It seems that the last few weeks I’ve previewed a lot of courses that had charts or graphs. Most of the slides kind of looked like the chart below. You end up with a lot of information and not quite sure what to do with it.
Today, we’ll look at three sure-fire ways to make your charts and data more memorable.
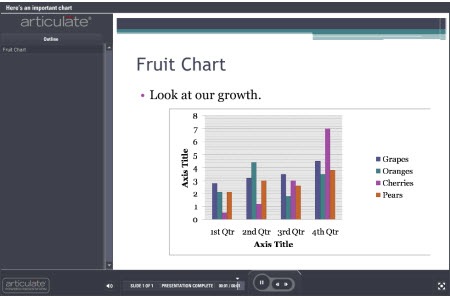
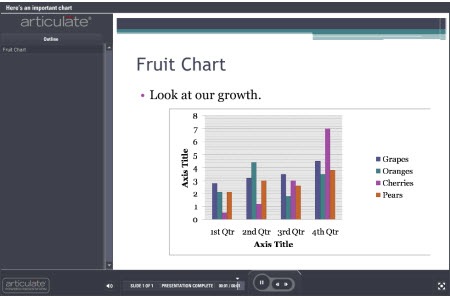
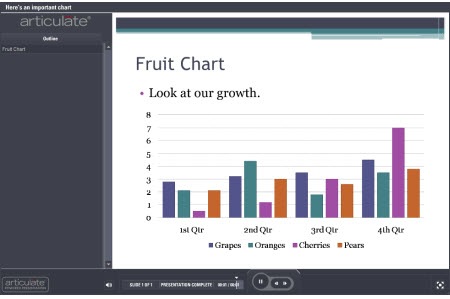
The chart below tells me to look at the growth, but what growth am I to look at? Each group has improved from the first quarter to the fourth. Some more than others. What does all of this mean? Why did oranges drop in the third quarter? Am I even supposed to look at that number?

This is even worse when you get one of those charts where you’re not quite sure what the chart means. I’ve seen some charts that make me feel like a dummy. They’re usually those radar charts or the ones with splatters all over the place. They could have just as easily been created by Jackson Pollock, because they make about as much sense to me. 🙂
A lot of the discussion about cognitive load deals with the information you share and how it’s processed by the brain. When you add a chart to your course it’s possible that the chart provides way too much information and makes it confusing for the learner to know what to focus on.
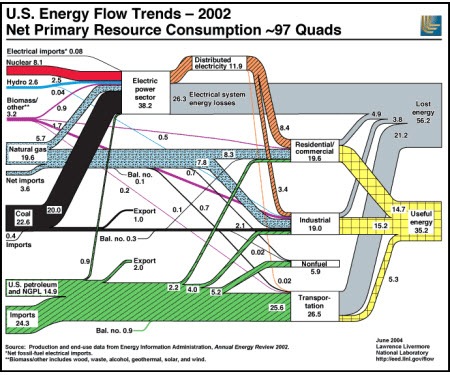
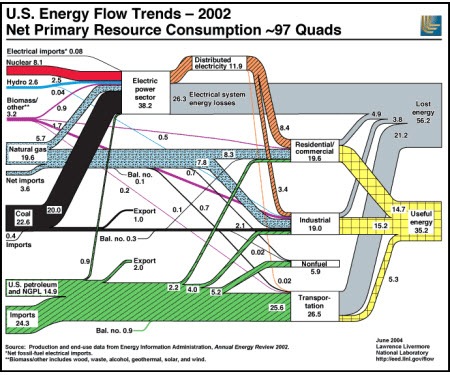
The chart below is a good example. It’s from the Lawrence Livermore National Laboratory. When I look at the chart, I’m not quite sure what to do with the information. Where’s the focal point? If your learners don’t know what to look at, then they’ll probably be confused or glean the wrong information.

Keep It Simple
Most charts have a lot of information on them; usually more than what’s needed. If we look at the first chart above, what is it telling us? There are a lot of things to extrapolate from it. On top of that, I could focus on the wrong things and infer a cause and effect relationship between the data, perhaps linking decreased orange sales with increased cherry sales.
You’re the one who’s adding the chart to the course. Do what you can to clean it up and make it more impactful. At a bare minimum, get rid of some of the distracting elements. For example, what can you do to add more white space? One of the problems when converting slides to Flash is that thin lines can lose their clarity. Do you need all of those lines? Can you make the data larger and easier to read?
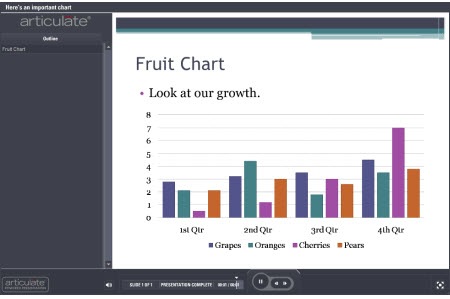
Without a lot of extra effort, I increased the chart to fit the slide. I moved the key to the bottom; got rid of the gray background; and deleted the chart title. This helps make the chart a bit more legible. However, there’s still a lot that can be done to make the information more effective.

Focus on the Key Information
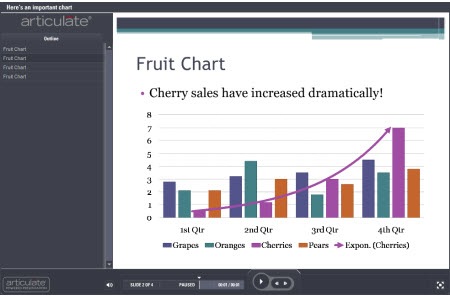
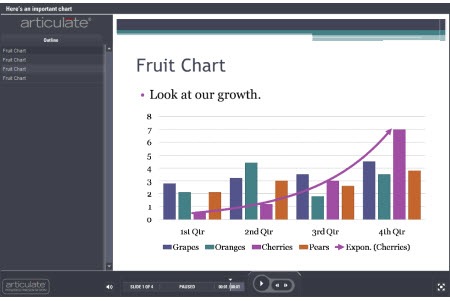
The chart above is an improvement over the first one. However, there’s still a problem. I’m not quite sure what I’m supposed to be looking at. Now, if you actually had this chart in your elearning course, you’re most likely going to include some sort of narration to go with it. In that case, you can add something like an annotation to draw attention to the information on the chart. That’s easy enough to do.
However, you still run the risk that the learner is pulling other information out of the chart, which may or may not be correct. So what you want to do is direct the learner’s attention to the right information. Below are some examples of what you can do.
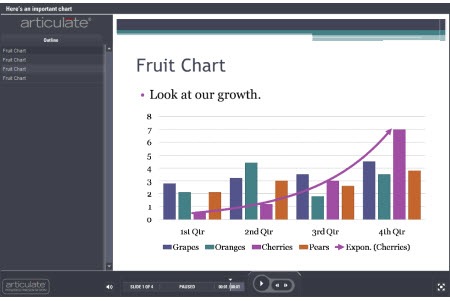
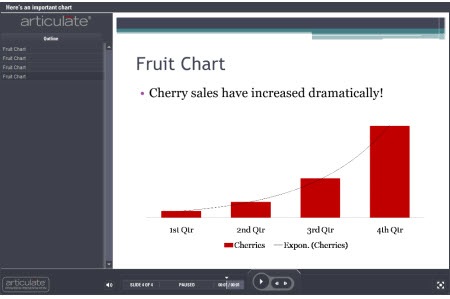
- Add a trend line. In the example below, I’m able to draw the learner’s attention to the information that is important, which is the increase of cherry sales that year. I matched the trend line color to the cherry column and added an arrow to indicate movement.

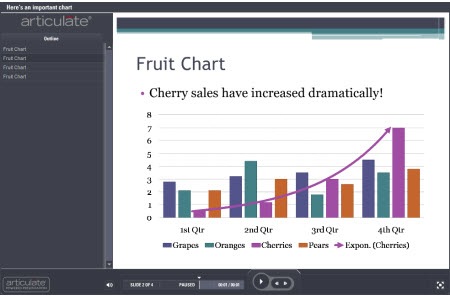
- Tell the learner what they’re supposed to see. I added some text that basically tells the learner what the chart tells them. Cherry sales have increased dramatically. For proof, they can look at the chart.

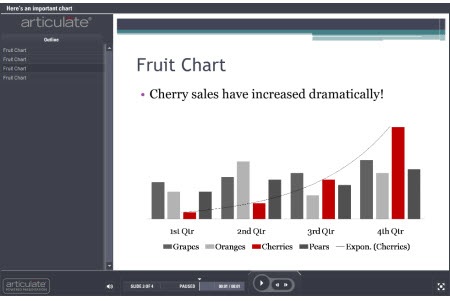
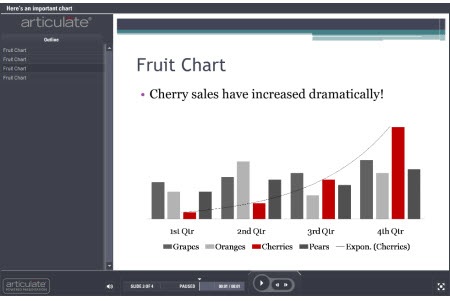
- Use contrast to create a focal point. In the chart below, I made the other sales data gray and colorized the information that I want the learner to focus on. Immediately, you’re drawn to the color and will look at that information first. Contrast is a key visual design principle and effective in moving the learner’s eye across the screen. You’ll notice that I also got rid of the lines and numbers on the side to give it more white space.

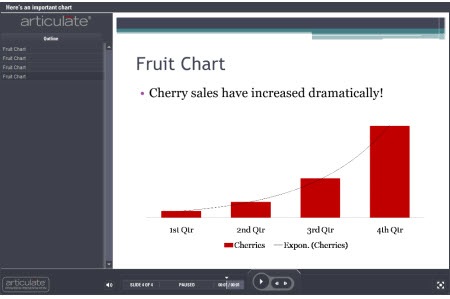
- Get rid of the noise. In this example, all I want to focus on is the cherry sales. Why do I need all of that extra information? This is probably one of the most important considerations when using charts. What do I need to have on the screen that tells the learners what I want them to know? Do I need all of that other comparative data? If not, get rid of it. It’s just going to confuse the
learners and distract from what you’re trying to convey.

Don’t Use a Chart
Building charts in the presentation tool is easy. And because of that, we’re quick to use them. It’s kind of like using PowerPoint templates. They make the job easier, but might not really help make the elearning course better.
As you can see from the previous points, all of that extra information about the other fruit sales might not add any value to your course content. In that case, do you really need a chart to tell your learners that cherry sales have increased?

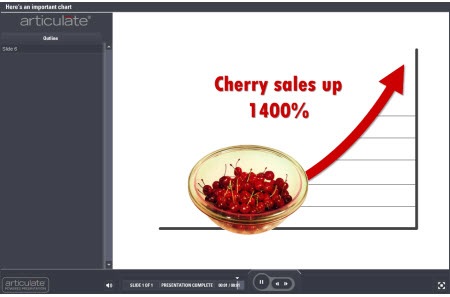
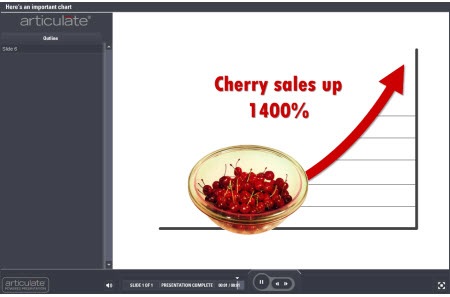
- Step away from the chart-building tool. Instead of using a chart, break out the key points that you want the chart to make. Then build out your content to be more focused and visually interesting than you’d get with a chart or graph. The cherry sales image above shares the same information but doesn’t confuse you with other sales data.
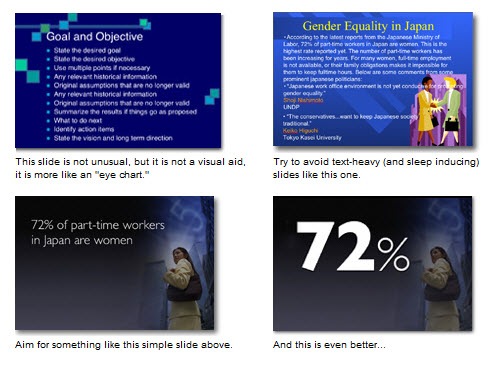
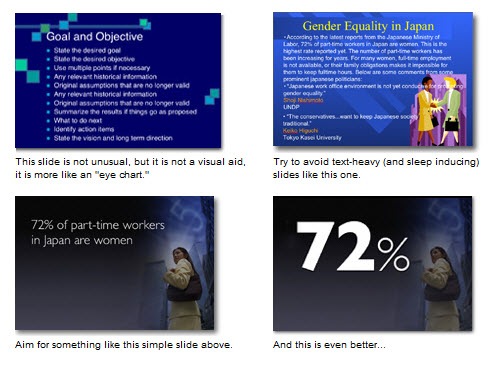
- Focus on one point per screen. If you need a chart to tell a few different things, then spread that over a few slides, rather than dumping it all on one screen. When you do that, you can possibly get rid of the chart itself and make your points in other ways…and make them more memorable. I like the way Garr Reynolds of Presentation Zen, pulls the key point into focus from the slides below. You’re going to remember that one point more than you’ll remember all of those bullet points that support it. The same is true of the data from your charts.

- Ask why this is important to the learner. Part of instructional design is to make the content relevant to the learner. It improves the stickiness of the data. Find an emotional hook to represent that data. Most likely a chart isn’t that hook. Is there a better way to share the data that also adds some emotional impact? Remember, people aren’t robots that just scan the screen for data. They’re real people that are swayed by their emotions. The visual design of your data and its aesthetic value is just as important as the actual data. Especially if you want it to be memorable.
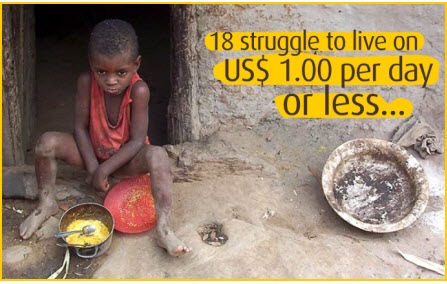
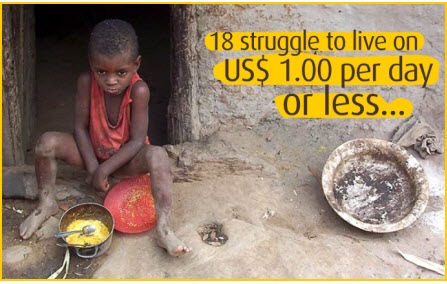
Check out the Miniature Earth demo below. What they share could just as easily have been a bunch of boring charts and tables and looked like a UN presentation. However that would have lost the emotional appeal and definitely make the content less memorable. How can you hook your learners with the data in your charts?

Click here to view the Miniature Earth presentation.
Even if you’re building your elearning course in PowerPoint, there’s no reason why you can’t replicate the look and feel of the demo above. They’re simple graphics and basic fade in and out transitions with some slight animations. All of that is easy enough to do in PowerPoint.
In either case, when you build an elearning course you’re basically telling a story. It can be a boring story or one that intrigues the learners. When you use data from charts and graphs it needs to be part of that story and not just a bunch of data. Follow sound visual design principles and get rid of the noise that will distract from the key points. You’ll build better courses that will have more impact.
I haven’t read this book yet, but it was recommended to me and you might find it of value, Stephen Few’s Show Me the Numbers: Designing Tables and Graphs to Enlighten. If you have read it, tell us what you think.
What are some things you do when using charts in your elearning courses. Share your thoughts by clicking on the comments link.
If you liked this post, try these:
Events
Free E-Learning Resources

























0
comments