A good scenario can make your elearning courses engaging and more real to your learners. It’s a great way to get them to learn to use the course information and make the decisions you want.
Where I live, the threat of earthquakes is real so we were required to have a 72-hour emergency pack at our desks. Needless to say not many of us did. However, we always passed the online safety courses that required we have 72-hour packs. Fortunately, we never had an earthquake that warranted using the 72-hour pack.
This example represents the challenge with a lot of our elearning. Most courses have a purpose tied to real performance. But they tend to focus on sharing information rather than performance. One of the problems with the information dumps is we get so used to the mind numbing slide-after-slide of information, that the value of the information is lost and it renders the course useless.
A great way to counter this is to build scenarios where the learner uses the information. In the example above, if the safety course started with an earthquake, I’d have to make decisions and get routed through the course based on the decisions I made. For example, not having the 72-hour emergency pack might mean I die or suffer some other negative consequence. It brings home the value of the pack more so than just a bullet point telling me to have one.
Using scenarios to share the information is an effective and engaging way to build your courses. You can make them as simple or complex as you want. They don’t need to be big Hollywood productions. Build a little story around the course information and then get the learners to make decisions based on the type of performance you expect from them. If they make the appropriate decisions move them on. If not, then give them another little scenario or a screen with some remedial information.
So, that’s the case for using scenarios. However, if you decide to build these sorts of scenarios, you need to have the right types of images. In an earlier post, I showed you how to create your own characters using clip art. Today, we’ll use a similar approach to build our own scenes. This way you can stage your scenarios and never be at a loss for the right type of scene.
Find Images with Good Backdrops
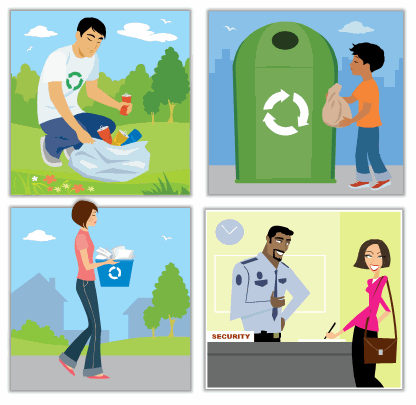
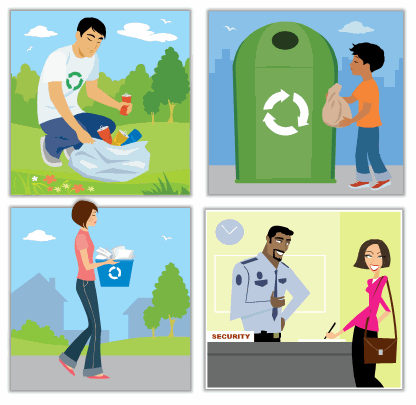
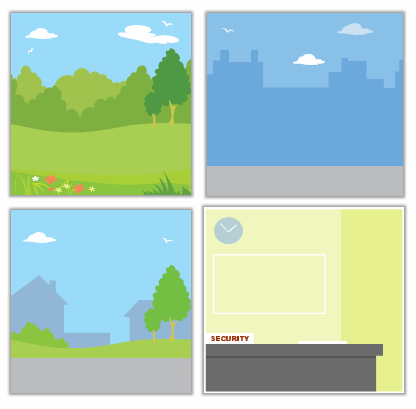
The first step is to find a series of images. When I look through my clip art, I’m always looking for interesting backgrounds. I prefer to stay with the same clip art style, but the good thing is that you can typically choose any background from your clip art because you’re just using the backgrounds.
Below are four images that have different backgrounds.

Clean Up the Clip Art to Create Distinct Backgrounds
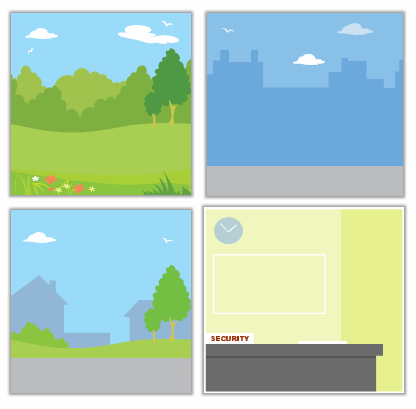
Once I have an image, I ungroup it and pull out the people or other objects I don’t want. You can learn more about how to do this in my post on working with ungrouped objects.
This leaves me with a distinct background. I’ll save the background for use in other projects. If you save it as a vector image (.emf), you’ll be able to make modifications to the background later.

Create More Interest by Varying Your Background Images
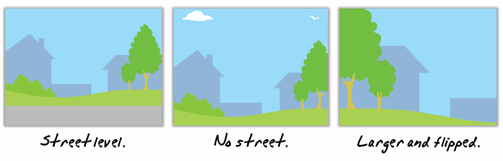
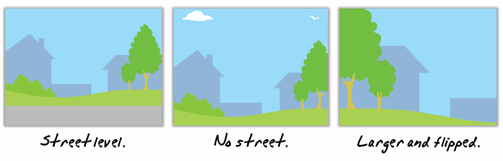
Now that you have a background image, you can place your characters in various scenes. To make the scenes more interesting, change up how the background images are used.
For example, the image below shows some simple changes I’ve made to the same image. Yet, I get three distinct looks. Don’t be afraid to stretch the image outside of the PowerPoint slide.

By using the backgrounds that come with your clip art, you’ll never be at a loss for the right type of background. It will open the doors to all types of scenes and with that all sorts of possibilities.
If you’ve built any scenarios using these techniques, I’d love to see them. Also, if you have any comments or suggestions, feel free to add them to the comments section.
Events
Free E-Learning Resources


















0
comments