E-learning Example & Tutorial: How to Fight a Bear and Live
November 27th, 2018
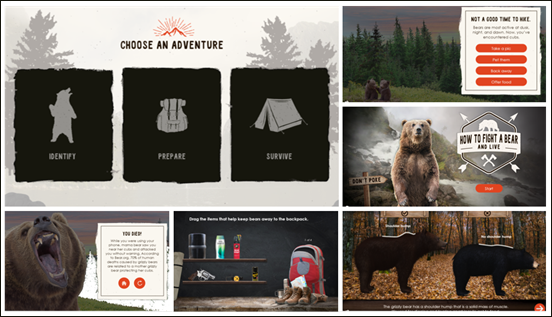
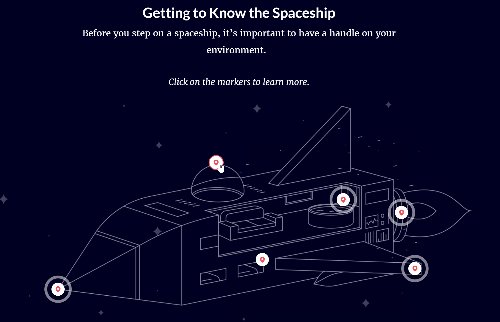
During the recent Articulate User event at Devlearn, Sarah Hodge from SlideSugar shared a really cool example that she built in Storyline. She incorporated the 3D models from PowerPoint to create videos that she added to her e-learning course.
Click here to view the e-learning example.
It’s a great example with some really neat ideas. She also included a quick tutorial to show how she built it. There’s also a free download for practice.
Here are a few key things that stood out to me:
- 3D models are easy to work with in PowerPoint and when output as video, can add some interesting elements to your e-learning courses. Learn to work with 3D models in PowerPoint and bring them into your e-learning courses.
- Pay attention to some of the subtle audio and visual embellishments that she added to her demo such as the fog, background audio, and the water.
- In her tutorial, you notice that she added a hover state for the bear signs and then grouped those with transparent shapes to activate the hover state over the entire bear image and not just on the sign. That’s a clever trick.
- I talk a lot about “touching the screen” as a way to pull people into the course when building interactive e-learning. She has a lot of little things like that, such as getting the bear to roar at the beginning. Explore the ways she gets you to touch the screen.
- The core quiz slide she built (that she covers in the tutorial) could be stripped of content and be saved as a template for re-use. That’s something to consider whenever building custom interactions: how can it be converted to a template for the next project?
- The project is visually cohesive and consistent in it’s structure from section to section and in how animations and visual effects are used.
- When saving 3D videos from PowerPoint to use in Storyline, save them as .WMV and let Storyline convert them to .MP4. Sometimes the last frame seems jagged when using an .MP4 from PowerPoint, but it isn’t the case with .WMV.
- She didn’t use just the 3D bears. See if you can identify other places where she used 3D.
Check out the Grizzly bear demo. What are some things that stood out to you?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |










3
comments