Here's a Free PowerPoint E-Learning Template
June 29th, 2010
I was moving some files around the other day and found a tabbed PowerPoint template I started working on about a year ago. So I finished it up and am giving it away today. Feel free to use it as you wish.
I like making these PowerPoint templates because it’s a good way to practice production techniques. They can make you more efficient when building your elearning courses. I also added some tips and tutorials below.
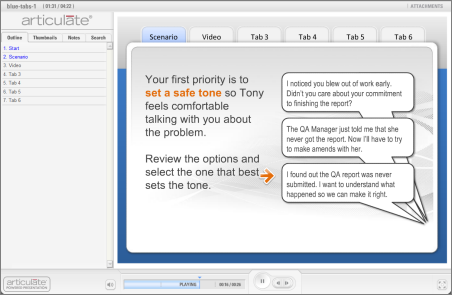
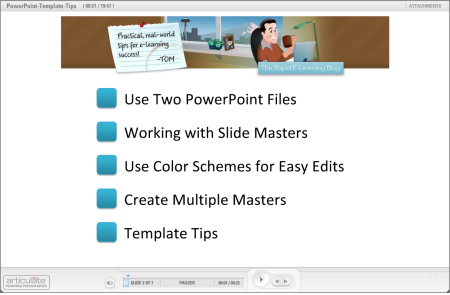
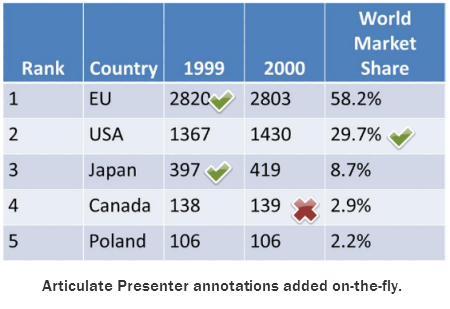
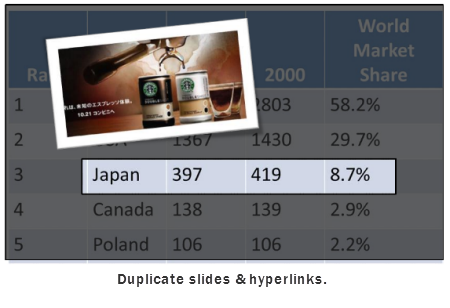
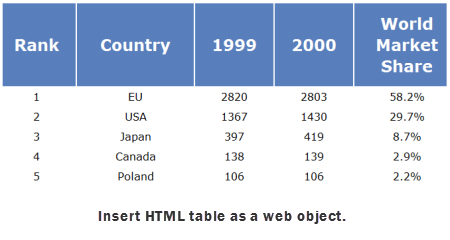
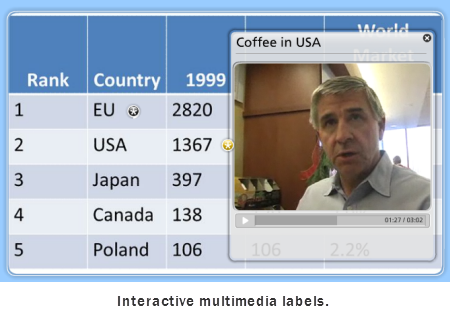
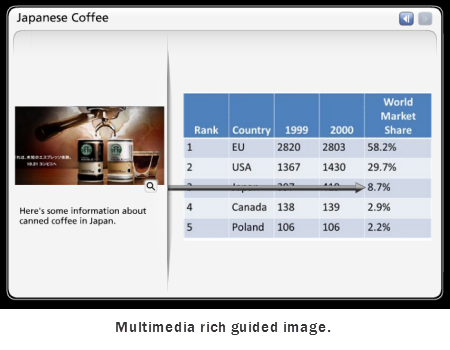
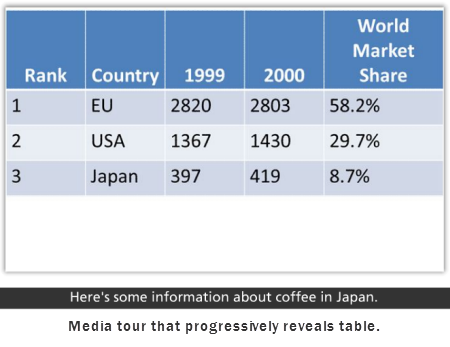
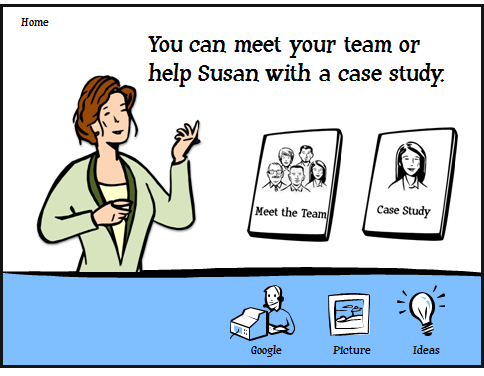
First, here’s a quick mock up of the template in action.
PowerPoint Tips
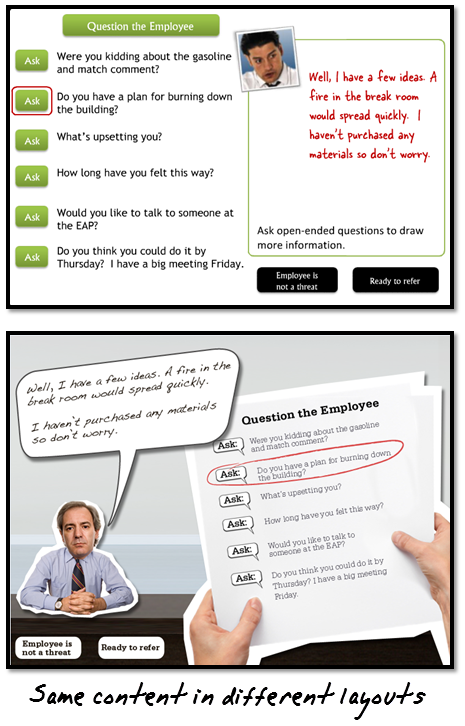
- Keep graphics development separate from the elearning course. It’s a good idea to have one PowerPoint file to build the graphics. And then have another for the actual course. The advantage is that the course file will have fewer objects on the screen and make publishing faster. It’s also a good idea to keep the graphics production separate from the course file.
- Use colors you can modify. PowerPoint 2007 has a color scheme feature. I design my templates with the default color scheme and then if I want a unique color applied, I just create my own scheme. Get used to building your template for quick editing and reusability.
- Create multiple masters. You can have as many master slides as you like. If I have four slides or more with mostly the same content, I’ll create a master slide. It makes it easier to edit and publishing is also a bit faster because a lot of the redundancy is removed.
- Build navigation in your masters. You can add hyperlinks to the master slide and they will work across all of the slides. That’s how the tabs work in the demo above. In addition, if you add something like a next arrow to a master (and you don’t want it to show on your slide), create a box that covers it up.
- Use slide masters as a repository for items you’re not using, but want access to. Sometimes I’ll create shapes or objects that work with the template but am not currently using. I create an extra master layout and dump those objects on the screen. They remain in the file, but don’t end up in the final publish.
- Keep hyperlinks separate from the objects. Create a rectangle shape and add the hyperlinks to that. Then place the link shape on top of the place where you want the link to be. This makes it easier to work with the links when you want to do edits or move the links around. Prior to publishing, I make the link boxes completely transparent.
- Rename your objects. Starting with PowerPoint 2007, working with layered objects is a lot easier. You can move them around; and show/hide them, too. Because of this, it’s a good habit to rename the objects so it’s much easier to work with them as layers.
I did a series of quick tutorials to show these tips in action. You can view them below.
Click here to view the tutorials.
You can download the PowerPoint templates here. I also included the demo file so you can see how I pulled it together. Feel free to use the template as you wish for your elearning projects.
Want to take a stab at creating your own tabbed template? I’d love to see what you come up with. Feel free to add a link to the comments section. Or better yet, create a template that you can share with the community.
var
pdfbuttonlabel=”Save page as PDF”
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |





































42
comments