The Project Management Tip You Can’t Ignore
October 27th, 2009
Managing elearning projects requires good communication between the instructional designers and subject matter experts. In most cases, this communication happens via email. Thus, better email communication ultimately leads to better project management, which most likely means better elearning courses.
At a recent ASTD conference, I ran into Mike Song, the author of The Hamster Revolution. It’s a book on how to effectively manage emails. Mike gave me a free copy which I skimmed through on the plane flight home.
It’s a quick read and very practical, but I’ll have to admit, I kind of ignored it until I saw a funny video on Youtube a couple of weeks ago. The video is of a presentation at Ignite Boise, one of those fun 5 minutes and 20 slide events. The title is “You Don’t Know How to Email.” Check it out.
At about the 1:48 mark, Erik introduces his friend Dan and Dan’s emails. It’s both funny and eye-opening. After watching the video, I looked through my sent emails and sure enough, there were dozens that began with “Hey…”
I am Dan! And perhaps you’re Dan, too.
Here’s the deal, if you’re swamped with emails, so are your co-workers, manager, and most important your clients and subject matter experts. By following some of the tips from the Hamster book, you’ll communicate better, your subject matter experts will be happier, and you’ll do a better job managing your emails.
Use Descriptive Titles in Your Email Subject
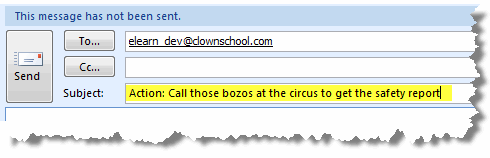
In the book, Mike recommends that you use categories to provide context to the email subject line. Look at the image below. “Action” is one of his recommended categories. It alerts the reader that there’s an action item associated to the email.
Outside of the Action category, you can also see that the there’s enough information in the subject line to let the reader know the email’s important and requires a response. A descriptive subject line communicates clearly and is a lot easier to search, as well.

Just this tip alone will make your subject matters happy. But wait, there’s more.
Email is Money
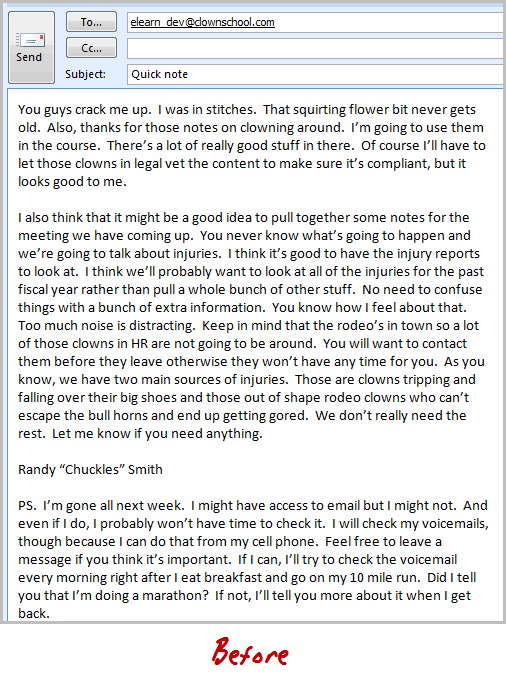
As Erik in the Youtube video said, “Time is money. Email takes time. So email is money.” Everyone’s busy; so you need an easy way to clearly communicate and manage emails. Below is an example of a typical email.

This email is kind of typical of the types of emails we get. They can be a bit long-winded and pointless. It’s hard to quickly pull out the important information. And the action items (if any) are not clearly discerned.
Reviewing the email above, you’ll notice a few key issues:
- The subject line is not specific so you’re not quite sure if the email is critical or not
- The formatting of the email makes it hard to quickly scan
- It’s difficult to identify any action items
- The key points are not easily found
- Expectations and next steps are not clear
Break the Body of the Email into Three Sections
As I mentioned earlier, a good email starts with a specific subject line. This helps the reader know the purpose of the email and what’s expected. From there, you implement the A-B-C approach which is:
- Action summary: Think of this like the abstract of the email. It’s a quick summary of what you expect the reader to do based on the email.
- Background: This is the body of your email. Use bullet points or numbers to focus on key points. It’s an email, not Salinger’s next great novel.
- Close: This is where you can add incidental notes that might distract at the beginning of the email. And you can also highlight some expected next steps.
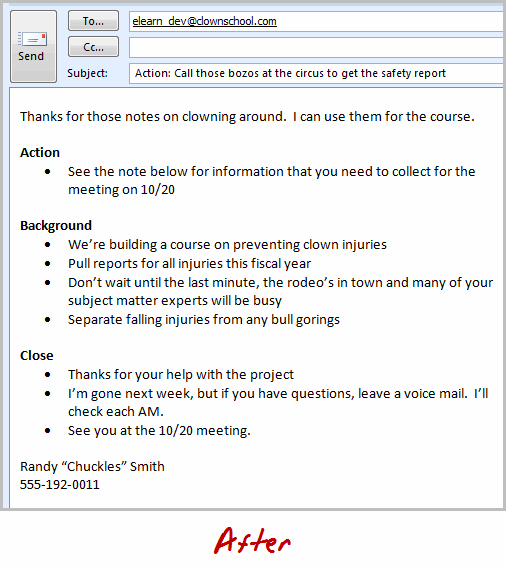
Now let’s compare the email below to the one above. It’s essentially the same email, only by using the A-B-C approach you’re able to quickly get to the point, focus on what’s important, and identify any expectations or pending actions.

I think you’ll agree that the format of the second email makes communicating with your subject matter experts a lot easier. Odds are that you’ll exchange a lot less email and that your projects will run much better.
So if you’re inbox is overrun with emails, there’s hope. It just takes a little practice. You’ll have less email stress and your subject matter experts will love you. What tips do you have to make managing the emails for your elearning projects easier?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |




























42
comments