
I’m a big fan of community and how it helps us learn from each other. This is especially important for those of us in the elearning industry.
If you are a financial analyst, odds are that there are a number of seasoned financial analysts in your organization who could draw from their experience and offer you all sorts of tips. Often that’s not true for elearning. Many of us work on small teams and don’t have access to seasoned pros. And that’s why community is so important for us.
The Value of the E-Learning Community
Community isn’t content. Instead its about learning from each other while we exchange tips, best practices, and share resources. It’s a means to help you grow. You’ll expand your support network and build your expertise (and eventually your reputation among your peers).
Here’s one example of how this happens in the community.
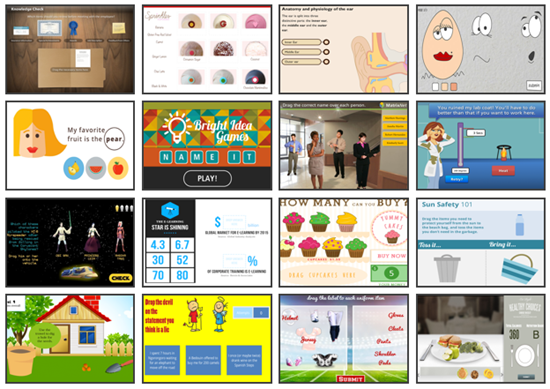
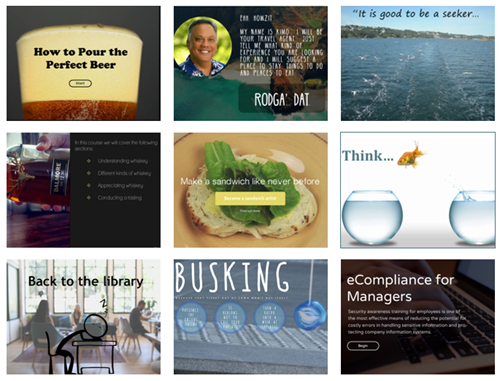
I think one of the best ways to learn to build better courses is by reviewing and deconstructing what others do. When I facilitate elearning workshops I routinely show the examples created for the community’s weekly elearning challenges. They’re authentic and created by real community members.
What I like about the modules is that I often learn something new. There are a number of occasions where I spend time deconstructing the demo trying to figure out how it was created. Sometimes I can’t, which bugs me. But most of the times I learn some new production techniques or a new way to think about the software.
Today I’d like to feature one of the community members who does a great job representing what’s good about community and how to participate in a way that’s meaningful and useful to others.
The E-Learning Community Shares Out-of-the-Box Ideas
I met Joanna Kurpiewska a few years ago at a workshop in London. She shared a little about her trajectory in the industry, some of her ideas, and what she hoped to accomplish. It’s really exciting to see how well she’s done over that time and to know that we played a small role in that.
There were two recent challenges where the demos she submitted were pretty cool.

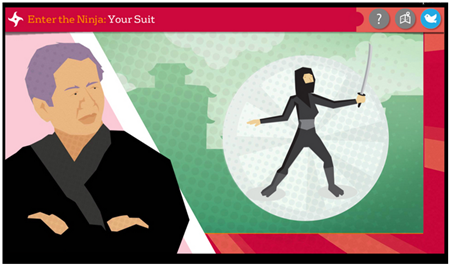
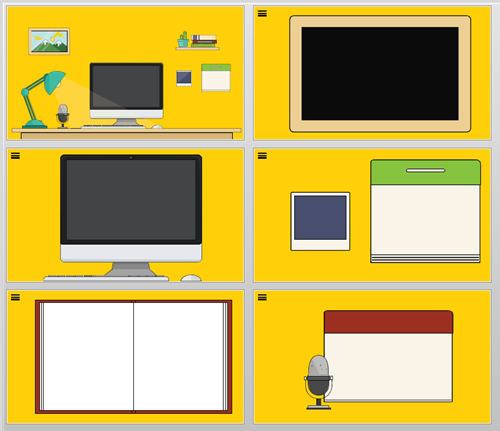
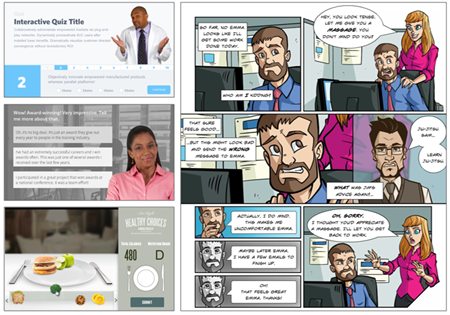
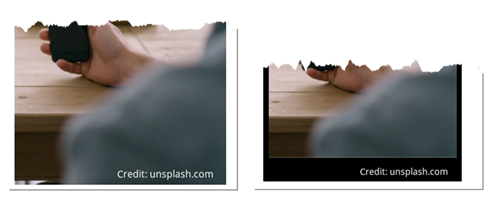
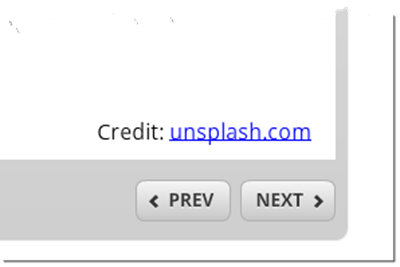
Click here to view the slider demo.
The first challenge above was on using the slider feature in Storyline. The one Joanna did really stood out to me. First, it wasn’t a typical looking slider and second, it introduced a novel way to navigate the course, essentially removing the need for a previous and next button.

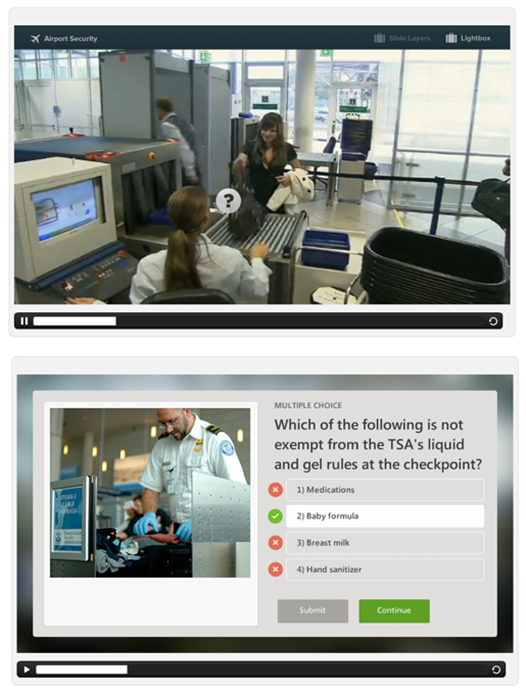
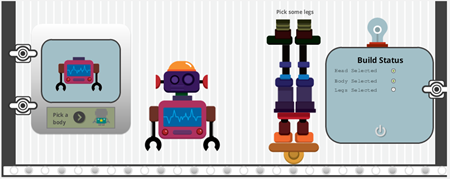
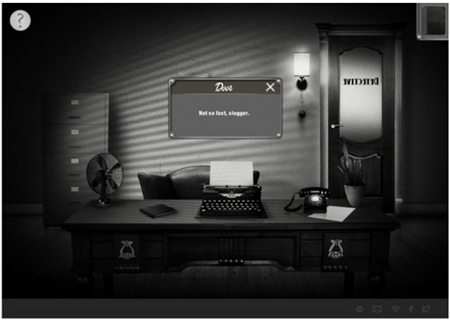
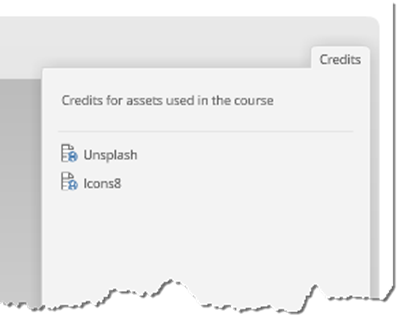
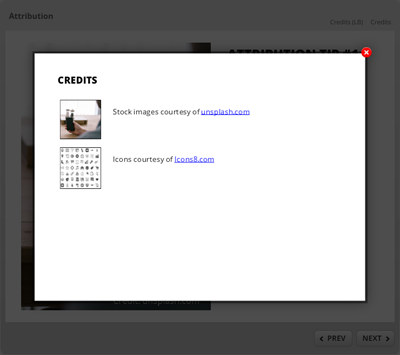
Click here to view the player demo.
The second challenge above was on creating a customized player. Again, the submissions were pretty creative and introduced some neat ideas. Check them out.
There were a few things that I like about Joanna’s submission. I like the informality of it with the cluttered desktop, the informal font, the lottery ticket link, and the structure of the next button. I also like the way she colored the player and filled the presenter image area with the Polaroid graphics to push the player out a bit.
Joanna’s not the only one who submitted creative ideas, so be sure to look at some of the other demos.
The key point is that your peers who share their work in the elearning community will help you see things in a new light and expand your understanding of what you can do (and possibly do it in new ways).
The E-Learning Community Shares What They Learn
As you know, I’m a big fan of PowerPoint and using it to create your own custom illustrations. I’ve featured that capability in a number of posts, such as this one.
In the past Joanna’s done something similar where she’s shared how she creates some of her own illustrations:
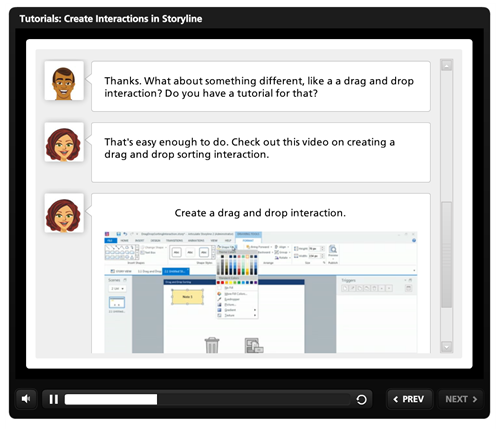
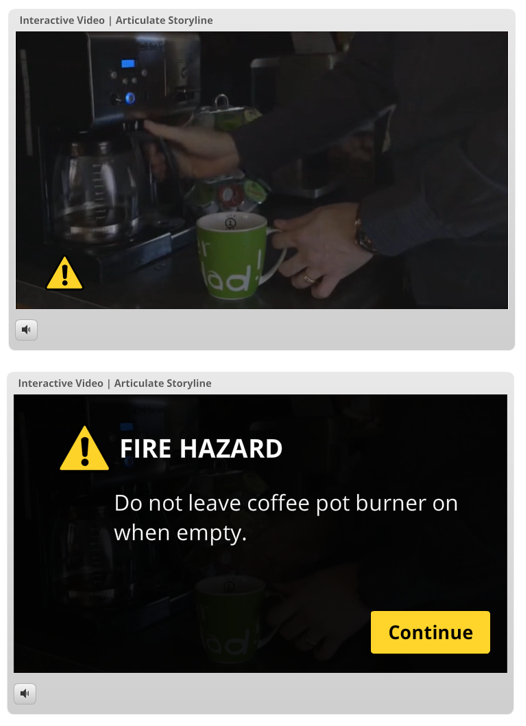
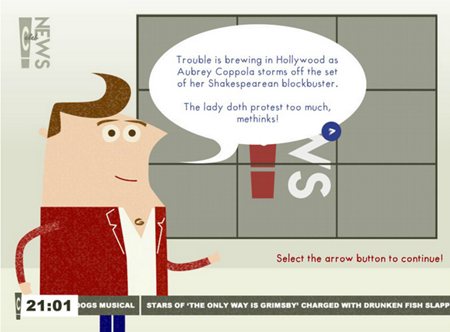
Recently she shared a great demo on how to create custom callouts and speech bubbles. You can read the article here and watch the tutorial video on YouTube. And of course, there’s a free download for those who want the files.

The E-Learning Community Establishes Your Authority
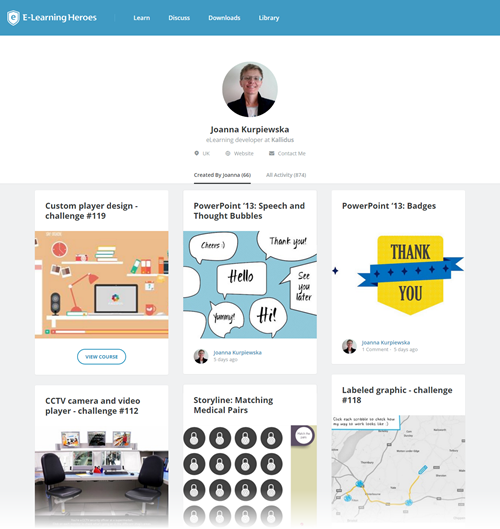
If you look at Joanna’s community profile you can see she regularly participates in the challenges and shows her work. She also freely shares her expertise by answering questions, doing tutorials, and making her source files and assets available for free. And she also maintains her own blog where she does even more of the same.

All of this activity allows her to build her own brand and expertise outside of the community. This is important because it allows your community activity to bleed over into your elearning portfolio which may lead to a stronger network of peers, more professional contacts, and potential business opportunities.
I know many people in the community who do the same thing and it’s paid dividends as they get all sorts of inquiries for freelance work.
What’s in it for me?
Community is all about practitioners getting together and learning from each other. The ultimate goal is to build expertise in the given domain, which in this case is using the Articulate elearning software and becoming a better elearning course designer.
This sharing and learning from each other is authentic and not manipulative. It’s not a marketing vehicle to sell your services and templates (which unfortunately some of the community members don’t quite get yet).
That’s why I chose to focus on Joanna, because I met her and know her story. What she shares and how she engages in the community is based on acquiring and sharing expertise. The modules that show off her skills and the free assets that she shares are merely artifacts, a by-product of what’s happening as she’s engaged with the community.
Are you stuck in a cubicle building the same course over and over thinking that the elearning world is passing you by? Do you want do something different and be connected to people who can help you grow? Then think about participating in the community. Even if you can’t answer questions or participate in the elearning challenges, at least make it a point to see what’s going on. And it’s easy to stay on top of that by following the weekly recaps.
Come join us and let’s learn together.
Events
Free E-Learning Resources


































































9
comments