Here's a Free PowerPoint Template & How I Made It
July 28th, 2009PowerPoint is an important part of the rapid elearning world. If you want to build good elearning courses, you really have to learn to use PowerPoint and it’s many features.
The challenge for many rapid elearning developers is that you have limited time to learn the tools because the expectation is that since you have rapid elearning software you’ll be able to get your work done rapidly.
A great way to learn to use PowerPoint and to get better at building your courses is to look for other work that inspires you and then try to replicate it. The process of replicating the work teaches you new techniques that you’ll have for the rest of your rapid elearning career.
I regularly scan the Internet for interesting Flash animations or web sites. When I find one I like, I’ll see what I can replicate in PowerPoint. Sometimes I can and sometimes I can’t. It doesn’t always matter. The real value is in the process of trying. That’s where the learning happens.
The other day, I was moving some files around and found an old screenshot I took of a web site. I liked the colors and layout. I thought it might make an interesting PowerPoint slide show, so I saved it to play around with at a later date. Well, today is the later date.
Today, I will show you how to create a PowerPoint elearning template. We’re going to use the screen shot as a starting point, but this isn’t about copying the image. Instead, it’s about the process you go through as you copy it. The idea is to grow in your visual design skills, learn some techniques, and then learn to build it in PowerPoint. The production process in PowerPoint helps you become more efficient and faster when building courses.
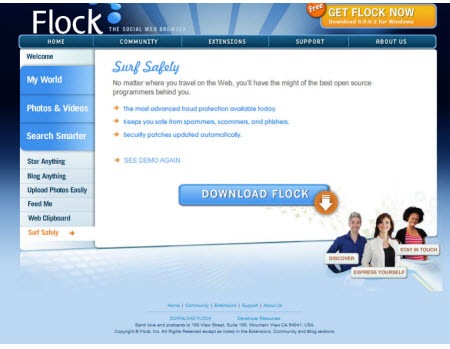
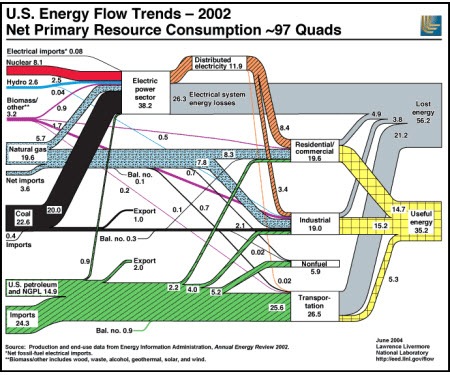
Original Screen Capture
Here’s our starting screen shot. It’s from the web site for the Flock browser (which is pretty cool by the way). I liked the blue color. I also like the transition from light to dark in the background. It gives the image depth and it helps the main part of the screen pop out. I also like the orange accent. It’s a great way to draw attention to key points.

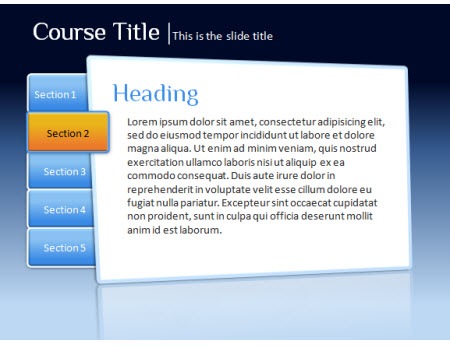
PowerPoint Template
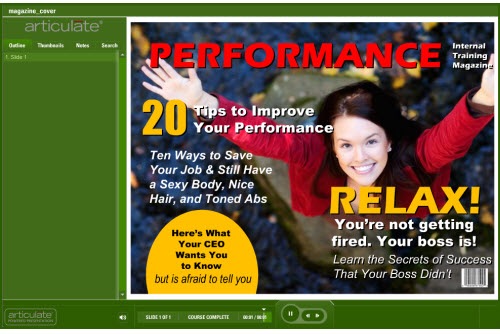
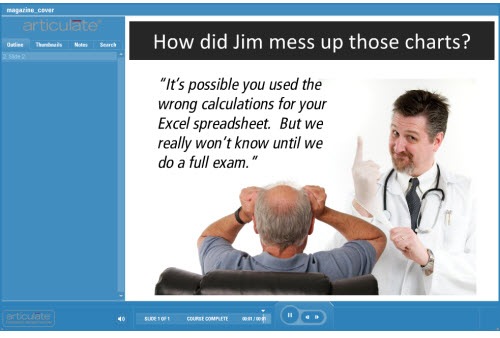
Here’s the PowerPoint version of the Flock design. You can see that it’s not an exact duplicate. Instead, I brought in the elements that I liked, which was mainly the colors. Also, I had two main goals with this. I wanted to build it all in PowerPoint and I wanted to keep it simple so that I can make it quickly.


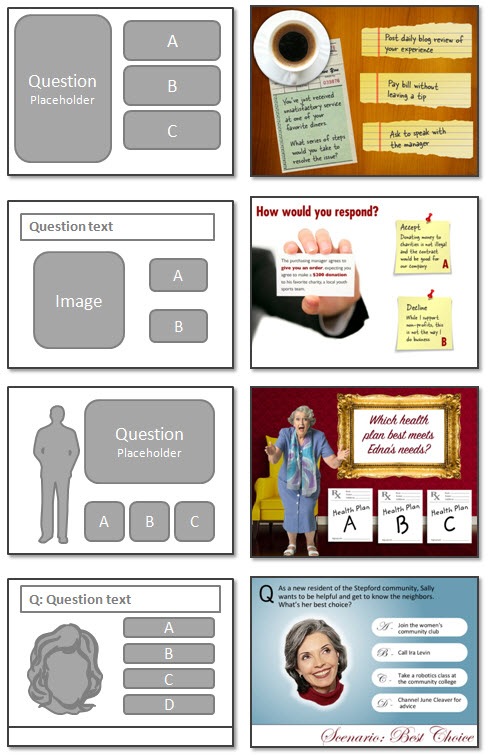
When I built templates for elearning courses, I usually build variations of the screen. What I want is a few iterations of the general look and feel so that I can accommodate different kinds of content. For example, the first image I’d use for a title or section screen. However, the last image might be what I use for a screen where I insert multimedia like a video or Flash file.
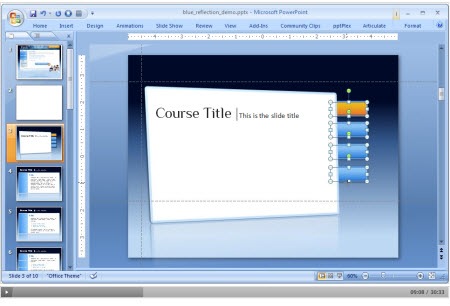
For this demo, I built everything inside the PowerPoint file and saved it as a .ppt. However, your best bet is to build it as a master file and then save as a PowerPoint template (.pot).
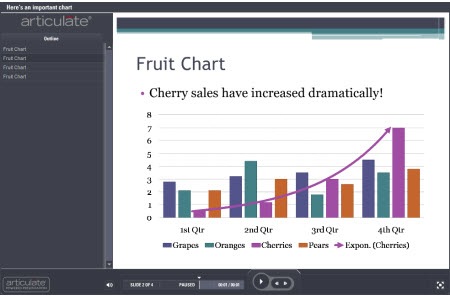
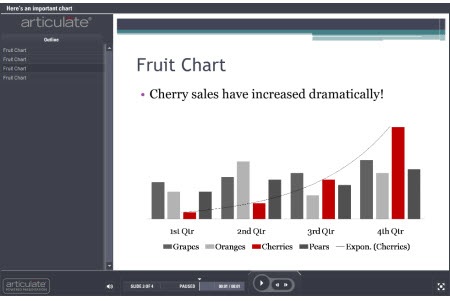
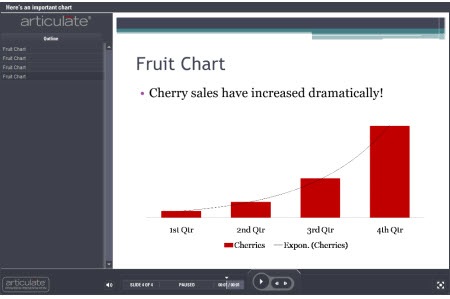
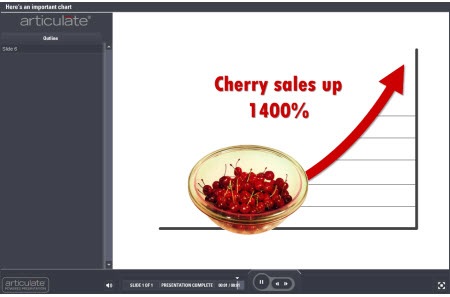
I put together a demo that shows you how I built it in PowerPoint. I also attached the file and made some images out of the PowerPoint objects so you can use them as you wish.
Click here to view the tutorial (30 min).
Feel free to fast forward through the tutorial. Here’s what’s covered:
-
Analyze the visual design and determine what you like and why
-
Build the template graphics in PowerPoint
-
Save what you build as graphic files
-
Create a few iterations of the design to accommodate different needs
-
Build accent pieces and boxes
-
Use design color schemes in PowerPoint 2007
-
Share with others and they’ll share with you…hopefully.
As promised, here’s a link to download the files I created. The folder contains .ppt and .pptx files and some graphics. I used the Philosopher font which is free and you can download it here.
Got any tips and tricks you’d like to share when building rapid elearning courses in PowerPoint? Share them by clicking on the comments link.
Here’s another post about building PowerPoint templates:
- The Secret to Creating Your Own PowerPoint Templates for E-Learning
- The Real Purpose of the E-Learning Template
- Here’s How I Built That PowerPoint E-Learning Template
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |

























101
comments