Here's How to Get Past a Screen Full of Bullet Points
November 17th, 2009The tendency when working with PowerPoint is to start with the template structure. This works fine if you want to create quick presentations. The problem with that approach is you tend to get slides full of bullet points.
To get the most out of PowerPoint and build the best elearning courses requires thinking of PowerPoint in a different way. You have to think outside of the template and bullet point box.
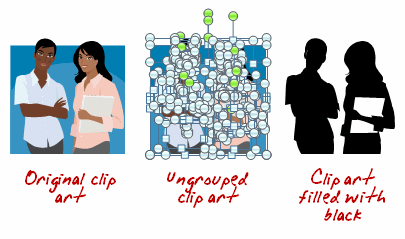
In a previous post, I showed how to expand your PowerPoint skills by creating custom illustrations. In today’s post we’ll build on that. I’m going to show how to build a television graphic in PowerPoint.
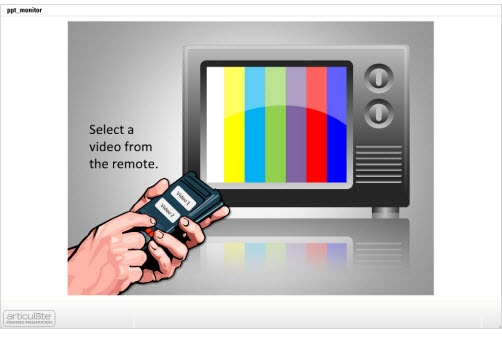
Before we get started, take a look at the example below. I built the television set in PowerPoint and then added a clip art image to create a clickable remote control.
The envelope icon exercise and this television set tutorial help you work with the PowerPoint features outside of the template structure. By practicing these types of techniques you’ll learn to get more out of PowerPoint and think about what you can do with it from a different perspective. It helps you step away from reliance on the templates and bullet points.
Recently, I ran across a series of tutorials on Vectips.com by Ryan Putnam. He does nice work and shares some of his expertise through the tutorials. While his tips are for those who use Illustrator, many of them can be applied to PowerPoint.
Inspired by Ryan’s tips, I’m going to show you how to create a television icon for your elearning course using PowerPoint.
Click here to watch the Screenr tutorial.
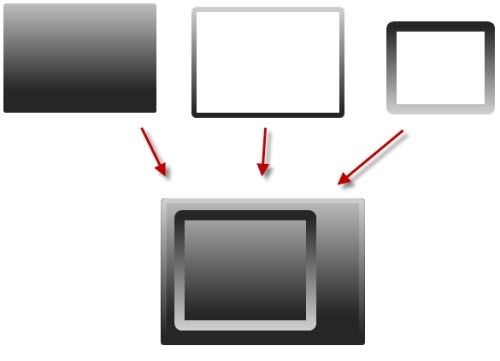
1. Create the television set body.

The set is made up of three rounded rectangle shapes and a gradient fill.
- Add a rounded rectangle with gradient fill to be the main body of the set.
- Create another rounded rectangle for the outer edge. Use no fill and a gradient border that is the same as the box. Make the light gray a bit lighter so it stands out.
- For the screen, duplicate the border box. Make the line thicker and flip it so it is the opposite of the set with the lighter gray on the bottom.
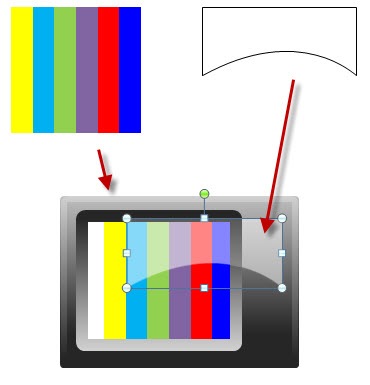
2. Create color bars & shimmer.

The color bars are a grouped set of colored rectangles with a 60% transparent shape to give it a gel look.
- Create the color bars by combining a series of rectangle shapes and filling with the colors. Group them and then move onto the set behind the frame.
- The shimmer is a bit trickier. Take a rectangle and convert it to a freeform and then edit the points to give it a curve. Fill it with white and 60% transparent.
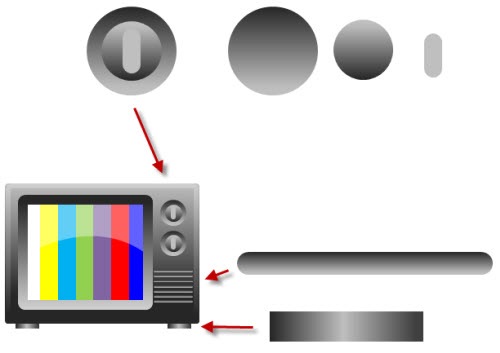
3. Add the television set details.

The television set’s accessories are just basic shapes with simple gradient fills.
- Knobs: Create a circle and use the same gradient fill as the set. Duplicate the circle, flip it, and scale it down. Create a rounded rectangle with a lighter gray. Use the alignment tool to align them. Group the knob and add to the set.
- Grills: Create a rounded rectangle and fill with a gradient. Duplicate them and use the alignment tool to distribute them equally.
- Feet: Create a rectangle and add a gradient with a lighter center and darker edges.
Now you have a completed television set created entirely in PowerPoint. It’s a great display for those times where you want to add a video to your elearning course.
Bonus tips:
- I opted for a squared TV window rather than rounded since the videos have a squared border. This helps them sit in the frame better.
- Group the TV and save as an .emf and then bring it back in as a picture. This way it’s a single object and easier to work with. You’ll still have it as a vector image if you need to make changes.
- Get rid of the dials and just have a big screen to give you more real estate for the video.
- If you build the TV using the theme colors in PowerPoint 2007, you can quickly change the color of your television set when you apply a new color theme.
To help you deconstruct the file, I’ve attached the original PowerPoint file. Download it here. Feel free to use it as you wish. Also, send a nice message to Ryan and let him know how much you appreciate his tutorials.
If you experiment with some of these ideas, send them my way. I’d love to see what you can come up with. Also, if you have some other tips and tricks, share them by clicking on the comments link.
In case you missed it:
For those of you who use the Articulate products you might find these two recent posts on the Word of Mouth blog useful.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |















48
comments