Free E-Learning & PowerPoint Template
February 17th, 2015A few weeks ago I shared an elearning example I created for an elearning workshop. Many of you requested a template based on the example so here it is. There’s a PowerPoint version and one for Articulate Storyline 2 that offers a lot more interactivity.
Click here to view the elearning example.
Working with Templates
One of the challenges when using a pre-defined template is that it tends to look good with real content. And then when you get the blank template it doesn’t seem to feel the same. That’s OK. Just add your own content. And don’t be afraid to move things around to make them work for your needs.
You’ll also notice that there’s a big difference between a PowerPoint-based template and one created in Articulate Storyline. PowerPoint is generally a linear presentation product. You can add hyperlinks to create some interactions but you do a hit a ceiling with what you can create.
For example, generally there are three types of interactions: click, hover, and drag. In PowerPoint you’re mostly limited to click interactions. You can still create a lot of interactive content, but you do have that constraint. And each interactive element potentially increases your file size significantly.
In Storyline, I can create one slide with hovers for each module. In PowerPoint to create a similar effect would require a slide for each module. As I add more interactive slides, the slide content increases dramatically in PowerPoint. However in Storyline, I’m still able to use the same slide.
In the Storyline version of the template, I can leverage variables to track what the user does. That lets me mark courses complete and modify where the learner goes after all courses are complete. That’s something not possible in PowerPoint.
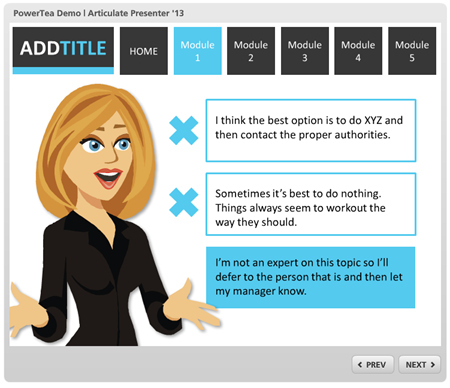
Free PowerPoint E-Learning Template
Here’s an example of the free PowerPoint template. I added some placeholder content.
Click here to view the elearning example.
In this template, I created a master slide for each module; and each module contains seven layouts. The reason I created seven different masters is so that each layout would have the selected state for the particular module.
You need to go into the master layouts and create hyperlinks to the appropriate slides.

Switching layouts is pretty simple. Just select a new layout. Also, for the quick knowledge check slides, you’ll need to add hyperlinks at the slide level.
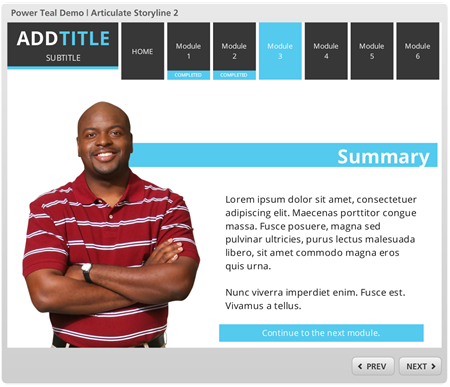
Free Articulate Storyline E-Learning Template
Here’s an example of the free elearning template created in Articulate Storyline. This one was created in Storyline 2.
Click here to view the example.
The Storyline template only uses three layouts. As you can see that’s a big difference compared to PowerPoint. It also gets to leverage the slide layers and I used variables to track the learner’s progress and navigation. This lets me mark modules complete and also change the button to represent the appropriate module being visited. That’s why I don’t need to create all of the same layouts that I need in PowerPoint.

Download Free E-Learning Templates
Download the free elearning templates here:
If you have any questions about using them let me know. In an upcoming post, I’ll do a couple of quick tutorials to show how to get the templates working.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |






10
comments