Dear Tom, please stop giving away my trade secrets!
😎
Good stuff as usual
WP (retrogrrl)
Because a large part of elearning involves the learner viewing the screen, it’s critical that the visual elements you choose enhance the learning experience.
Today, I’ll touch on three graphic design principles for instructional designers. They will help you build visuals that support your design and help you build more effective courses.
When you place text and graphics on a screen, you can’t assume that the learner automatically understands what it means. Your job is to create relationships and guide the learner’s understanding.
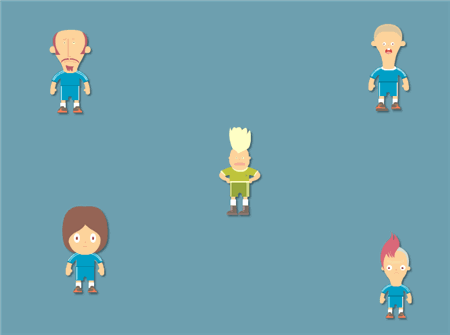
Look at the image below. Without explanation, you’re left to wonder what the relationship is between the characters.

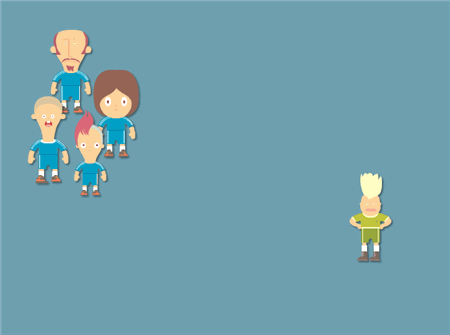
Now, look at the next image. Same characters, only they’re organized better. Because of proximity and spacing, you’re able to imply relationships without even presenting other information. This helps guide the learners with less explanation.
However, the reverse can also be true. Through poor design, you can imply relationships between information on the screen that doesn’t exist.

Since you’re introducing new ideas, you can assist the learning process by using repetitive elements and patterns. They help organize the content and bring a sense of unity to the course.
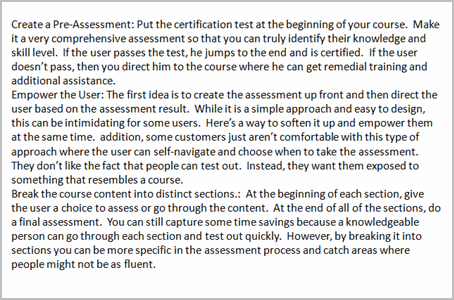
For example, there’s a lot of information in the image below. However, it’s not easy to understand it because it’s all chunked together. I get tired just looking at all of that text and I have no inclination to explore more. In addition, because of the way it’s presented, I don’t know what the information is and what it means to me.

Give the learner visual cues so that they’re able to follow the course content and understand how it all fits together. This is especially true for online courses because people have developed web surfing habits, where they quickly scan the screen for information.
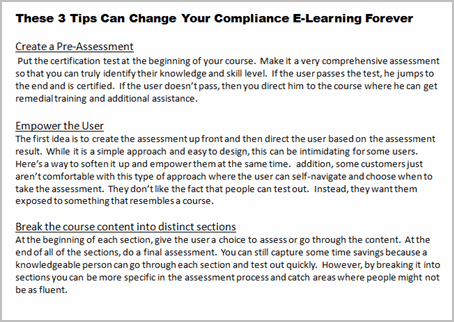
If you look at the image below, you’ll notice that by using some repetitive elements the information is easier to process. In this example, bold headline means title and underlined text represents sections. As you can see, the learner can quickly scan the information and determine where it fits into the scheme of things. By repeating something like the underlined text, the learner intuitively knows that those things are related.

You’re not limited to text. You can also do the same thing with the graphic elements. Whatever you design should help the learner sort the information and create a sense of comfort with knowing how the content on the screen is related to each other and the overall objective of the course.
Whether you use text or graphics, all of it needs to support the objectives of the course. If it’s on the screen, then it should contribute and not detract from your course. This includes the visual style, fonts, colors, and symbols. They all contribute to the communication process. Make sure that they’re contributing to your message in the right way.
Suppose you’re watching an elearning course on public parks and you see the image below on the screen. What does that image tell you? If you’re like me, you’re expecting something about the environment or litter in the park.

Without communicating anything else, the image is already starting to tell you something. That’s how you want to use images, symbols, or any other graphics on your screen. You want them to contribute to the course.
On the flip side, there’s a tendency to put decorative images on the screen to fill in blank spots. Or sometimes, the client wants to “jazz things up a bit.” Avoid that. Don’t litter the screen with useless elements. Some studies show that decorative graphics can negatively impact how learners process the information. So you run the risk that you are actually impeding the learning process. Not only that, but like the image above, if the image communicates information and it is not related to the course content, you end up confusing the learner.
You don’t need to be a Photoshop pro or a professional graphic designer. However, to craft an effective elearning course it’s important to understand the principles of graphic design. I touched on a few in this post, but there’s a lot more to learn.
If you’re looking for a good book to get started, I highly recommend The Non-Designer’s Design Book. The book covers the basics of visual design. It has great examples and is easy to get through.
An important part of instructional design is the use and layout of your visual elements. How you design your screen tells your learners where to look and what’s most important. And you want the information on the screen to support the learning objectives of the course.
I’d love to hear your thoughts. Feel free to share them by clicking on the comments link.
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
Dear Tom, please stop giving away my trade secrets!
😎
Good stuff as usual
WP (retrogrrl)
Tom: The issue of effective graphics (in all visual media) is somewhat understated and underappreciated. Ruth Colvin Clark and Chopeta Lyons’ book “Graphics for Learning” is an excellent resource, even for non-designers. An understanding of the basic principles of visual design can really make a difference to the design process as well as the learning process. Thanks for saying what really needed to be said. 🙂
Good article. Clean simple use of graphics can really enhance the way information is conveyed.
Nice job.
Nice tutorial really helped me making my own e-learning course
Another good post. I agree that graphic design is an important part of instructional design. Learning is communication and everything should work together to communicate the same message.
The design book is a good. I have Ruth Clark’s other book, eLearning & the Science of Instruction, which I highly recommend. I haven’t read the one Mark mentions, but I am sure it is also good.
Tom
Although receiving a plethora of e-learning emails, I stop to read yours. Thanks for backing us up from the mirror, so we can see the whole picture once again.
Thanks again for going back to the basics: Ensure everything, including the graphics, support the learning objectives in the training package. Using unrelated graphics for the sake of “maintaining the audience’s interest” is simply a way to camouflage the lack of a strong, clear message.
Hi Tom,
A very nice post with lucid examples. The book by Ruth Clark highlights the fact of “real estate” area in screen layout. It emphasises that the learner does not focus on the bottom one-third area and the RHS one-third area of the screen.
So, the graphic elements in the screen have to be arranged in the top two-third area of the screen. But is it really possible to maintain this gudeline for all courses? Especially when there are a lot of graphic elements. Any thoughts?
– Anitha
Anitha: I vaguelly recall from the dusty recesses of my graphics education something about “effective use of the white space” in layout out a visual design. I’ve followed that guideline well, along with its presentation skills partner “silence has impact. use it wisely”
Another point as a FYI, advertising’s rule on graphics for the best effect or attention to the message: the eye begins to review from the bottom left/right to the top of the screen (an arch)first before viewing the center contents/graphics. Similar to what Ruth Clark conveys.
First, I am a consultant and had to laugh at Wendy’s Phillips response — Ditto 🙂
Seriously, I find your blog extremely insightful. If anything it confirms that what I do on a daily basis is on track and I really appreciate that. It also helps me to stretch for better practice.
Tom, this particular blog has touched on an area I am researching — best practices for instructional design models. I am NOT looking for methodologies, I need the dirt under the nails (Example: what is the best way to layout WBT for system design, knowledge transfer, skill transfer.) Obviously graphics, as you point out have a lot to do with page layout. I am looking for a level up. I have many designs I use in my practice. I am looking for better practice or at least compare. I have only started following your blogs so if you have some past info, sites or books, please point me in any direction.
Thoughts??
Jim Krause has an excellent book on basic graphic design principles. It’s the “Design Basics Index” which I’ve found very helpful, too, as a non-designer.
Thanks Tom for another really timely tip. I am so glad I subscribed to your blog.
Do you have some tips about how best to create interactive images to portray important text in an engaging way?
I’m looking for the simple to create and easy to upload type of graphic learning objects.
CC
Thanks to all those people who have posted the names of books on the topics of instruction, design, usability etc. It would also be great to see some online examples of courses or presentations that have used graphic design principles effectively. Has anyone got a link they could share?
Hi Tom,
Love your work, another in a great line of articles.
Cheers,
Dean
Graeme, there are several interactives and presentations on my elearning examples page:
http://blog.cathy-moore.com/?page_id=109
Some examples that I consider to be especially strong graphically are “The Wealthiest Americans Ever” (a simple rollover but well desgined), the A.S.K. Learning portfolio (custom Flash illustration), and the Jellyvision stuff (they make text seem fun and lively).
Cathy,
This is the elbow work that I have been looking for!! I am interested in any information about scope and cost for some of these examples. Clients want it, but don’t have the funds. Thoughts?
Deneena, if you Google “elearning development costs” and similar phrases, you’ll get lots of rules of thumb that produce a range of costs depending on the level of interactivity, etc. You might also look at what independent Flash developers charge for standalone interactives. I don’t know what was spent to create the examples included in my list.
One way to reduce costs is to Flashify only the stuff that is best communicated in Flash, and deliver the rest as HTML. The assumption that it all needs to be in Flash just adds to expenses and development time and could hurt usability and learnability.
There are no shortage of tools that will let you generate Flash output without using Flash. The authoring tool I use can generate simple animations, etc. and export as Flash.
(out of respect for Tom, I won’t name my preferred tool here *g*)
I recently suggested to a client that she just send everyone an email. I guess it’s good for my business that she wants a full-blown Flash course, but I’d like to see more people producing short Flash interactives that they can then mix & match with other delivery modes.
For example, wikis, blogs, and content management systems like Joomla make it very fast & easy to toss up an HTML page without knowing HTML. Embed a couple of Flashes (produced with Articulate products, of course) and you’ve got a very lightweight, easily repurposed & updated course or reference site.
Thanks Cathy. I really liked your ‘Dump the Drone’ http://www.cathy-moore.com/courses/dump_drone.html#
Tom, all your posts are informative and relevant. If the aesthetic sense is developed then we can incorporate soothing colour schemes which add to the visual appeal of the course. Recently, I came across glaring orange colour in a verry high profile site. The text stung at the eyes. I thank you for reinforcing the learning, I have gained tremendously from reading this blog regularly.
Regards
Rina
Another good source of complex information graphics like Cathy’s example is http://infosthetics.com/. These types of complex bits graphics are good examples the sort of visual communication that a visual thinker like a graphic designers should be doing. Save money by doing simple flash interaction in rapid development tools so that you can outsource what is actually complex custom solution.
Regards
Robin
[…] I avoid saying add team meetings for a reason; I hate them and they suck up everyone’s time. If you are having a cross-functional Dynamic Duo meeting, chief among the first topics should be updating the styles for a better flow. […]
[…] 我已经在recent post on basic design里面谈过这个问题,没有必要把重要信息隐藏起来以期学员去找寻。相反,确保重要的部分清晰可见,然后围绕它扩展内容。 […]
Hi Tom.
My comment is to tell you I am going to reccomend your site for the blogday 2008 on my blog – in italian – “Canzoni del Tempo Immobile”.
That’s part of the procedure requested.
Ciao
mauro
I am a ISD professional and have been designing training for 12 years now. I get by with Flash, Illustrator, and the like. However, I always struggle when it comes to graphics. I become very frustrated when I have a good idea but just can’t get that idea produced. I think it’s related to my lack of graphic design knowledge. Does anyone have an idea of where I can get some of this knowledge without having to enroll in a degree program?
Very good tutorial! Really helpfull! Thanks so much
Very useful information. I have just started to teach design principles to selected graphic students. This is my small base design school. But sure to expand in short. I am very glad to know the similarity of my functions.
I will be in touch and will ask for more help.
Thanks for valuable tips.
[…] Graphic Design Principles for Instructional Design Success You can read about this here : http://www.articulate.com/rapid-elearning/3-graphic-design-principles-for-instructional-design-succe… […]
[…] 3 Graphic Design Principles for Instructional Design Success: Basic ideas around visual communication. […]
[…] images below are from a previous where I discussed a few graphic design principles. Both images have the same information. However, by creating titles, body text, bold […]
Good article. Got some interesting stuff in it!
[…] […]
I have been working on setting up my current classes to an online format. I like the ideas that you have for making the layout benefit your information and to not detract from it. The information that you have about images and the fact that they need to be organized to enhance the learning versus confusion. As I have been working on instructional design concepts and making sure my students are getting the most from each lesson, I have been trying to develop ideas for using graphic design components to reinforce learning. How much is too much or how might a student view an image? What are the best ways to make the graphic “hold” a meaning for each student and have it relate to the information.
T Crawford
HI Tom
Am planning to start my own venture and freelance can you give few tips how to go about it….
Hay thanks a lot for your valueable info…..looking forward towards it.
Does anybody know of an instructional course designer in Ontario with experience in real estate industry?
[…] 3 Graphic Design Principles for Instructional Design Success While dealing specifically with instructional design, this article covers three important principles that can be applied regardless of the purpose of your design: using layouts to convey meaning and relationship, using pattern and repetition to organize content, and using just the right images and no more. […]
[…] 3 Graphic Design Principles for Instructional Design Accomplishment While dealing particularly including instructional design, this shape up covers three vital principles including the intention of can be applied regardless of the purpose of your design: using layouts to convey importance and relationship, using pattern and repetition to organize content, and using solely the right images and no more. […]
Hello
We are looking for the benefit of not-expensive GUI designers. Please advice.
We develop apps for Android operation system.
—
Sakom Kanjanapas
[…] 3 Graphic Design Principles for Instructional Design Success […]
0
comments