5 Ways to Bring the Web Inside Your E-Learning Courses
May 27th, 2008One of my favorite features of some rapid elearning tools is their ability to insert a Web object. What’s so cool about it is that whatever you can do online or with a Web technology, you can pretty much add to your rapid elearning course. That’s a lot of power and it’s super easy to do.
However, I find that inserting Web objects is probably the least used feature in the rapid elearning tools. So today, I’m going to share 5 things that you need to know about the Web object feature so that you can use it to add even more power and functionality to your elearning courses.
1. Understanding the Web object.
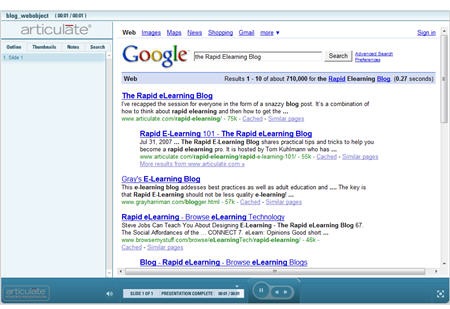
The Web object feature is pretty basic. You take a Web address and then insert it into your slide. You have the option of keeping it in the slide or opening outside. I prefer inside. Because once people leave the course, they’re like dogs chasing after a rabbit. No matter how loud you scream, they aren’t coming back.
The image below is an example of an inserted Web object. See how the Google page just seems to be part of the slide. What’s amazing is that it’s not a screenshot. It’s the live site. That could be any Web site. Pretty cool, huh?

2. You’re not limited to just Web addresses.
This is where some of the real power of the Web object comes in. You can create a HTML page and then insert it from your local drive. So whatever you put on that page becomes part of your course.
The image below is an example of a music search site that gives me an embed code so that I can add the site’s content to a blog or Web site. In this case, I just pasted the code into a blank HTML page and saved it to my hard drive as index.html. Then I inserted it as a Web object.
There are so many Web applications and sites now that let you embed their content into Web pages. Why not take advantage of those free resources, if you can?

3. Insert a Web object and then hide it.
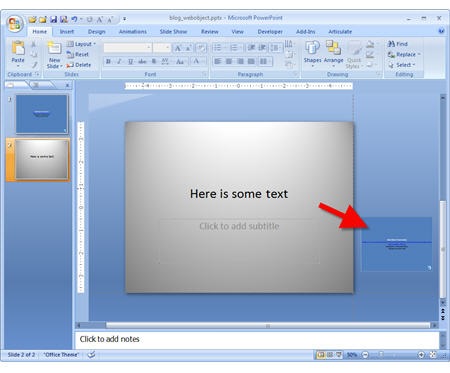
That’s right! Insert it and then hide it. Now you’re probably scratching your head thinking what’s the point of that. Well let me tell you. Whatever you can put on a Web page, you can put it in a Web object. That means instead of using the Web object as a way to show information, you can use it as trigger or a means to collect information.
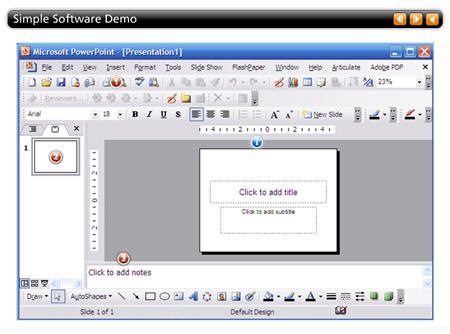
All you do is insert the Web object and then move it off the screen. The image below shows what it looks like inside PowerPoint. When you publish the course, the user never sees the Web object. But when they get to the slide with the Web object in it, whatever you put in that index.html page is activated. So you can do all sorts of behind-the-scenes stuff if you have the programming skills.

At a previous place of employment, we didn’t have a formal LMS so we created a Web object that was placed on the last slide. When the user reached that slide, the Web object was activated and it sent some information to a Remedy database. That’s how we tracked the course completion.
This approach to using the Web object requires some programming skill, but it really opens the doors to all sorts of possibilities.
4. Insert your company Intranet.
It seems that a lot of elearning is just rehashing information that’s already available to the learners through the company’s Intranet. So instead of rehashing what’s already available, just insert the relevant Intranet pages in your course.
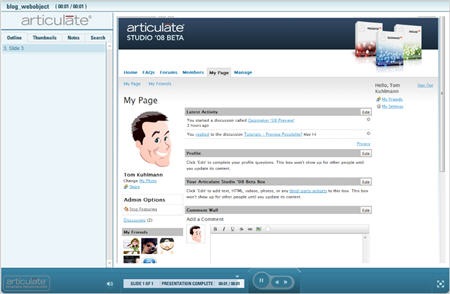
For example, here’s an image of my page on our private beta site. This could just as easily be your company’s Intranet site. It’s secure. Only the people who have access to the network can see the pages.

If you take this approach, you have less course content to manage. You could build an activity like a scavenger hunt into your course. So instead of dumping info into the laps of your learner, you have them go out and find it.
For example, ask the learner to look up a certain policy and then answer some questions or work through a scenario in the course. This helps them learn to use the network resources and you don’t have to spend as much time creating the specific content. Instead, you’re spending your time figuring out how to get them to use the information.
5. Create top secret hidden pages just for your courses.
I did a project for a human resources group that was always changing certain pieces of information. It meant we were always updating the course. To make it easy for everyone, we created a HTML page that blended right into the course. Then we inserted its link as a Web object. The page was on the customer’s server. It wasn’t linked anywhere else and only used for the elearning course so no one would stumble upon it.

Whenever they wanted to make changes, they just updated the HTML page and the course was always up-to-date. That saved them time because they didn’t need our help. And it saved us time because we didn’t need to support all of the updates to their content. And as we all know, saving time is saving money.
Here are some Web objects in action.
I put together a simple demo of some of the ideas I shared in this post*. Hopefully it gives you some inspiration about how you can use the Web object feature. I also included the two index.html files I used so you can practice on your own. Download index.html files.
Click here to view the Web object demo.
There are all sorts of ways to leverage the Web object feature in your rapid elearning tool. In a future post, I’ll show you some of my favorite uses. I’m interested in ideas you have about how the Web object feature could be used. Feel free to share them in the comments section.
Note:
*The demo is dependent on sites I have no control over, so it’s possible that those sites are either blocked by your corporate firewall or have download streaming issues.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |















32
comments