Free Flip Card Interaction
October 18th, 2016
A great way to learn to use the elearning software you have is to create small interactions. As I’ve noted before, at work you may end up building one hundred courses, but the reality is you just build the same course one hundred times. That’s one of the reasons I like and promote the weekly elearning challenges. They provide a mechanism to quickly build prototypes to play around with ideas and learn new production techniques.
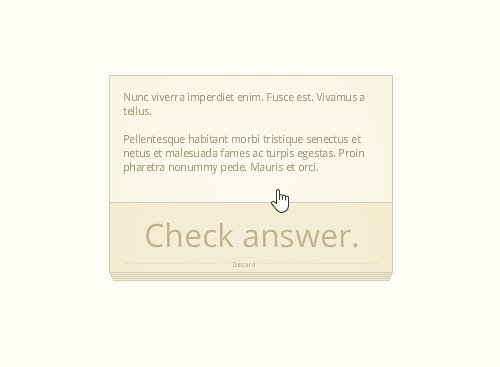
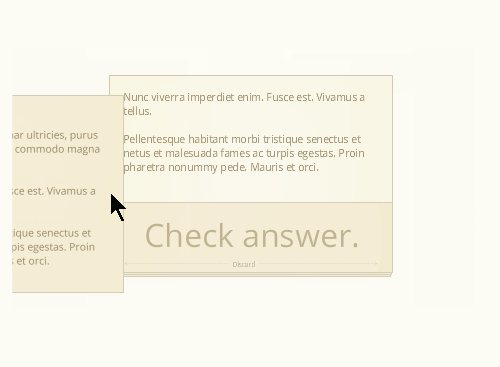
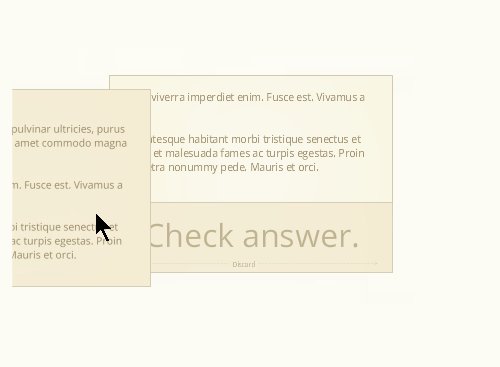
A recent challenge was to create a note card interaction. There are some pretty cool submissions so be sure to check them out in the comments. I happened to be working on a note card interaction for a workshop and submitted it to the challenge above. Here’s the interaction:

View the notecard interaction in action.
Here are a few things that I highlight in the workshop activity. I also created a quick tutorial that explains the file and how it’s constructed.
- View tutorial to learn how to create and customize the free flip card interaction
- Download file for the free flip card interaction
Create Content You Can Use More Than Once
One of my goals when creating any interaction is to design it so it’s easily re-purposed. Ideally, I want it to become a template. In the case of the note cards, I designed them so that I can quickly copy and paste to create additional cards. Then I just need to swap out the content in the card.
In addition, once the interaction is complete it can be saved as a template file where it will always be at your fingertips and available for use in other courses.
Learn to Leverage the Features
For this free flip card interaction I created the cards with a Selected State. In essence, the Selected State of an object is like a light switch that can be turned on and off. This is perfect for a note card interaction. Click on it to get information. Click on it again to go back.
Using a Selected State also makes it easier to build a reusable template for copying and pasting. Often, we use layers to show or hide content. That means every time I want to duplicate a card, I also have to duplicate a corresponding layer. With a Selected State, I only need to duplicate the object because it automatically duplicates the state. That saves a lot of time creating the interaction and adding additional cards.
Find Inspiration from Others
Josh Stoner does really nice work. At a recent Articulate workshop he showed how to build this drag and drop interaction that gave the appearance of swiping cards left and right. It’s a slick interaction. I used his design to inspire my note cards.

What I like about this free flip card interaction is that it allows the user to interact with the screen and this is a key part of building interactive content. I also like that it’s a novel interaction when compared to how most elearning content looks. While the cards kind of serve as flashcards in these examples, they could just as easily be bullet point slides converted to cards. Even if all you have is linear content, you make it a bit more engaging because of the novelty and interactive component. Keep in mind: it doesn’t make it a better learning experience, but it does make it a more engaging interactive experience.
To sum it all up:
- Develop the practice of building prototypes. If you need some structure or calendar, participate in the weekly challenges. You don’t need to do them every week, maybe once a month or every couple of months is fine.
- Get more life out of the features. This comes with practice (see above) and connecting with more experienced users who have developed some good best practices and creative techniques.
- Find a source of inspiration. Make it a habit to look for good multimedia examples and then try to recreate them in your software. It’s a great way to learn to use the tools in a new way and also to see your projects and the potential interactions they offer.
- Free download. Here’s a link to the flip card interaction. I’ll leave it to you to download and deconstruct to learn more. If you need help, watch the tutorial.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |











4
comments