber si esta nueva versón del articulate trae los juegos para cambiar el lenguaje que en la anterior versión no se podia cambiar???
Hello,
I can’t seem to find this anywhere on the forums. Can you please tell me if you can select the colors (especially that ugly black bar at the top) to be transparent so it doesn’t show up at all? When adding Engage to our presentations (we are using version 5 right now), it makes it very obvious when you move between a very stylized page to a ‘boxy’ Engage one with the black bar at the top and are forced to use the navigation bar at the top. Can you make the background transparent so a template in the Presenter slide will be displayed??
Any advice is appreciated.
Thank You!!!
Erinn,
I was wrestling with this issue today. I customised the template for a glossary and got the colours as wanted for the text and hovering etc. For the ugly black bar, the best I could do was to edit the relevant screen elements (header text and header background) changing to dark text against a pure white background.
the standard Windows colour picker does not give the option of transparency. I was also wondering if there is a way to make the header box transparent, while retaining coloured text. Anybody got any bright ideas on this?
Hi Shane,
If you get a chance, I recommend checking out Dave Moxon’s post on consistency and transparency in Studio ’09:
http://daveperso.mediaenglishonline.com/2009/03/05/transparency-and-consistency-in-studio-09/
I hope that helps!
I was wondering if I create a new color scheme for an Engage interaction and want to share that with a co-worker, is there a folder that would save these – where I could e-mail the new scheme from my computer to theirs?
Thanks!
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.