How to Convert Your PowerPoint Presentation into an Elearning Course
January 28th, 2009One of the most common scenarios for rapid elearning developers is to take an existing PowerPoint presentation and convert it to an “elearning course.” Sometimes you get the luxury of meeting with the subject matter expert and then reworking the content to transform it from a presentation to an elearning course. However, there are many times when you have to take the content “as is” and then put it online. The subject matter expert’s not too interested in reworking the content much.
Cathy Moore’s Dump the Drone presentation is a good example of the type of presentation a client might ask you to convert and put online. There’s really nothing wrong with Cathy’s version, but I asked her if I could use it for this post because as Elaine Bettis would say, “It’s blog-worthy.” The content is great and I don’t have to come up with a fake presentation. 🙂
So here’s Cathy’s slide show that she gave as a conference presentation.
![]() Click here to see the original slideshow.
Click here to see the original slideshow.
Now, check out the demo I did using the Dump the Drone slides. What I did was take Cathy’s PowerPoint slides as if she were the subject matter expert and then applied different treatments to them. The idea here is not to convert Cathy’s slides verbatim. Instead I want to take you on a tour of different ways you can treat the slides that you get from your client. If this was a real course (and not a demo) I wouldn’t use all of these ideas together. I’d select a look and feel that was consistent throughout the course. This is just intended to give you some ideas to play with.
Click here to view the elearning course.
There’s more than one way to create your slides.
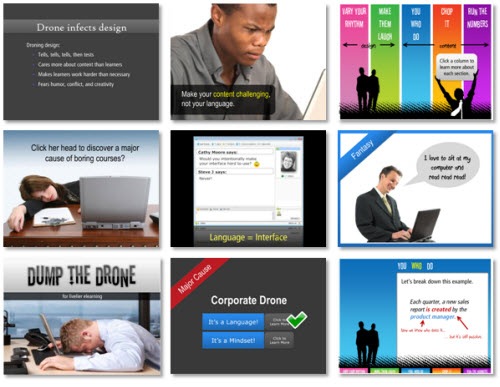
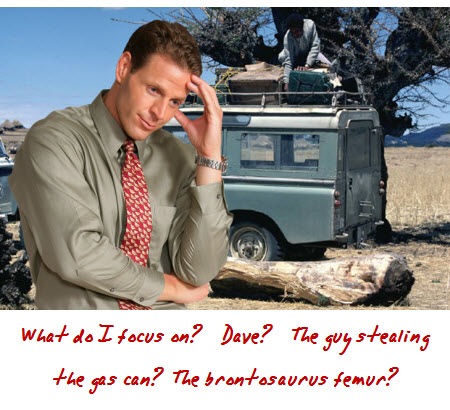
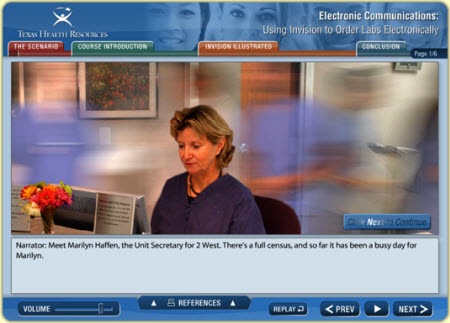
Just because you get a bullet point slide show doesn’t mean it has to stay that way. Feel free to change the look and feel of the slides. Look at the images below, they represent the different looks used in the demo.

As you can see, there are all sorts of ways to present the content. You have a lot of freedom in how you design the look of the slides. Even if your client gives you a very bland PowerPoint file, you can dress it up and make the visuals more appealing. That’s not the case with Cathy’s file, but it might be with your subject matter expert.
Make the navigation non-linear.
Most presentations follow a linear process where you go from one slide to the next. When you convert those into elearning courses, you can rework some of the content by creating groups and a branched menu.
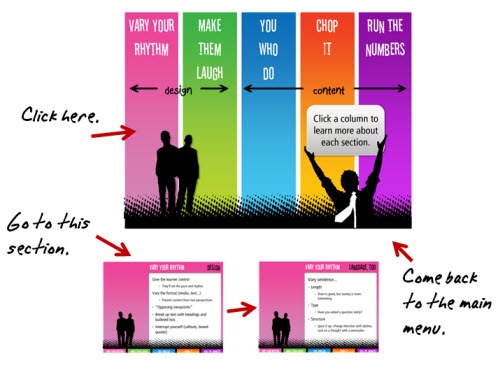
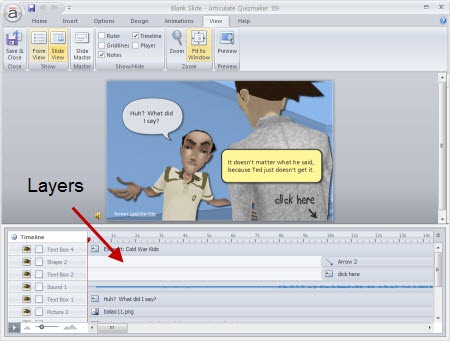
For example, in Cathy’s presentation, I broke a few of the sections down into groups. For each group I created a main menu. The learner can click on a section within the main menu. When they’re done, they always return to the main menu.

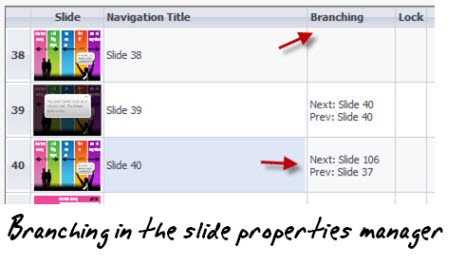
To build the menu, I used PowerPoint’s hyperlinking. That lets me branch to the slide of my choice. Depending on your software, you can control the branching of your player. For example, in Presenter ’09, you can set the slides to branch back and forth to the slide of your choice. That makes this approach very effective.

The benefit to this approach is that you can make the course seem more compressed and it gives the learner easier navigation. They also have freedom to click where they want, which is a little more engaging than having to follow the path you direct. So if they want to review all of the sections they can, or they can choose to go to the next section. This works well if you have a mix of new and old learners who need different levels of information.
![]()
If you notice on the first menu section on the “Corporate Drone,” I even built a little logic in the section. When you select a path and come back, it’s checked off. Go to the demo and try it out. Click on the Mindset button first and see what happens.
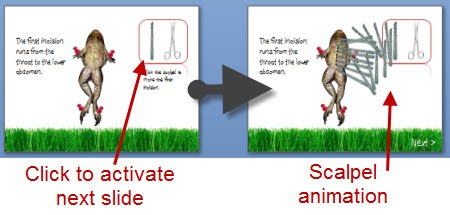
Let your learners click on the screen to advance the presentation.
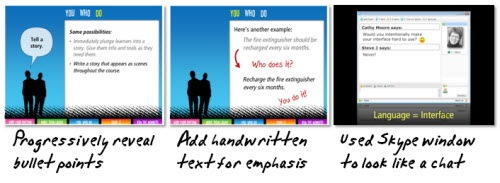
As you go through the demo, you’ll notice that there are some slides with just bullet points. In some, the bullet points are all on the screen at the same time. This makes it easy to read and move one. However, on other slides, the bullet points progressively build.
Even if you’re stuck with bullet points, there are a number of ways that you can present the information. Progressively revealing your points is one way. I think that switching to a handwritten text to highlight key pieces of information looks nice and draws the person’s attention to the screen.

If you can, convert some of your text to graphics. This works really well if you have audio narration with your slides. In one of the slides, I took the bullet point info and made it look like a chat session. Get creative. Cathy also has some good tips on
how to make your linear navigation more interesting.
Shhh! Here’s a secret.
A lot of software applications have “Easter eggs.” They’re secret buttons or steps you have to take to find additional information. There’s no reason, you couldn’t do that in your courses.
For example, I routinely add secret navigation to my courses so that it’s easier for me to jump around when I test my demos. I put one in this course, as well. Click on the top left corner of the screen and you can quickly return home.

I also have some of those “Stop…you messed up!” screens, as you can see above. The learner only sees them when they take a wrong turn. There’s even a bonus Easter egg. I’ll give you a hint. My kids helped me add it and they were laughing the whole time, so it’s going to be juvenile. Also, there’s a certain irony to the Easter egg. 🙂
I want to thank Cathy for letting me use her slides for this demo. Aside, from my points, the content is spot on and very relevant to what rapid elearning is all about.
Speaking of Cathy, she’s also one of the presenters at the Articulate Live ’09 conference in Orlando. She’s doing a session on action mapping that will be really good. She does a great job teaching you to convert all of the subject matter content to create a great elearning course. It’s all very practical information you’ll be able to apply to your projects right away. In fact, if you register before February 20, you can win 2 hours of consulting time with Cathy Moore. There’s more information below.
One last thing I’ll add because I hear so many negative things about PowerPoint. Outside of the images that came with Cathy’s presentation, everything else was built in PowerPoint 2007.
If you have any tips or tricks when converting your PowerPoint presentations to an elearning course, I’d love to hear them. Feel free to share them with the community by going to the comments section at the end of this post.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |




















38
comments