Free Images for Interactive Scenarios
January 22nd, 2019
Here are some free images for interactive scenarios. They go with the other free images I shared earlier. I use them for practice files in our e-learning workshops where we learn to build interactive, branched scenarios. They’re perfect for your scenario-based training and free to use.
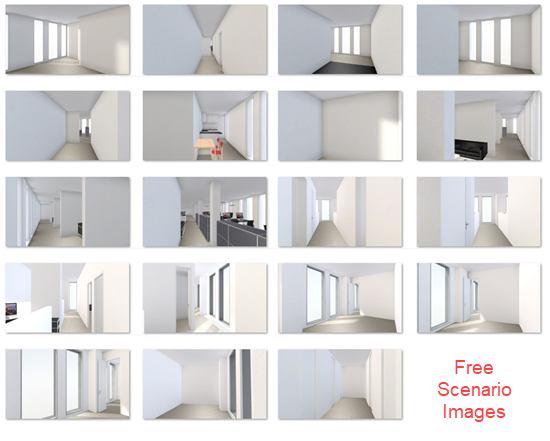
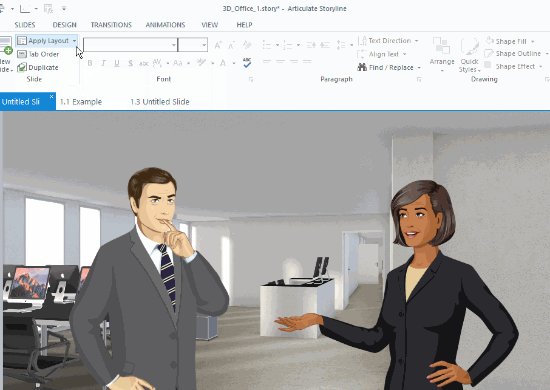
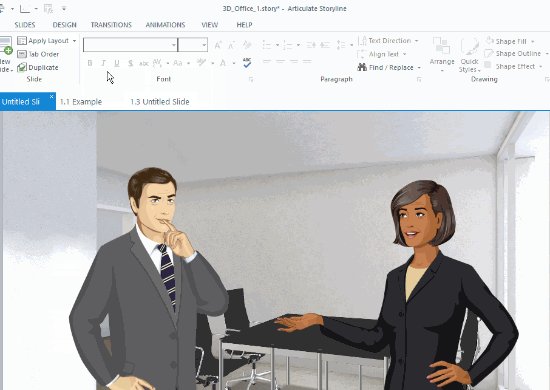
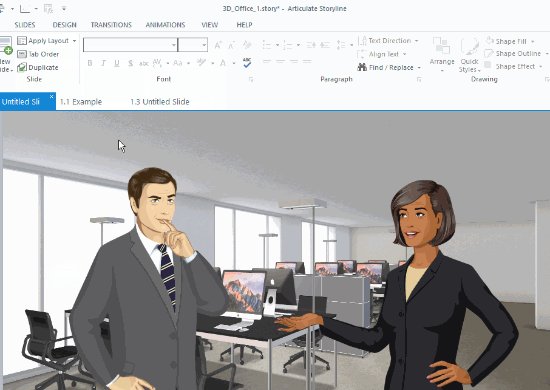
These images are focused on hallways and such and a bit more generic with the white walls.

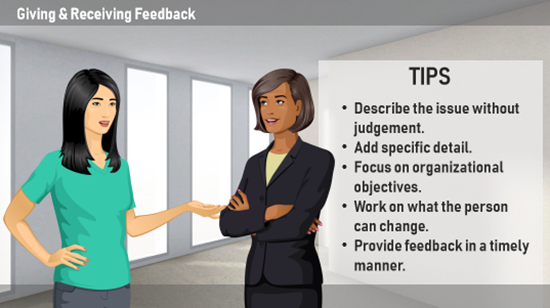
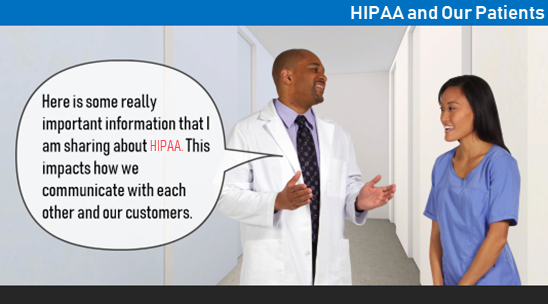
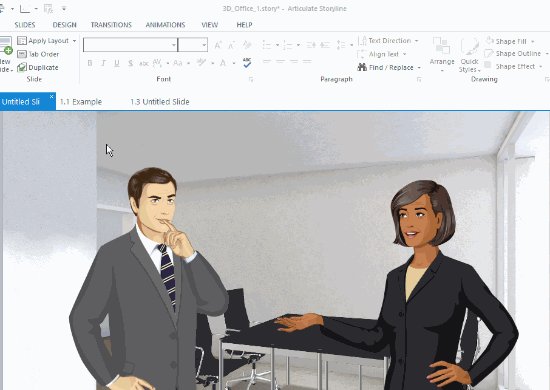
As you can see below, they’re perfect for staging conversations and scenarios and they work great with both the photographic and illustrated characters that come with Articulate 360.


As noted in the previous post, one tip is to add all of the images to a single file and then you can dynamically switch the backgrounds as you need. Open the master slide and create a layout for each image. Save the file as a template and you’re all set. Here’s a tutorial that shows how to create templates for reusable interactive scenarios.

Free Downloads
- Branched Scenario Background Images – Hallways
- Branched Scenario Background Images – Offices
- Branched Scenario Background Images – Illustrations
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |











8
comments