7 Tips for Better E-Learning Scenarios
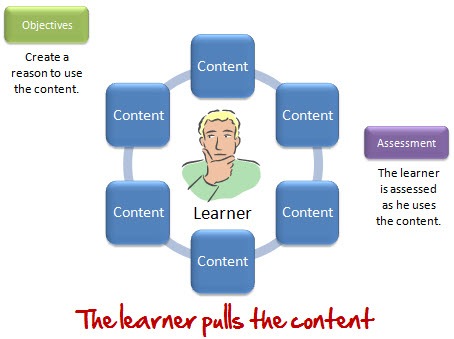
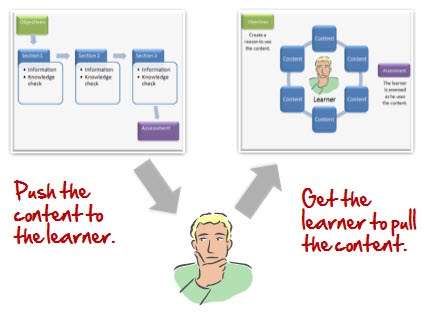
May 26th, 2009In a previous post, we looked at how you can make your elearning courses more effective and engaging by getting your learners to pull the course content rather than you just pushing it out to them. A great way to create a pull-type course is build it around problem-solving scenarios.
A scenario can put the course content into a context that is relevant to the learners because they can use the information in a real world setting. Even if you don’t create a pull-type course, scenarios are still effective in helping your learners.
As always the challenge for many instructional designers is that as you have to work with time and resource constraints. Many times it’s just a lot easier to build an information-based course than it is to build a scenario. Scenarios can take more time to develop and not everyone is a Hollywood scriptwriter (not that it means anything considering most of the movies that are released nowadays).
The good news is that pulling together scenarios is not as hard as it might seem. In today’s post I’ll offer some ideas to help you get started.
1. Focus on the desired result. What do you expect from the learners after they’re done with the course? How do you know that they’ve met those expectations? Many courses aren’t clear in the performance requirements after the course. Without those expectations it’s hard to build scenarios that are relevant.

However, if you can establish the level of understanding that you expect from the learners, you’re able to build scenarios around those expectations. Most likely you’re not just expecting that they can repeat some facts or that they have a certificate they can tape to their office walls.
2. Tap into the learner’s motivation. Most elearning courses are about the information in the course and not how the information is relevant to the learner. We take a cookie cutter approach to elearning as if all information is equally important to the learners or all learners are equally ignorant of the information. What you want to do is figure out how to connect the information to the learner.

That’s where scenarios come in handy. Good scenarios tap into the motivations of the learner. What’s in it for the learner? Why do they need this information? What do they gain with this information? Or flip it. What do they lose if they don’t have this information? You can still build a course that reaches hundreds of people and at the same time allow each learner to get something a little different out of it.
3. Have the learners do something with the information that you give them. Many courses are heavy on information and light on measuring understanding. And when they do attempt to assess the learner, it’s usually a series of simple multiple choice and true/false questions.
By building scenarios where they have to actively make decisions you’re better able to help them transfer the information and make it more meaningful. You’re also in a better position to assess their real understanding and provide feedback to fill the gaps.

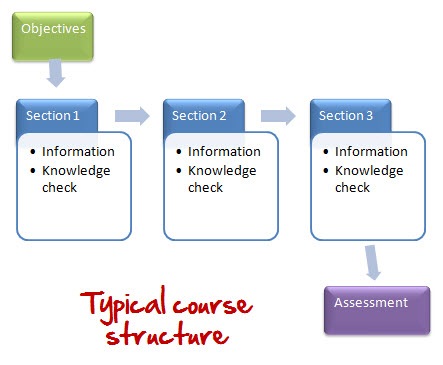
One way to integrate the scenarios with the course is to first present some information and then build scenario-based activities that let the learners practice using it.
Example:
Today, you’re going to learn how to prevent fires. In section 1, we’ll look at common fire hazards. In section 2, we’ll look at ways to avoid those hazards and prevent fires. Then we’ll practice using this information through some interactive activities.
In the example above, we are going to give them the information first and then build some interactions around it.
4. Have the learners uncover information by challenging their understanding. Don’t give the learners any upfront information. Just throw them into the pool so to speak and let them learn to swim. This is a great way to test their assumptions and possible misunderstanding.

To make this approach practical you want to build the right type of infrastructure and guidance for the learner to find the information they need to solve the scenario.
Example:
The ACME building just burned to the ground. You’re a fire inspector and your job is to investigate the fire and prepare a report for the ACME management team.
In this scenario, you’re not giving them the information upfront. So what you want to do is have them discover it. As you design this type of scenario, you need to create a mechanism for them to research and find what they need and a way to give them the feedback they need to progress through the scenario.
5. Keep it simple. Scenarios don’t need to be overly complicated. Avoid something like this:
“It was a dark and unusually quiet night when a woman’s distant screams could be heard piercing the quiet that normally sat on the small town like a night time mist. And just as soon as it started the screams subsided and were replaced with a newborn’s cries. And so started the life of Mary, the finance manager of Primento…”
Instead, just jump into the scenario. “Mary the finance manager has to….”

Another way of simplifying is to pull much of the content out of the course and create job aids or cheat sheets that they can use after the course. You can use those as the resources that people can explore to solve the scena
rio. An additional benefit is that you’re able to teach them how to use those aids as part of the course objectives so that they have access to it after the course is complete.
6. Ask learners how the course content is relevant. Somewhere in the instructional design process you will connect with your learners. Ask them HOW they’d use the content or WHEN they’d use it? They’ll give you all sorts of ideas that you can use as fodder for your scenarios.

You might not want to tell them that you’re building scenarios. Instead, just ask if they can give you some background on how or when they use the information. If you tell them you’re building scenarios, they might end up giving you way too much information or get caught up in every possible use case rather than the most obvious. Also, find out how a new person would use the information versus someone who is more experienced. In fact, some of your best resources for building your courses are new employees or recent learners.
7. Confirm that the scenarios are accurate and realistic. Make sure that your customer, subject matter experts, and learners all agree that the content and scenarios are accurate and realistic. Some other considerations are how they work with the rest of the course and with the various learners. This is especially true if your courses are available to different ethnic groups or cultures.

Sometimes all you need is an information-based course that’s more resource than real learning. However, if you’re really trying to change behaviors and performance with your elearning courses, then building scenarios and problem-solving activities is a good way to go.
What are some tips and tricks that you’d recommend when building scenarios for your elearning courses? Feel free to share them by clicking on the comments link.
If you liked this post, here are some others that might interest you:
- How I Built that E-Learning Scenario
- How to Add Scenarios to Your Rapid E-Learning Courses…Rapidly!
- Here’s How to Build Your Next E-Learning Scenario
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |



















49
comments