Hundreds of Free Textures for Your E-Learning Courses
March 26th, 2013
There are tons of free textures and background images online. Some good and some not so good. It can be a bit overwhelming looking for textures so I went through some of the free textures and included the ones I think work well for elearning courses.
To save you some time, I looked around and only added textures that are free to use for commercial projects. Of course, it is a good habit to give props to the source of the free file. If you can’t give them a link back, at least go to their site and let them know you appreciate the free help.
Which Textures Work Best for E-Learning?
Fortunately no one’s written a book on the science of using textures in elearning courses. So for right now, you’re free to use any texture you like. But that may change at a future elearning conference.

In either case, here are the main categories that I look for:
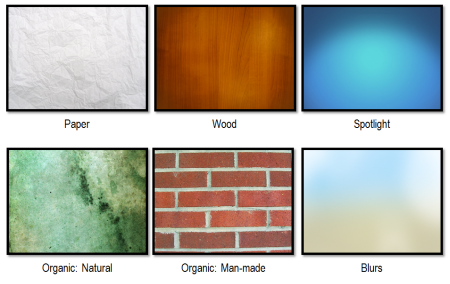
- Paper: These work well for office-theme courses.
- Wood: As Seinfeld says, “Wood is good.” Enough said!
- Spotlights: Spotlight effects can help pull the eye towards the content area.
- Organic Natural: Organic material like rocks, torn paper and vegetation works because they don’t have straight lines. It gives you some wiggle room in your composition.
- Organic Man-made: Includes organic textures like brick walls and wood planking. They combine the organic look with sectioning or straight lines that work well in screen composition.
- Blurs: Blurred textures suggest depth or context without pulling your focus. They also help the content on the screen standout.
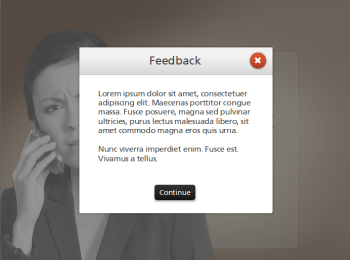
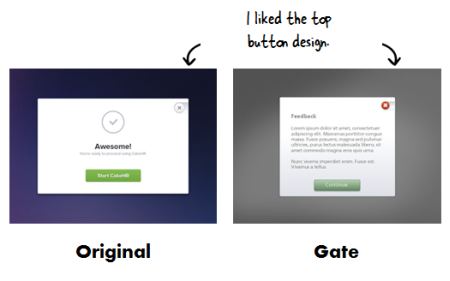
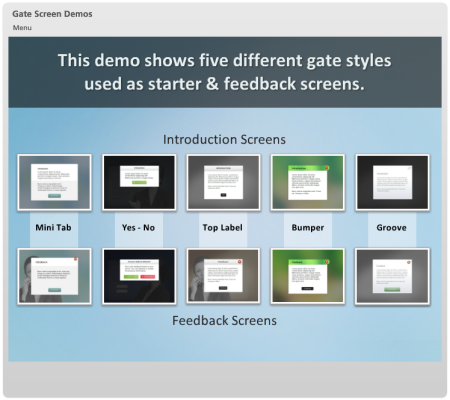
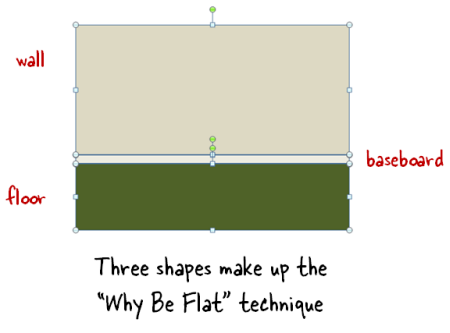
As a bonus, while it’s not a texture, I do like the why-be-flat approach for screen backgrounds where we combine design elements to create depth and perspective.
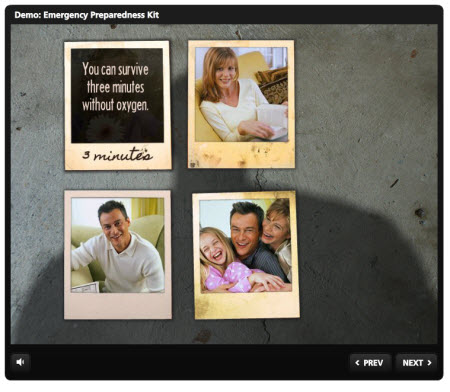
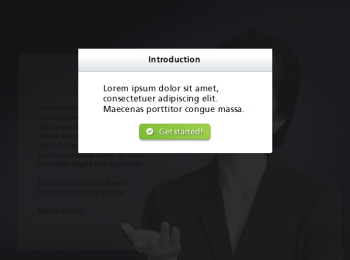
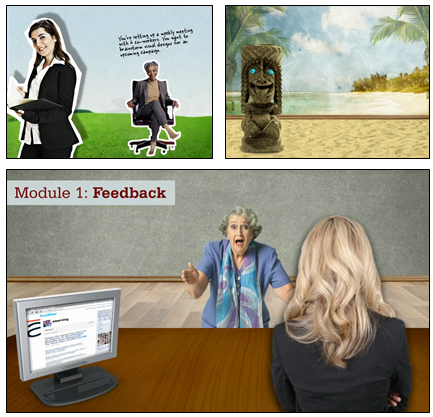
Here are two demos from recent posts on simple background images and creating course objectives. They’re essentially the same. In one I used a film strip texture. And the other uses a grungy concrete. They may give you some ideas on how to use textures.
Film Strip Texture
Click here to view the film strip demo.
Grungy Concrete Texture
Click here to view the concrete demo.
Free Textures
Here are some free textures that may work for your elearning courses. I tried to only include the ones that allow commercial use. As always with these free resources, be sure to do your own research on terms of use prior to using them in a project.
Free Paper Textures
Free Wood Textures
Free Spotlight Textures
Free Organic Textures
- 4 Grungy Concrete Textures
- 40 Miscellaneous Fabric Textures
- 20 Cardboard Textures
- 10 Grungy Wood Textures
- 3 Brick Textures
- 5 Rock & Stone Textures
- 11 Old & Grungy Film Textures
Free Blurred Image Textures
- 12 Blurred Backgrounds
- 10 Natural Events Blurred Backgrounds
- 7 Pastel Textures. Import into PowerPoint and apply the blur filter.
If you do a search online, you’ll find all sorts of free textures. So have at it. The key though is that not all free textures are free for commercial use. Based on my research, the ones I’ve included above are available for commercial use. So you should be able to use them in your elearning projects.
What are your favorite textures and do you have a place to go for commercially free textures? If so, please share the links with the rest of us.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |



















22
comments