9 Ways to Build Your Next Online Software Training
February 25th, 2014
The other day someone asked for different ways to present simple screencast videos. They didn’t want an elaborate production process. Instead just a few ideas to help them change up the way they’re currently doing their screencasts for their online software training.
I regularly put together simple screencast videos. Sometimes I’ll play with different ways to present the information. Below are a few examples from the blog over the past couple of years. I highlight some of the things I did to mix it up a bit.
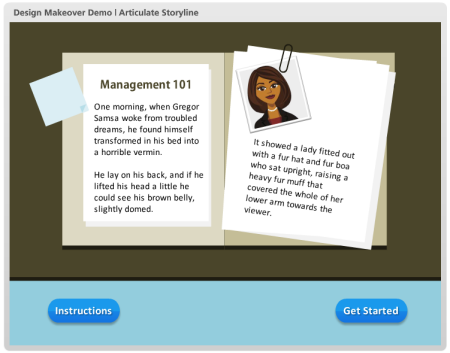
Not All Software Training Needs to Be Video
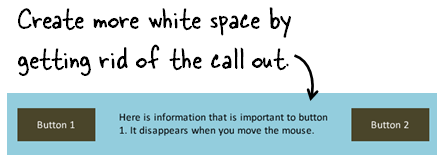
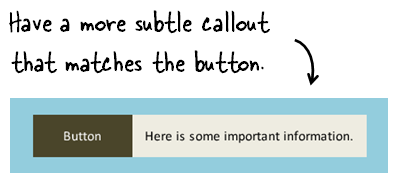
In the example below, I demonstrated how sometimes it’s easier to use static images to teach about software than creating a video. Some of the benefits of this approach are smaller file size, easier updating, and less production time.
This example was built in PowerPoint. So if you don’t have a different application, you can still create some simple interactivity that mirrors the software training.
Speed Up Production with a Form-based Software Training Application
Form-based tools are nice because they make production super simple. All you do is add your content to the form. This can be text, narration, images, or video. And then you hit publish. The software does the rest because it’s already designed to do something very specific. That means fewer decisions for you and a faster production time.
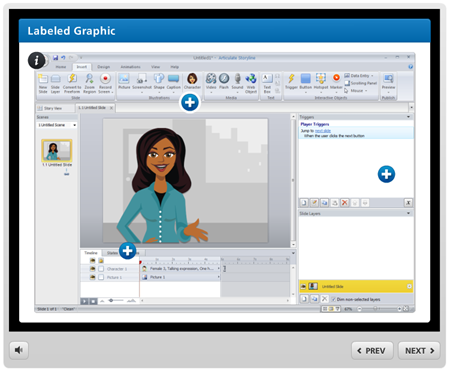
Click here to view the simple software training demo.
In the demo above, I used an image of the software I was training (in this case Articulate Storyline). Then I inserted some labels on top of the image to highlight features of the software.
This demo has three labels to show what you can do:
- Text only: the easiest to do
- Image & narration: added a more detailed image to dig deeper and recorded some narration to explain more
- Video screencast: which lets me chunk up the video part of the training into smaller and more targeted videos.
Below are a few tutorials that I’ve done in the past. They’re mostly video screencasts. But sometimes I like to mix up how I present them. This way I can play with ideas on the look and layouts. I also try to add some interactive elements if I can.
Software Training: How to Customize a Free PowerPoint Template
In this example, the main page mirrors the free PowerPoint template. I broke the tutorial into three chunks and used the circles as a menu.
Click here to view the software training example.
You’ll also notice that once complete, the circles indicate a visited state to show that the tutorial has been viewed.
- Original post: Check Out This Free PowerPoint Template & Tutorial
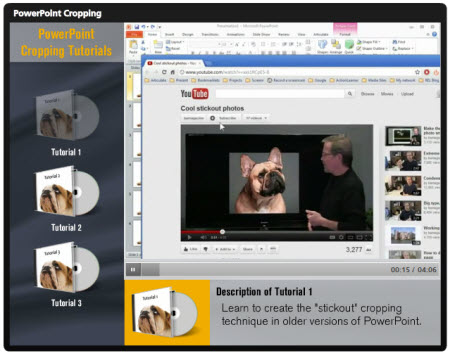
Software Training: How to Crop Images in PowerPoint
Here is a somewhat different take on the tutorial page. I was playing around with some drag & drop ideas where the end user selects a video and drops it in a box which loads the video.
Click here to view the software training example.
The tutorial below looks different but is similar in design. And here’s a follow up post on how to make the interactive tutorials more practical in their usability since the drag & drop interaction is novel, but maybe not always practical.
Click here to view the software training example.
It’s easier to build a simple click interaction to play the video tutorials. But sometimes the contrast of doing something different (like a drag & drop) helps engage the person during the training.
Original posts:
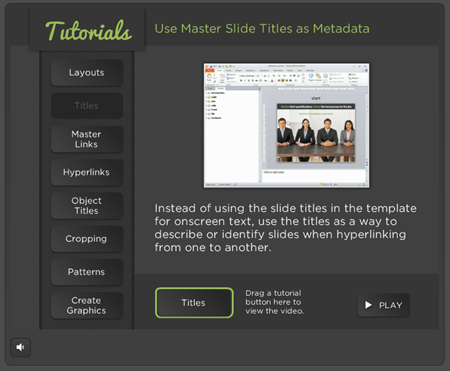
Software Training: How to Build an E-Learning Template
In this example I start the tutorial with a simple page that explains the series of tutorials. The first tutorial just goes to just the video. For the second tutorial, I added a start image with the idea that you can quickly brand or describe the video prior to clicking.
Click here to view the software training example.
You’ll also notice that in this demo I chose not to use the player controls so the profile of the course is a bit different.
- Original post: How to Build an E-Learning Template with No Money Down
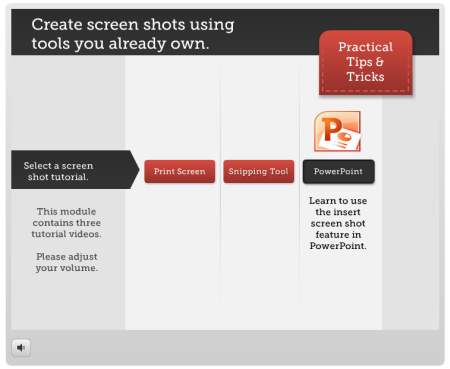
Software Training: 3 Tools You Own to Take Screenshots
For this example I tried a different looking layout and some animations to make the menu screen less static. On each button there’s an animated icon and tutorial description.
Click here to view the software training example.
Each video starts with a washed out screen and title bar graphic. This fades away as the video plays. I also added an interactive menu for quick access to the other tutorials.
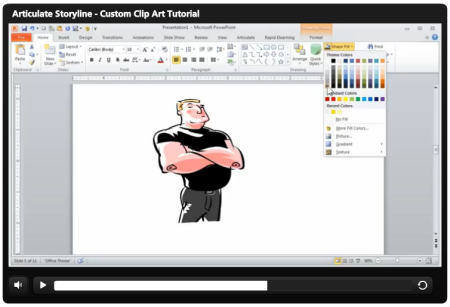
Software Training: How to Customize Clip Art
Click here to view the software training example.
This example is pretty generic because it just starts right with the screencast tutorial. I threw it in as a way to show some contrast compared to the examples above.
What I like about some of the other examples is that there’s more visual indication of what the tutorial covers. You don’t get that with just the video, unless you add some details to the screen like a starter image or title graphic.
- Original post: How to Build Your Own Graphics for Online Training Courses
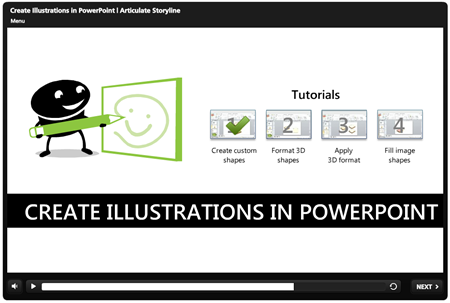
Software Training: Create Custom Illustrations in PowerPoint
In this last example, the software training has links to four tutorials with descriptive titles. And the tutorials have a visited state to indicate that they’ve been viewed.
Click here to view the software training example.
- Original post: How to Create Your Own Illustrated Graphics in PowerPoint
So there you have it, simple examples of different ways to build your screencast tutorials. The easiest thing is to just record the screencast video and upload it to a server. But sometimes it helps to change things up. That’s what I showed with these examples.
My favorite demo is the last one. I like it because it’s a combination of tutorials with visited states. I also like the simple title graphic and that it is consistent across the other tutorials.
Hopefully these examples inspire your own ideas for your next screencast or online software training. Which of the examples above do you like best and why? Or what would you recommend for those just getting started? I look forward to your comments.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |



























11
comments