How to Customize Illustrations in PowerPoint
April 26th, 2016
In this post we’ll look at an easy way to customize illustration in PowerPoint, since it’s a tool most of us have and it’s easy to do.
Most illustrations are vector images that are saved in a format such as. EPS or .AI that allows you to edit them. However, what happens when you have an illustration in a bitmap version such as .JPG or .PNG but you don’t have the source file to edit it?
This is an issue I run into quite a bit because I get some of my graphics from those low cost (or free) stock image sites and often they only provide a .PNG version of the file. In fact, I ran into this issue in a previous post on getting an elearning job. I’ll explain what I started with and how I made the modifications I needed.
Finding the Right Illustrations in PowerPoint & E-Learning
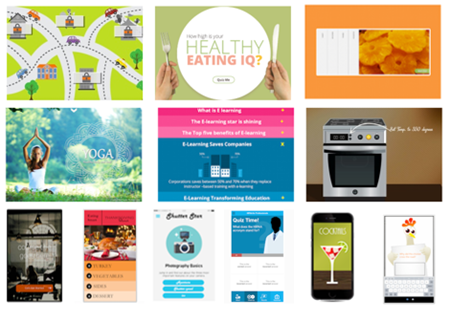
I found an illustration style that I liked. Then I clicked to see what else the illustrator created. This is a great way to find multiple images of the same style.

Production Tips:
- Stick with the same illustrator to have a consistent look.
- Review all of the illustrations from the illustrator.
- Don’t spend too much time trying to find the perfect illustration. Instead, identify elements of the illustration that you may extract to create your own custom illustration. For example, in the images above, the backgrounds would be perfect for elearning scenarios.
How to Edit Vector Illustrations in PowerPoint
Many of the illustrations you purchase will be in one of these formats: .EPS, .AI, .PNG, or .JPG. The first two are compiled illustrations which can be ungrouped and edited. Unfortunately, this may mean you need to learn how to work with an illustration app like Inkscape.
However, if that’s not something you feel comfortable doing, you can always edit .EPS vector images in PowerPoint. This is something I covered in this blog post on how to edit free vector illustrations. It’s not always perfect, but it works well most of the time.
Production Tips:
- Vector illustrations can be ungrouped and edited. Usually you need an illustration app.
- .EPS files can be ungrouped and modified in PowerPoint.
- Here’s a bonus tip on how to edit the illustrated characters that come with Articulate software.
How to Edit Non-Vector Illustrations in PowerPoint
Here’s the real challenge. You have a great image, but all you have is the bitmap version or it (and you’re not that great of a graphic designer). How do you modify characters to meet your needs?
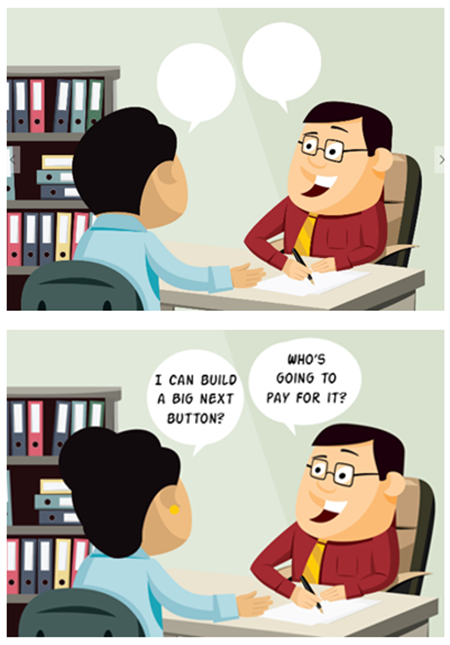
That’s exactly what I ran into with the blog post I mentioned earlier. All I had was the .PNG files. I liked the illustration style, but the images only had men in it and I wanted to add a female character. Here’s how I made the modifications. It’s pretty simple.
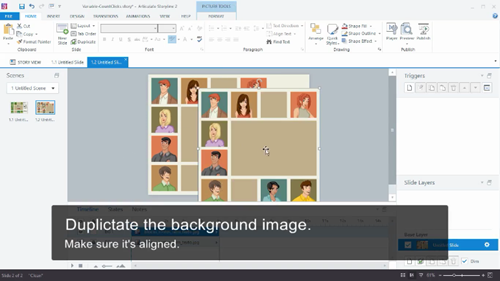
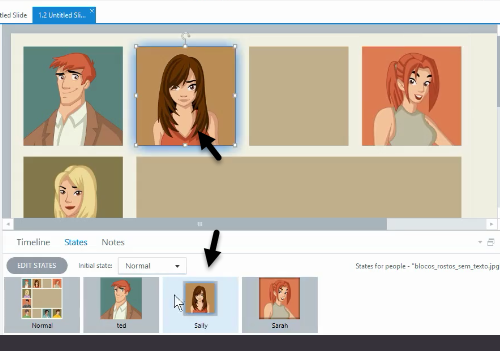
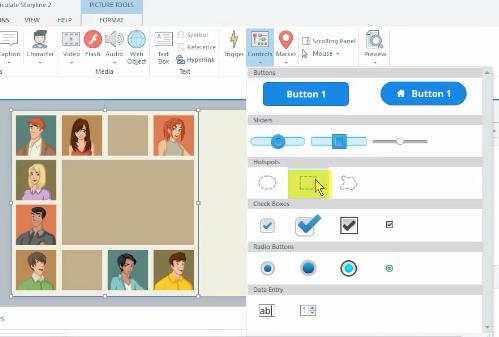
Here’s a video that walks through the production process in more detail.
Click here to view the video tutorial.

The image above shows the before after versions. I didn’t need make significant edits.
- I selected the easiest character to modify.
- I changed the hairstyle by adding some ovals.
- I used the color picker and matched the oval fill color with the hair.
- I added a yellow oval to the ear lobe and color picked from the guy’s tie.
As you can see, the results are OK. The key is simplicity and not trying to add too much detail. I also, needed more room for text, so I added a white oval over the smaller chat bubble.
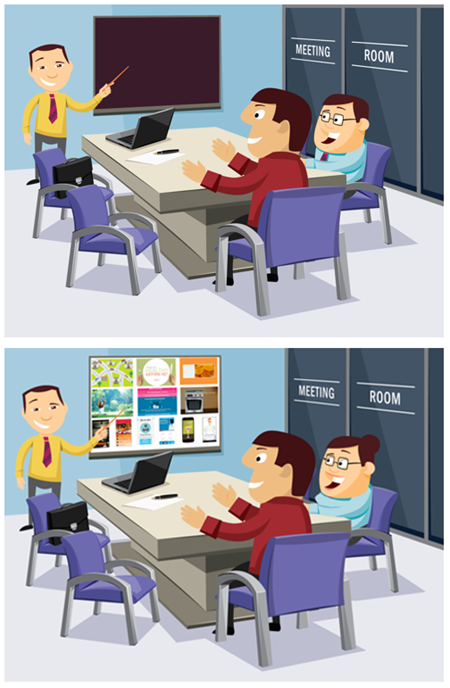
This next image was a little bit more involved. I modified the face and blouse using custom shapes.

- I added an oval for the hair.
- I rounded the face a little using the curve tool and color picked from the wall to cover up the jaw line.
- I added color to the lips and softened the color by making the shapes a bit transparent.
- I used the curve tool to modify the blouse and filled with the blouse color.
- You probably can’t see it, but I added some eye liner.
Again, watch the video above to see more detail on how to make the modifications. This isn’t a perfect solution, but when you’re stuck with bitmap images (and can’t easily edit them in a graphics tool) you can still meet your needs modifying the images in PowerPoint. The good thing is that these flat illustrations are easily covered with custom shapes and filled with matching colors.
Here’s a bonus challenge for you, assuming you only had the .PNG and could only work in PowerPoint, how would you change the skin tone?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |


















4
comments