Here’s Why Tabs Interactions Rock & Free Templates
October 27th, 2015
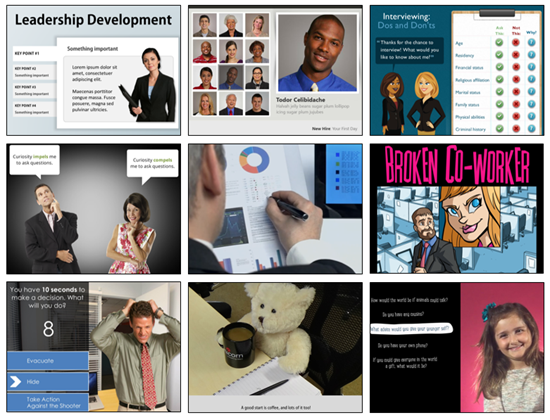
The most common types of interaction we see in elearning courses are the tabs interactions and for good reason—they’re an easy way to sort and present information. Tabs can be simple content chunks or a way to explore and collect information to make decisions during an interactive scenario.
The Value of the Tabs Interactions
Let’s face it, most elearning isn’t overly interactive. In fact, a lot of it is more explainer-type content than it is interactive decision-making. Regardless of how dynamic or interactive an elearning course is, the majority of it still consists of text and presenting content. And since you’re going to present content, tabs interactions are a great way to do so. Here’s why?
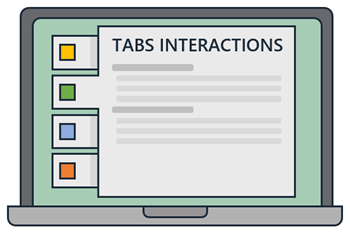
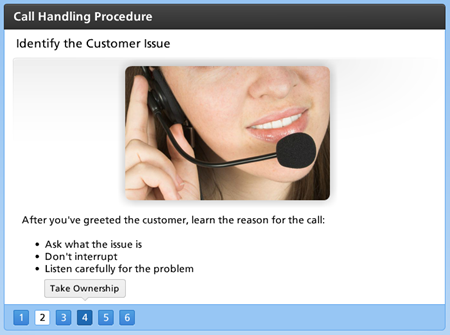
- Easy way to organize content. Most elearning content follows some sort of sequential process. Tabs interactions are an easy way to organize and layout the content. Using tabs interactions also forces the course developer to better organize and label the content. The most popular type of tabs interactions are process interactions that go through procedural steps from A to Z.

- Chunk content for easier understanding. Many elearning courses have too much content that’s hard for the learner to parse. A lot of organizations are moving towards micro-learning where the content is distilled into easier chunks. Tabs interactions are an easy way to create and organize the content into more digestible pieces. The entire course could be a single tabs interaction or the content can be chunked into slide-specific tabs.

- Open and personalized navigation. The tendency for many organizations is to lock down the course content and force the learner to go through it sequentially. One of the benefits of tabs interactions is that the navigation can be opened up and allow the person to go through the tabs in any order. And if the course needs to be locked down, it can happen with a conditional button that’s not active until all tabs are visited. Thus still providing some free navigation within the interaction.
- Initiate learner engagement. One challenge with elearning is to engage those taking the course. Obviously we want to engage them with the content and learning to apply it. But we can also engage them by getting them to “touch the screen.” This is something we discussed in this post on interactive elearning. We want to pull them in and have them do something onscreen and then couple it with good decision-making. Tabs interactions help initiate the activity.

- Lots of flexibility. As noted earlier, tabs interactions can be the entire course or the tabs interaction can be slide-specific. Tabs can be placed up, down, left or right. They can also be what I like to call in-slide interactions. The tabs are usually click-and-reveal interactions, but hover interactivity works, too.

The next time you build an elearning course, don’t neglect the simple but effective tabs interaction. To help you out, I’ve included some links to many of the free tabs interactions templates you can download from the community.
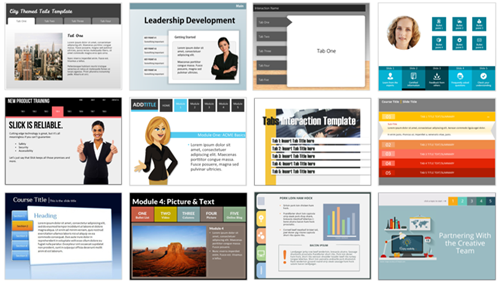
Free Tabs Interactions Templates
PowerPoint Tabs Interactions Templates

- City Themed Tabs
- Simple Tabs
- Clean Tabs
- Tablet Tabs
- Creative Team Tabs
- Power Teal Tabs
- Blue Reflection Tabs
- Punchy Tabs
- Color Tabs
- Corporate Tabs
- Accordion Tabs
- Tabtastic Tabs
Storyline Tabs Interactions Templates

- Simple Tabs
- Simple Bottom Tabs
- Simple Tabs Too
- Power Teal Tabs
- Big Circle Tabs
- Colored Tabs
- Folder Tabs
- Clean Design Tabs
- 4 Step Tabs
- Animated Tabs
- 5 Step Tabs
- Notebook Tabs
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |