How to Create Custom Maps for E-Learning
June 25th, 2019
Here’s an issue I run into quite a bit: I need a map for my e-learning courses; but I don’t need a detailed map.
Stock image sites are fine for generic illustrated maps but they’re usually too generic. The other option is to do a screen grab of an online map, but then that’s often too detailed.
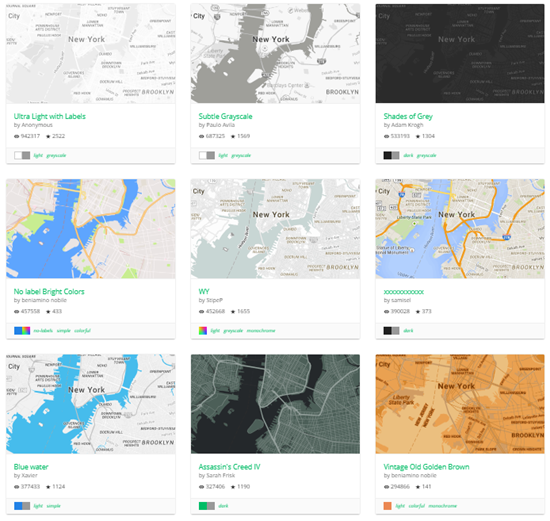
Recently, I was working on a map demo where I needed a specific map, but I didn’t want a real map screen shot because it was too busy and I knew the stock sites couldn’t provide what I needed because it was too specific. Fortunately, I found this site, Snazzy Maps, that makes it easy to customize Google’s online maps.
Examples of Custom Maps for E-Learning
Here’s why this comes in handy.
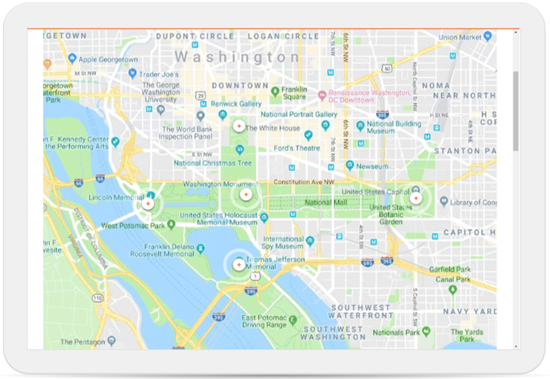
Most maps have too much visual information. For example, if I built a labeled graphic map of some historic sites in Washington, D.C. I need a simple map for reference, but I don’t need all of the street names and colors that may distract from my labels. Instead I want a map that gives me some context, but allows the label to be the star of the show.

In the example above, the real online map has way too much visual info. It’s hard to know where to look first. In fact, it’s difficult to see the markers because of all of the colors, text, and roads. I’m not using this map to drive an Uber so I probably don’t need all of the detail and distracting visual information.

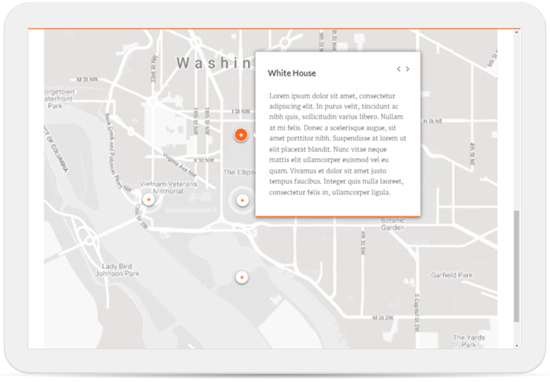
This next example above is the complete opposite. All of the colors are turned off as well as many of the roads. A gray scale map like this allows the accent colors from the labels to really pop. In fact, one of the best simple tips for course design is to get rid of competing visual information like colors and then only use color to accent or highlight content. In this example, the marker colors are much more distinct.

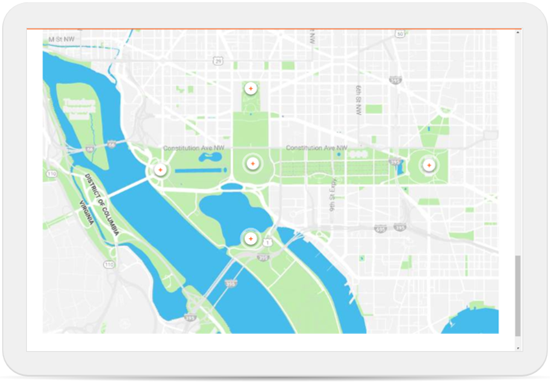
For this particular interaction, I like having a little color to show the park and monuments in relationship to the city and water. I turned off the titles and some of the roads. You can still recognize it as a map, yet it’s not quite as busy.
Customizing the Maps
To be honest, I don’t have the patience to learn how to use the Snazzy Map site. So I started with one of the maps someone with more patience created. And from there it was just a lot of clicking around to see what I can edit. Most of it makes sense and with a little practice you can get almost any look you need.

If you need a custom map for your e-learning courses, check out the site. It may come in handy.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |







4
comments