This Site Will Help When Troubleshooting Your Courses
August 25th, 2020
In an ideal world, you create an e-learning course, publish it, and put it online. And everything works perfectly.
The reality is that there are many variables between the technology and the individual users and how they access the courses. And these variables can create issues which make it a challenge to troubleshoot e-learning courses when problems arise.
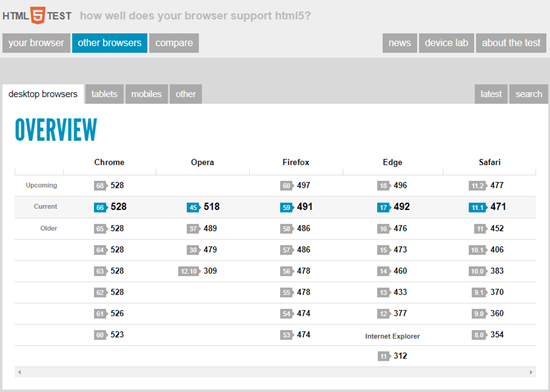
In a previous post, we looked at the HTML5Test site as a way to check the browser and how it’s current support for HTML5 which is important to know when adding interactivity and multimedia to projects.

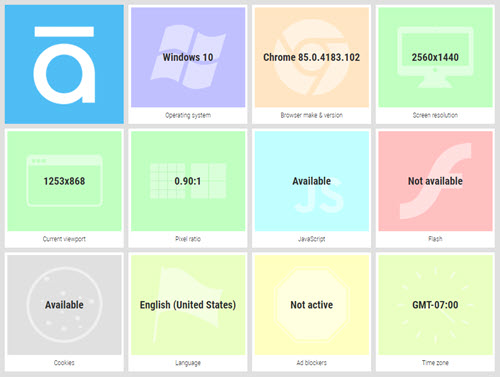
To go with that post, here’s another good site. It’s a simple site that allows you to collect information about the user’s computer, such as:
- Which operating system are you using?
- Which browser and version?
- Screen size?
- Browser window size?
All of the information above is key when trying to troubleshoot because many of the people who run into technical issues can’t easily find and share that information about their systems. So if you need to troubleshoot why a course isn’t working, send them the link above. It’ll capture info about their system and browser which they can easily share with you. That’ll save a few back and forth questions.
As a bonus, here’s a previous post where I share Ten Tips for Troubleshooting and Technical Support. One of them is to share your system info.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |