Elearning Storyboarding 101
This guest blog post is by David Becker, an Articulate user and owner of Becker Consulting, based in Melbourne, Australia. He’s been designing and developing e-learning and blended learning for nearly 15 years.
 Suppose you’ve hired me to build a house for you. We sit down, have a chat about what you want built, and then I explain that my approach is to just start building, making it up as I go along, and we’ll just see how things come out. This is, of course, absurd, and yet some e-learning developers do that very thing. But, like the blueprint for a house, e-learning development should derive from a carefully crafted plan. This plan is called a storyboard.
Suppose you’ve hired me to build a house for you. We sit down, have a chat about what you want built, and then I explain that my approach is to just start building, making it up as I go along, and we’ll just see how things come out. This is, of course, absurd, and yet some e-learning developers do that very thing. But, like the blueprint for a house, e-learning development should derive from a carefully crafted plan. This plan is called a storyboard.
A storyboard is like a script with actors, dialog, and directions. The dialogue can be either on-screen, spoken, or both. And the actors are not people, but rather on-screen elements like text boxes, images, videos, and things the learner clicks.
The value of storyboarding
The storyboard’s primary value is that it forces you to have a reason for, and a consistent approach to, everything you do. The storyboard is your plan for sequencing the content, applying a consistent style, designing meaningful activities, providing feedback or instructions to the learner, and so on.
When I develop a course, I typically have my client sign off on the storyboard before I begin my development tasks. This way, the storyboard allows clients, subject matter experts, developers, and other stakeholders a chance to have a say in content development. And storyboards often help reveal issues over scope, wording, technical limitations, and so on before more expensive development is underway. By the time the storyboard is signed off, I have a clear document, agreed to by everyone and detailing exactly what needs to be done.
TIP: When submitting your storyboard for review, ask reviewers to use Microsoft Word’s track changes feature to make it easy to see their feedback. If there are multiple reviewers, it’s also helpful to require the client to consolidate the feedback in one document. This ensures the client retains responsibility for stakeholder consensus.
 If you work in a team, once the storyboard’s approved it can be easily broken up and distributed to the voice talent, graphic designers, media producers and so on, so that they can do their bits simultaneously, shortening the overall development cycle.
If you work in a team, once the storyboard’s approved it can be easily broken up and distributed to the voice talent, graphic designers, media producers and so on, so that they can do their bits simultaneously, shortening the overall development cycle.
Here’s a downloadable storyboard to get you started
So, how do you storyboard? First, your storyboard should be founded on sound instructional design and pedagogy. But that’s a massive subject, so let’s assume you’ve already done your due diligence and that you roughly know what learning activities you plan to build and their sequence.
Next, you select or design a storyboard format. There are many storyboard formats and approaches out there, including visual mindmap-style mockups, highly structured templated formats, and everything in between.
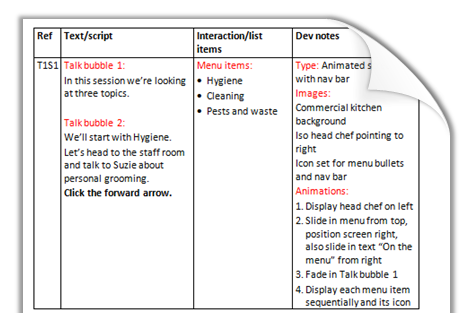
Today I’ll share with you a common approach I’ve used that is simple, flexible, and easy to adapt. It’s a straightforward tabular format created in Microsoft Word, in which each screen is represented as one or more rows in a table. The table is divided into columns. Each column documents a key element, such as text, media, dialog, or developers’ notes. Feel free to download the sample Word file of this format so you can adapt it for your own needs. If you prefer, you can open a PDF version by clicking here.
The format you end up using ultimately comes down to your personal preference and whatever client standards you need to meet. As long as the storyboard is easily understood by others and you are consistent in applying an approach, then everything should be cool.
A closer look at the table
Since the table format is an easy one to get started with, we’ll focus on that one for now. Let’s break things down and take a closer look at the kind of information that goes into each column:
- Ref: The first column is a screen reference. It gives you an easy mechanism for discussing and tracking specific screens. This is helpful when you’re having development discussions or review meetings with stakeholders or team members, so that everyone’s clear on what screen is being discussed.
- Text/script: The second column is for any text you’ll use in the course to communicate your content, including screen headings and on-screen text. Some designers also use this column to contain the script for voice talent, or video scripts, but for brevity I tend to reference these and put them in a separate document.
- Interaction: The third column is optional (some people like to split this stuff between the Text/script column and the Dev Notes column, while others like to put this info on separate rows; it’s all personal choice really). I use the Interaction column to display any on-screen text that is interactive, such as the choices for a multiple-choice question, drag-and-drop text, checkbox options, correct and incorrect feedback, etc.
- Dev Notes: The fourth and final column describes any animations that will be applied, images needed, existing media or weblinks to be included, any branching references, and so on. This is also where I describe Engage interactions or Quizmaker quizzes that will be inserted onto the slide, and any related properties (for example, the contents of the quiz results slide, the behavior of the quiz’s Finish button, etc.)
TIP: If you can embed your storyboard screen references on the slides of your course prototype or alpha build, it’s a nice cross-reference when tracking bugs or feedback, making it easy to trace things back to the storyboard stage.
TIP: If your course’s branching becomes complex, consider drawing a sitemap at the top of the storyboard document, using the screen references from the storyboard.
How does all this look when you turn it into published output?
Glad you asked! Check out the published sample below to take a look. This is a quick mock-up of course content that I built from the example storyboard referenced above. View the published sample and the storyboard side-by-side to see how the elements relate:
How much detail is enough?
The storyboard example I’ve shared here is intentionally detailed. I’ve defined a fair bit of the animation, positioning of elements, and so on. You’ll need to strike your own balance for how much detail is appropriate to include for your own project. Once again, it is personal preference.
You’ll also notice I have not storyboarded every detail, like timings for animations. I find that some specifications are too hard to guess during storyboarding (or there’s not always a lot of need or value in documenting such granular detail), so these items are best determined on-the-fly while developing. This is especially true when you’re using rapid e-learning tools like Articulate Studio ’09, because it’s often quicker and easier to develop and fine-tune a prototype of certain aspects of your course, rather than spend time writing and revising a lot of minutia in a storyboard.
If you take a close look at the text in my storyboard, you might’ve also noticed that I use a sort of shorthand in some places — for example, “nav bar” refers to the navigation bar at the bottom of the first screen. “Position screen right” refers to where I want the image to end up. “Iso” refers to the image being isolated on a transparent background and saved as a PNG. If you use shorthand like this, it’s important that you and your team members (as well as clients or other stakeholders who will see the storyboard) understand what is meant. It’s best if you and your team and/or clients agree on abbreviations like this ahead of time so there’s no confusion.
Some other formats you might want to explore
We’ve looked at the table approach in detail above, but if you’re curious about other formats, here are a few more you can check out if you like:
- The template approach includes a detailed single-page Word document template for each screen type. It describes screen elements, their attributes, and sometimes instructions to the developer. It’s a good tool when you need to enforce consistency across multiple instructional designers and developers. Many designers also use a corresponding style guide in concert with this approach. (When you download the files, the .dot files are Word templates, and the .doc files are sample documents with data already filled in, so you can see how that would look.)
- The specification approach is a format that includes wireframes of each screen, and every on-screen element is represented as a field in an input table. I’ve used this approach when I’m doing the instructional design and sequencing the screens, but my client is writing the content. It’s meant to help them visualize what they’re writing and conform to standards, word limits, prevent unhelpful creative license, and so on.
An investment with payoff
I want to finish by saying if you have one or more stakeholders to whom you answer — whether they’re internal or external — it’s infinitely helpful to gain signoff on a storyboard before you start building anything. Storyboards have, on many occasions, saved me time and money, because they make the client (and me) accountable for decisions about how the course is made.
Would you like to discuss storyboards some more? You might want to start by checking out this thread in the Articulate Community Forums where several folks (including myself) recently shared quite a few samples and thoughts on storyboarding. And also feel free to start a new thread in the forums if you have a specific question about storyboards or how to use them. Just go to one of the forums (the Articulate Presenter forum or the General Discussion forum is a good choice) and click the New Post button.



24 responses to “Elearning Storyboarding 101”
Very well thought out and informative post with a very clear indication of the benefits of story boarding.
You make a lot of good points – thanks for sharing your ideas! I agree that a storyboard is an essential tool for organizing ideas, ensuring consistency, and getting the proposed product approved before investing in development. And thanks for sharing your storyboard template – it’s always interesting to see how others approach things like this.
There’s a post about storyboarding that went up on another e-learning blog this week too: http://blog.integratedlearningservices.com/2011/01/practical-storyboarding-not-just-for.html
[…] so that the finished product had taken shape and form properly. There is a really good post here on Word Of Mouth where David Becker has written a guest post explaining very clearly the reasons for story boarding, […]
I want to thank the Articulate staff (especially Jeanette) for the opportunity to contribute to this fantastic blog and community. I’ve gained so much from the community, so it feels nice to give a little back:)
I’m a little offended by your post because I’m one of those developers that sometimes bypass the storyboarding process and in the first paragraph of your post you basically call me absurd, so now I’mm a little worked up and defensive right off the bat.
I don’t think it’s fair to compare building a house to building an elearning course, simply because the consequences of making a mistake during house building is unmeasurably greater than making a mistake during elearning development. Someone’s not going to die if I make a mistake.
It’s also not fair to paint such broad strokes about storyboarding because your a consultant and that alone requires more tracking, documentation, reporting, etc. I’m not a consultant and the audience for my elearning is internal. I don’t charge by the hour for my services so I have more flexibility to make a mistake than you might have.
I’m not anti-storyboard, in fact I create them quite often and find much value in them, but I do think it’s sometimes OK to bypass the storybaord, let those creative juices flow, build things on-the-fly, and just go for it! I don’t think I’m absurd for doing this either.
Sorry Tom, I had no intention of offending anyone. I’m suggesting the building metaphor is absurd, not people who don’t storyboard. I guess I was just using the metaphor because it aptly illustrated the point of a plan leading to construction, I wasn’t seriously comparing the two activities.
I don’t propose the storyboard and its sign off because I’m a consultant, but rather from experience in which failure to sign off led to much pain and angst.
I can see how being an internal staff member, may offer opportunities to bypass formal approaches such as storyboard and sign off and just go for it.
Thank you for the kind comments, am glad you like the article.
Hi Dsvid
I absolutely agree with your advice – as a complete newbie to elearning (yet been writing ‘live’ workshops and learning content for a number of years), it’s been quite an ordeal to think in a virtual capacity!
Your storyboard has given me a little clarity as I wade through tons of material!
Extremely useful – thanks for sharing.
And sorry – Hi DAVID! (Fingers as fuddled as brain this morning!)
David, I think that your approach to the relevancy of storyboarding is sound and well-taken. Tom’s approach of getting one’s hand’s dirty by jumping into creative development has its place and simply infers his personal preference. (When creative juices are flowing, I also like to delve into rapid development.) That said, I think that the difference of work styles for both you and Tom (organizer/planner versus ‘jump-in; doer) can be accomplished by using a different, creative platform for storyboarding. What is this unique and powerful platform? Powerpoint (obviously). Use the stage area for mocking up quick visuals that communicate your intent. Use the Notes field to communicate EVERYTHING you’re currently communicating in your Word template. In my experience, Clients often have a difficult time translating your text-based intent into the proper visuals. Powerpoint lets you communicate both quickly and efficiently. Just my 2-c.
@Alison. Glad to be of service:)
@Curt. You are absolutely correct and perhaps in hindsight I should have given visual storyboarding some column inches as it is a perfect hybrid of jump-in creative play and due diligence.
[…] E-learning Storyboarding 101 […]
I agree with the value of storyboarding learning ‘episodes’, just like it’s inventor Walt Disney. Most eductors now conduct presentations using PowerPoint (or similar software) which is the ultimate storyboarding tool – however few eductors know how to maximise the full functionality of this software including the use of hyperlinking. But just as there are plenty of ‘death-by-PowerPoint’ examples we can all cite, there are also plenty of ‘death-by-elearning’ products that fail because of poor learning design that neglects the expectations of today’s internet users. Learning is not about ‘push’ but also about ‘pull’ (see http://www.cluetrain.com ). Today we use the internet to search, explore, self-improve (learn ‘just-in-time’), participate (create and share) so learning design needs to be driven by these expectations. Unless the design behind an eLearning storyboard allows for these activities then we are just creating passive learning episodes. Asking learners to create storyboards to present what they are learning via guided discovery and interaction with others can lead to powerful elearning experiences so the storyboard is often a more useful platform for learning than teaching. Developers please take note!
Hi David,
excellent post! I am a great fun of experts that love to share their knowledge. If you want you can take a look at the “Free Storyboard Templates for e-Learning” post that I did.
http://t.co/3z0BJNN
Have a wonderful day,
Christopher Pappas M.B.A., M.Ed.
eLearning Consultant
a.k.a @cpappas
@Irena, an excellent point, your storyboard is only as good as your pedagogy and understanding of the content and learner needs. I love the idea of learners creating storyboards. Also, I think its Thiagi, that has a learning game that involves the learners creating a game (eg monopoly). To do this they must understand the learning material, so its a very clever, deeply constructivist approach, love it.
@Christopher – Thanks for the link, its fantastic to have so many resources and viewpoints with storyboarding, the more the better!
Powerpoint lets you communicate both quickly and efficiently. 🙂
Hi David – Just wanted to drop a note to let you know I found your post to be one of the best explanations of the value of storyboarding I’ve seen. As someone who’s worked both as a consultant and as a full-time developer creating internal elearning courses, I’d like to respectfully point out to Tom that the few projects developed internally that’t weren’t properly planned translated into days (sometimes weeks) worth of revisions. The creative juices can flow while gathering content for the storyboard and mocking up animations and interactions…I cringe when I think back to the amount of time wasted when the storyboard phase was bypassed. I’m a believer!
Hi Rachel, thanks for your kind words. I also see storyboarding as an essential part of my process and strongly advocate when consulting to organisations that want to build internal capability.
Storyboarding are providing great value every business you are. I use Powerpoint for my presentations, it’s a great software!
Hi David,
I’m working on storyboarding for a graduate class and wondered if using powerpoint for storyboarding is a good option. I thought it would be a good way to insert text boxes where needed to demonstrate flow of content.
Any thoughts? Thanks.
Hi Marie, David here. Powerpoint is a great option for storyboarding as it helps people visualise your proposed solution. But you need to ask yourself the following questions:
Are people likely to get caught up in design and visual decisions – Sometimes a text only storyboard is helpful in keeping people focused on the content, rather than arguing about layouts, images, fonts etc.
Are the multiple layers and elements within screens? – It’s hard to show reveal information, audio scripts, feedback etc in powerpoint, but it is easy in a word document.
Do you need to accommodate multiple reviews from multiple people? – If so having a Google docs and allowing people to review it online is easier from a version control perspective (or circulating a word document to one reviewer at a time and having them track changes).
Is the content incredibly dependent on visuals and the ability to visualise the flow of stuff? If so, maybe powerpoint is the right solution.
Those are probably the key drivers of choosing a word storyboard or powerpoint. Hope that helps:)
Hi David,
I absolutely enjoyed reading through this post. I found it extremely crisp and too the point. An amateur like me has learned so much from your post and your follow up comments on the same.
Lovely, thanks a tone 🙂
Regards,
Satya
Hi Satya, glad you enjoyed it:)
Hi David,
I am feeling lucky for coming across an absolutely informative post of yours. It helped me a lot.
Thank you so much!
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.