When it came to buying a car, Henry Ford always promised that you "can buy it in any color, as long as it is black." That might have worked for Henry Ford, but it doesn’t really work for elearning. Or it shouldn’t.
However, every week I get emails from blog readers that basically read like this:
"My company uses a branded PowerPoint template for presentations. Now that we’re building elearning courses, we’re forced to use that same template. And, it just doesn’t work for elearning! What should I do?"
I feel the pain. I once worked for an organization that took the Henry Ford approach to PowerPoint. We could use any template we wanted as long as it was the one they approved. And of course, there was only one approved template for the organization.
This type of policy is ridiculous on many levels. The policy makers (whoever they are) see no distinction between presentations and elearning. They just ignorantly apply a rule across the entire organization that impacts the way people do their work. In our case, they even went so far as to limit it us to one official font. To make matters worse, the font looked like something Lorne Greene might have used at the Ponderosa. It was horrible and dated. Yet, we were forced to use it.

As instructional designers, the "one template rule" has a negative impact on how we approach our elearning design. We’re forced into a box that contributes to a lesser quality elearning product. In some cases, the template rules also dictate what can and can’t be on a slide. Some will even explicitly state that you have to have bullet points and can’t use any graphics.
Reasons for the Rules
I can see why many organizations have these rules. There are some really bad presentations being delivered to the public and the organization is trying to protect its brand and quality.
While that makes sense, I challenge the idea that you have to have a branded PowerPoint file to effectively communicate with the public. In fact, when it comes to presentations, my guess is that a branded, one-size-fits-all approach is more a hindrance to effective communication than it is a help. It forces your content into a box and potentially strips away what’s unique about that encounter with the public.
To learn more about effective communication using slide presentations, check out the Presentation Zen and Beyond Bullet Point sites. As you go through these two sites you’ll immediately see how forcing a bullet point template on your audience shuts down effective communication. And that’s just on the presentation side of things. Let’s look at it from the elearning perspective.
Use PowerPoint as a Freeform Authoring Tool
Elearning courses and live presentations are different processes and have different objectives, even if you use the same tool to create the core content. No one says to the Flash developer, "Here is my PowerPoint template, I want the course to look just like a slide show."
No, the Flash developer starts with a blank screen and then uses Flash’s freeform authoring environment to create the elearning course. And this is how we need to view PowerPoint authoring for elearning.
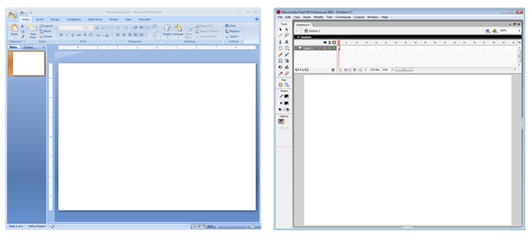
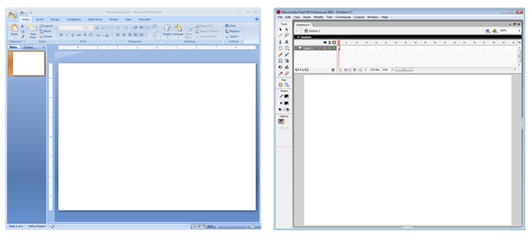
Look at the image below. On one side you have PowerPoint and on the other Flash. They’re different tools in terms of how you create your content, but essentially they’re the same when it comes to a starting point. They both start with blank screens and give you a freeform environment to manipulate your objects.

The rule makers need to step out of the "PowerPoint for presentations box." They need to allow you to start in freeform with a blank screen, the same way you do in Flash or any other freeform authoring tool.
Remember your goal isn’t to produce a branded presentation. Instead, your goal is to craft an online learning environment. Branding is a secondary consideration.
There’s a Difference Between Internal & External Audiences
The case can be made that if you’re building content to be seen by those outside of your organization, you want to brand it with your organization’s identity. That’s a valid point.
We typically think of the brand being a logo plastered on every slide. However, a large part of branding is less the logo and color schemes and more the identity people attach to your organization. And that’s why a cookie cutter approach could be more hindrance than help. Whatever the case, branding for external customers makes sense at some level.
Branding for internal employees is probably unnecessary or at least can be toned down quite a bit. Basically, I know where I work. I don’t need to be reminded on every slide of the elearning course. You run the risk of diluting your brand or creating cynicism around it. Plus, some of this corporate branding stuff can get a little creepy. At one place I worked, I used to say "they put the cult in culture."
I like to start with a completely blank screen and want to get rid of the logo. If I have to have the logo, then I prefer to take them out of the slide area and place them into the logo area in the player. That frees up the screen real estate, quite a bit.
If you want to get rid of the logo, but your manager wants to keep it in, here’s a good compromise. On every tenth slide, insert the slide below.

Working with Branded E-Learning Slides
There are a number of ways you can approach the branding issue in your courses. I’ve taken screen shots of some courses that I have access to. They’re from different organizations and show you various ways to brand and maximize your screen space.
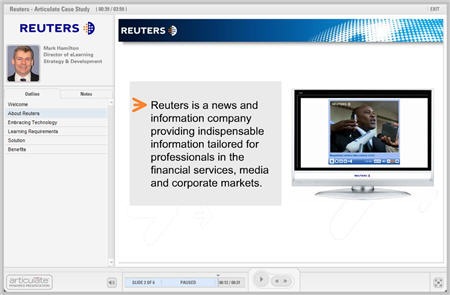
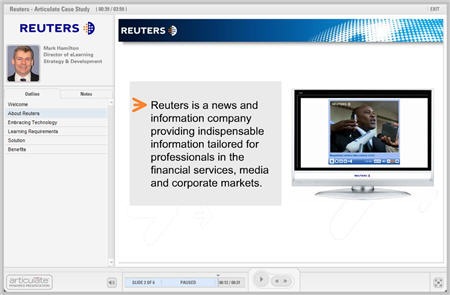
In this first image, you can see the approach Reuters took. They still have a branded PowerPoint slide, but they moved the branded element up and created a smaller heading banner. If you’re going to add a branded element to your slide, something like this works because you can satisfy the organization’s need, but you also maximize the real estate.

This next image is a demo from Ah-Ha! Media. What they did is move all of the branding out of the PowerPoint template and onto the player. So the only place you see a logo is in the logo area. What this does is free up all of the space on the slide for elearning content. That’s what you’re shooting for. You want as much freedom to work on the slide as possible.

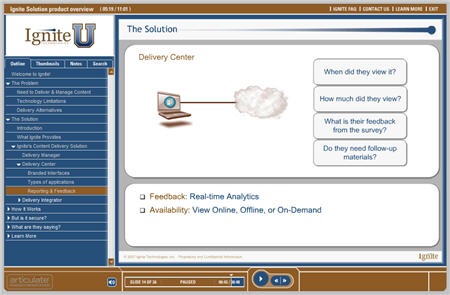
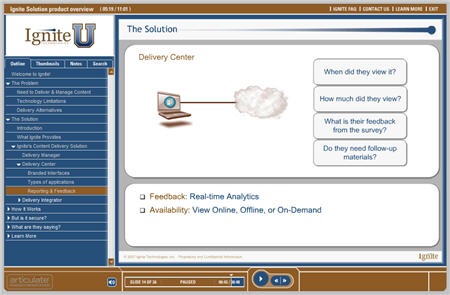
In the imag
e below, you can see how Ignite applied their branding. They used the logo panel for a very prominent logo. There’s also a small logo on the bottom right. However, they did free up most of the slide area for elearning content. The other thing you see is that they colorized the player template to match the organization’s colors.

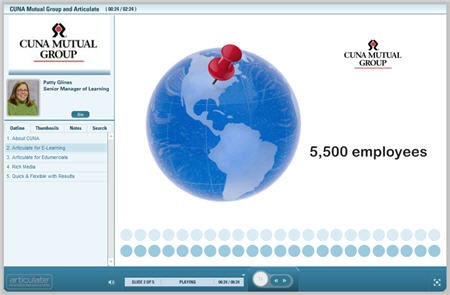
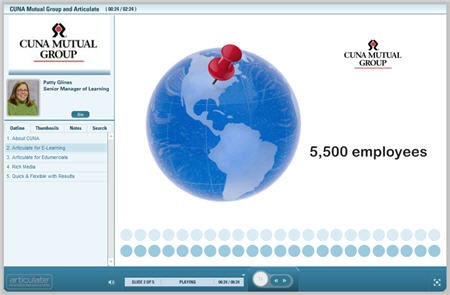
Here’s another nice approach. CUNA Mutual used a branded PowerPoint template. They have the logo in the top corner and the design element on the bottom. This type of template is typical in a lot of organization.
It presents some challenges because you have to account for the right margins and spacing when adding content to the slides. So the design elements consume space, and the margins between the elements and the course content takes up space.
CUNA’s approach works because they have a lot of white space and they went with really bold images and simple text. They also colorized their player to match the organization’s color schemes.

In an ideal world, you get a completely blank page to start. So if there are any "rule makers" reading this post, my professional opinion is to dump the template altogether and start your slide from scratch.
However, for many that’s just not a reality. And winning the branded PowerPoint template debate might not happen. The images above reflect what is typical for many organizations and I think demonstrate some simple ways around the branding templates and still give you room on the slide to build your content.
Moving Towards 100% Freeform
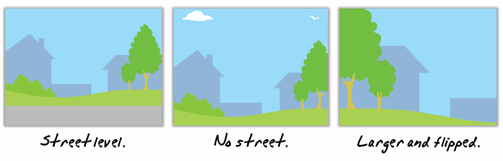
The following images show why starting with a blank slide is ideal compared to starting with a branded PowerPoint template.
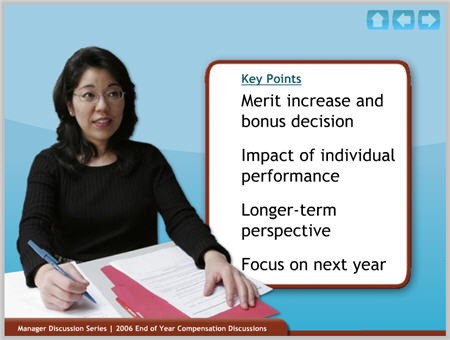
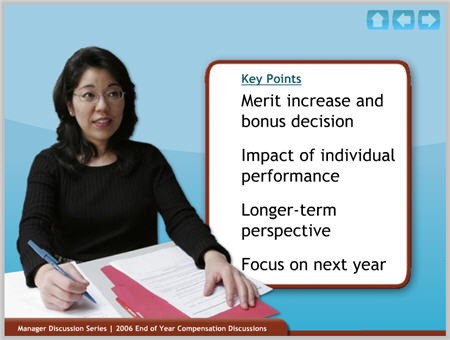
The image below is from a case study I did on compensation discussions. It’s built entirely in PowerPoint. As you can see, it doesn’t look like a PowerPoint slide. And that’s the point. I wanted to show the client that even though the course was authored in PowerPoint, it didn’t have to look like PowerPoint. In this case, I completely disabled the player and created my own navigation using PowerPoint hyperlinks.

The SkyScan demo is one I created for a conference. Again, it’s built entirely in PowerPoint, but doesn’t have that PowerPoint look. Since it’s a fake company, I created the blue and green scheme as part of the company’s branded look. So this demonstrates how you can build a brand identity in the colors and design elements and be less concerned with the logo plastered on the slides.

Here’s a screen shot of a demo I’m working on for a future post. It’s a copy of the popular frog dissection flash course that’s made its way around the Internet. I was telling someone at a recent conference how that could easily be reproduced in PowerPoint. The person didn’t believe me so I made the demo. I’ll use it in an upcoming post.

The point in all of this is to show you that when you start with a blank screen you can focus on adding just the content that’s critical to your course. The rest of that stuff is just noise and distracting.
While you’re using PowerPoint, you’re not creating a PowerPoint presentation. Instead, you’re using PowerPoint’s freeform authoring environment to create a media rich, Flash-based elearning course. It’s really no different than if you started with Flash or Authorware.
In a future post, I’ll do a makeover and show you how to create a company branded template in PowerPoint that’s built around your elearning needs. This will help you meet your branding needs and build something that meets your elearning needs, as well.
I’d love to hear your take on all of this. Feel free to send comments to the blog.
Events
Free E-Learning Resources

























20
comments