Get Your Learners Chatting in Your Next E-learning Course
September 24th, 2007
In a recent post, Clark Quinn reminded us that “dialogue is the most powerful learning technology on earth.”
In his excellent book, Informal Learning, Jay Cross discusses the value of conversation as part of our learning process because we all come from unique backgrounds and levels of expertise. This allows us to “draw different implications from [the facts] and engage in new trains of thought.”
One challenge for us in the elearning community is to introduce real conversation into our elearning courses.
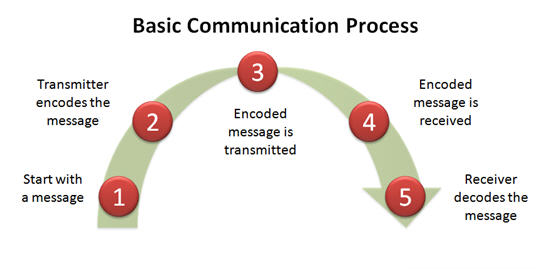
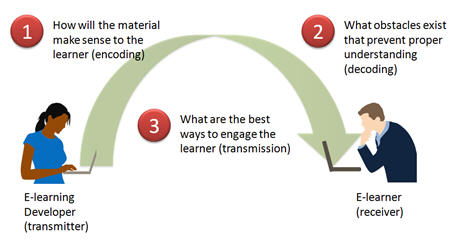
In my last post, we looked at the communication process. One of my points was that while we assume that the learners understand the information we share, the reality is that they only understand it from their own context and experience and potentially misunderstand what we are trying to teach.
This proved itself true in the feedback I got from the last post. I used the terms “open and closed loop” to describe the communication process. However, Carl Azar was quick to point out that what I described is the opposite of how those words are used in the engineering community. Thus, my use of “open and closed loop” introduced some confusion.
Because of the comments section, Carl was able to engage me in conversation and offer information that transformed my understanding. This is an excellent example of how dialogue with others enhances our learning experience.
This interaction with Carl and some of the other readers made me think of ways that I could add real conversation to the learning process while using rapid elearning software. Over the next few posts, I’ll introduce some ideas that you might be able to use in your next elearning course to connect the learners and instigate real conversation.
Typically, elearning is designed with independent learning in mind. Thus, we build a course and then have the learner sit in front of the computer and click through the screens. Instead of approaching the elearning this way, why not build the course as a multi learner process? There a few ways to design this type of learning experience.
Have the learners go through a course together rather than by themselves.
Design the elearning course so that two or more learners can participate in it together. Here are two ways where this might work well.
- This approach could be part of a team building process where teammates sit at a computer together and view the course at the same time. To instigate productive conversation, create discussion questions and case studies for them to review and discuss.
- Another possibility is to deliver the elearning course in conjunction with a facilitated session. This allows you to deliver a consistent and controlled message with the structured course content, and then have a break out session where learners can dialogue with each other.
Create an online chat for group discussion.
Creating an online chat is fairly easy to do today. There are many good chat tools available and quite a few of them are free. In addition, many organizations have chat capabilities as part of their technology infrastructure so that you can use an internal chat tool and not have security or access issues.
Here are a couple of ways that you can you use chat to introduce group conversation in your elearning course.
- Create a time where all of the learners take the course together and then participate in a group chat (synchronous). This is especially useful if you have learners in remote locations.
- Instigate chat conversation that is not dependent on a particular time (asynchronous). Many chat programs keep all conversations and maintain the chat as an ongoing transcript so that the information can always be accessed and reviewed by future learners.
Schedule a time where the content expert is available online to answer live questions.
At Articulate, we offer a daily demo, where potential buyers have a live conversation with our sales staff to learn more about our products. Why not use your chat tools to do something similar? Here’s how it could work.
- Have an official time where the learners have live chat access to a subject matter expert to help them and answer questions.
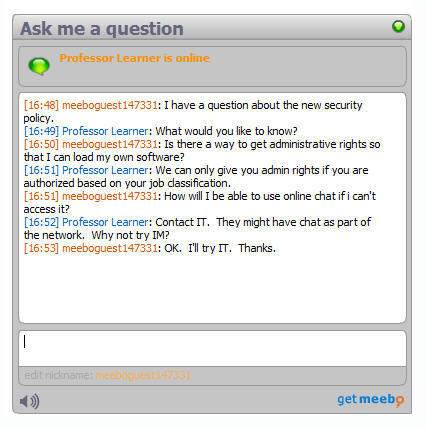
- Instead of a planned activity, just give the learners access to the subject matter expert via chat. The expert is available to answer questions, yet doesn’t have to engage learners unless a question is asked. Below is an image that demonstrates this. I added a Meebo widget to my web page. The learners can see if I am online and ask me questions.

Chat Creates a Dynamic Learning Experience
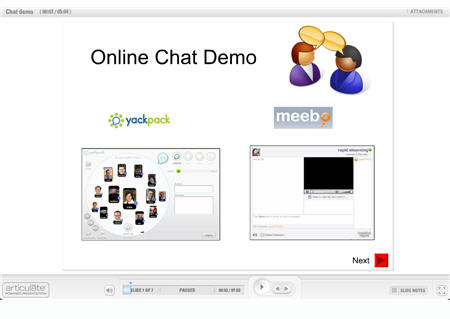
I created a quick demo to show you how you can use a rapid elearning tool and include the chat feature as part of your learning experience. In my demo, I used Articulate Presenter’s ability to insert web objects. With Presenter, I can insert a web page from my internal network, the Internet, or from my local drive.
Because I can insert web objects, I can augment my elearning content with a web-base chat page. In addition, I can do this with limited technical skills because adding the web object is just a matter of copying and pasting the correct link.
For this demo, I used some of the free chat services available online to give you some ideas about how to use the features in a rapid elearning environment. If you’re looking at the blog post from your organization’s Internet connection, you might not be able to see the chat tools because many organization’s block them.
The benefit to adding chat to your elearning course is that you introduce real dialogue. It’s a great way to stimulate thinking and get past just content delivery. It’s also an excellent way to build better social connection between the learners especially if they are on the same team.
In the next few posts, we’ll look at ways to incorporate other forms of media into the design of your rapid elearning courses.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |












































19
comments