3 Simple Techniques to Guide Your Learner’s Attention
August 26th, 2008Think of learning and instructional design from the perspective of playing the “I Spy” game. You say, “I spy with my little eye…a red box.” And then you wait forever while the other game players look for the red box. Maybe they find it; maybe they don’t. In either case, you’re at the whim of the ones looking for the box because you don’t control how they go about looking for it and whether or not they even find it.
Instructional design is like starting with, “I spy a red box over there in the corner under the picture of the sailboat.” With this type of guidance, you’ve gotten the person to look in just the right spot. It doesn’t make playing “I Spy” fun, but it makes teaching a lot easier because you’re less dependent on them learning through a more informal process (which has its own benefits but can be more time-consuming).
Ultimately, how you structure and present your content impacts how people learn and gain their understanding. There are a number of approaches that you can take when presenting your course content. For this post, I explain three simple techniques and follow it up with a quick demo.
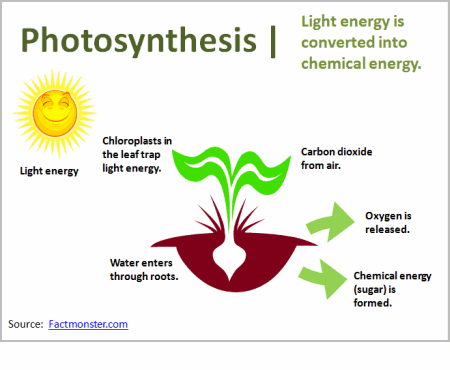
Show them the big picture and let them see everything in context.
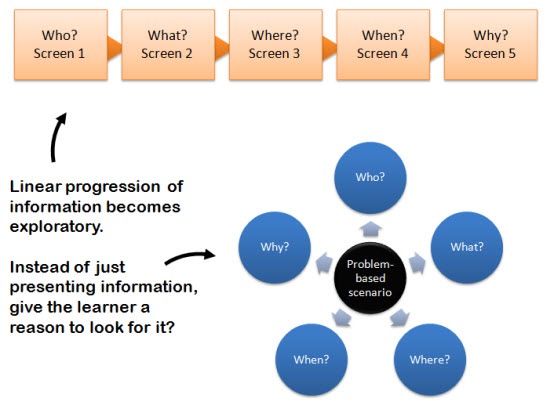
You can present all of the information at one time. This can help the learners see the overall context and make connections. It also gives the learners the freedom to explore the screen content and puts them in a position of discovery.
One of the challenges can be that the learner might “see” the information, but might not really be making the right connections. In essence, it’s like saying, ‘I spy something important.” And then hoping that the learner knows what it is.
One way to address this is to guide them to look for specific information on the screen. For example, instead of telling them the information, ask questions that provoke thinking.
What benefits do you see in this approach?

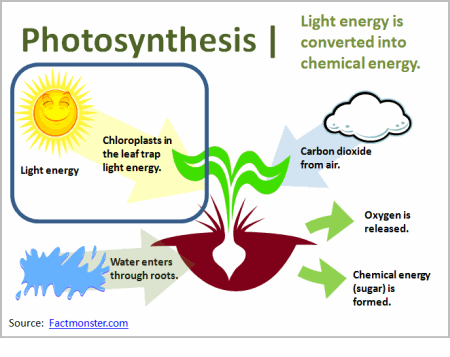
Point out those parts of the screen that are important.
This builds off of the first technique. You still give the learners all of the information up front. However, by pointing things out on the screen, you’re able to draw their attention to those things that are more important than others.
It’s the difference between, “I spy some important information,” and “This information is important.” By directing their attention, you can give them the big picture and still focus on things more specific. This can be done with simple annotations or animations.

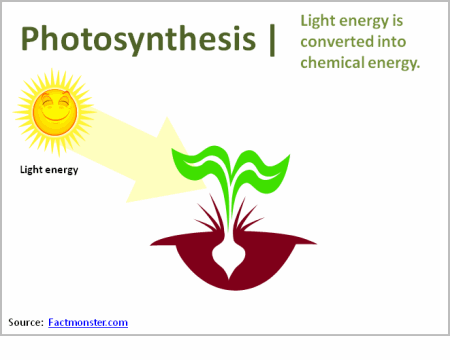
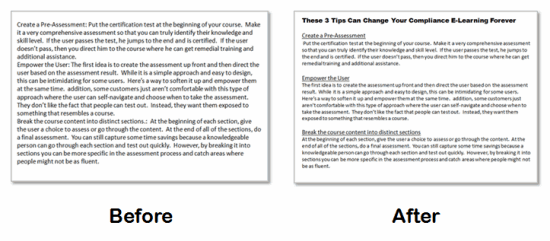
Only show them the information as you get to it.
Don’t distract your learners with information they don’t need. Instead, use progressive builds to reveal the information on the screen. Basically, you’re breaking the information into manageable chunks and then giving it to the learners a little at a time.This can be an effective technique if you’re trying to teach something new or complex.
Going back to the “I Spy” game, it’s like saying, “I spy a red box, but it’s in the top left corner of the screen.” That immediately tells people where to look and they aren’t distracted by things outside that area.
The drawback to this technique is that it can be slow for those who are quick learners or already understand the content. Thus, they have to wait for you to get to a place where they actually learn something new.

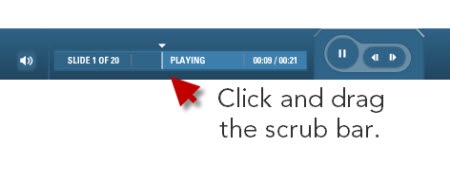
Consider how the user navigates the course. If I add animations on the screen, I like to free up the navigation so that the learners can go back and forth. This gives them the power to review the information. Sometimes the narration can be too slow, or we set automatic animations timed at what we think is an “average” reading speed. We do this to accommodate the “average” learner, but from my experience, it really accommodates no one. In fact, you’ll get complaints of “too fast” or “too slow” anyway. Why not just give the learners the ability to navigate at their pace?

One of my favorite player features is the scrub bar. Not all course players have them. However, when it’s available, I like to drag it back and forth to review the animations or parts of the screen without having to go through the entire screen from the beginning. One of my biggest pet peeves is a screen with 5 minutes of information and no way to jump to the middle if I want to refer back to some information on that screen. The scrub bar lets me quickly jump to a specific point of information.
Watch the demo.
I put together a quick tutorial to show you how the simple techniques work. Click the link below to watch it.
These three techniques are generally neutral with no one being better or worse than the others. How you use them just depends on your subject matter and the learner’s expertise. You also need to consider your learning objectives and how you’ll help the learner meet them.
What simple techniques would you use to present information to your learners? Leave an answer in the comments section.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |














44
comments