
Multimedia for elearning is something common to all of our courses. There’s only so much you can put on the screen. It’s either going to be text or some sort of multimedia like shapes, pictures, or video. In addition, you may have audio narration to complement what’s on the screen.
At some of our workshops we discuss inexpensive ways to acquire multimedia for elearning. We’ll reference some of the previous posts when we’ve discussed different ways to either get free multimedia for elearning or learn to create them yourselves:
However, sometimes you don’t have the time or skill to create your own assets. And all of those free media assets may not fit the real needs of your course design. That means you’ll have to find someone to build them for you.
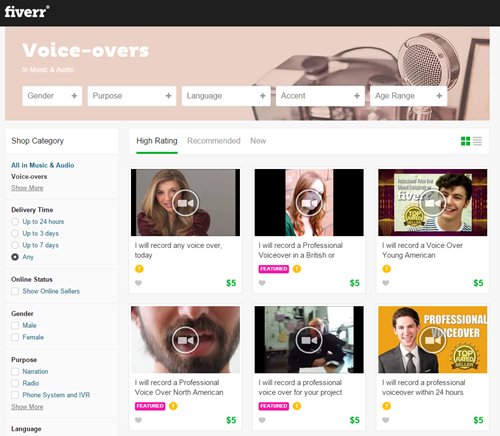
Fiverr is a site that offers access to all sorts of multimedia and graphic artists for $5 a project. While the advertised costs are $5, most of the projects are limited in scope and the artists are looking for a way to market their skills and have up sells. If you plan it right, you can get multimedia for elearning at a reasonable price.
Here are a few examples I pulled together to give you some ideas. I have no affiliation with any of the artists and it’s possible they may have restrictions on what they will do. So you’ll want to connect with them personally.
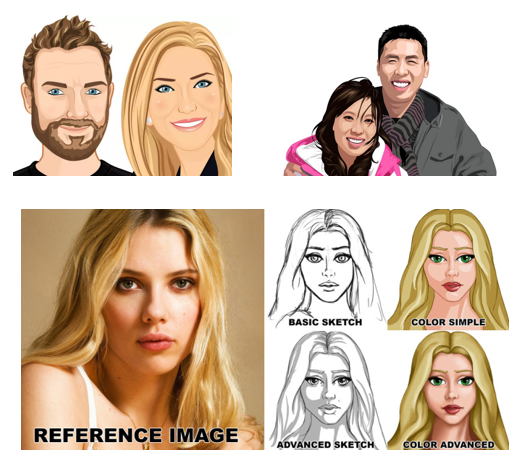
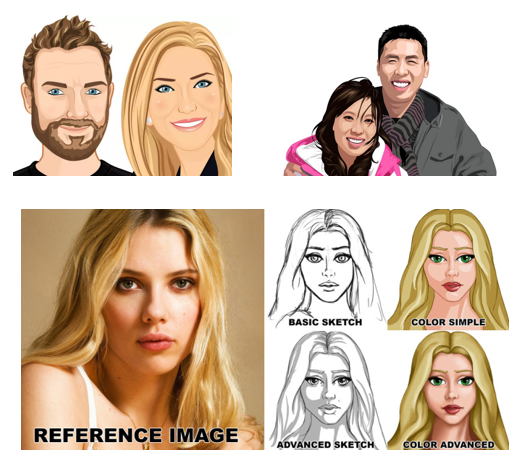
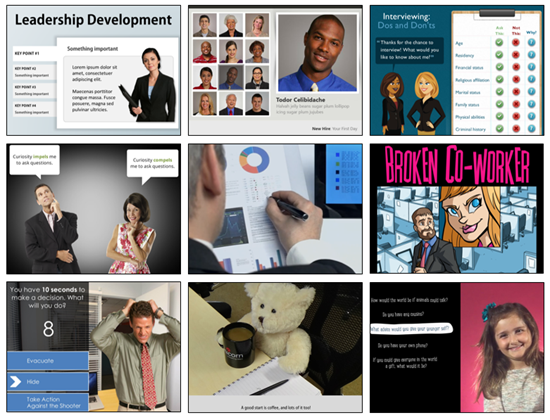
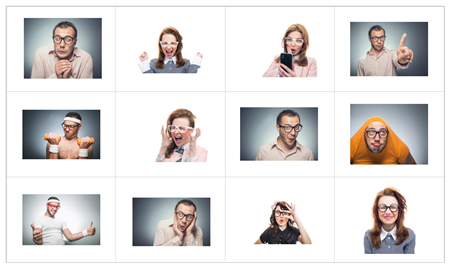
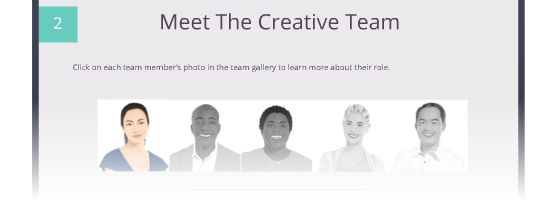
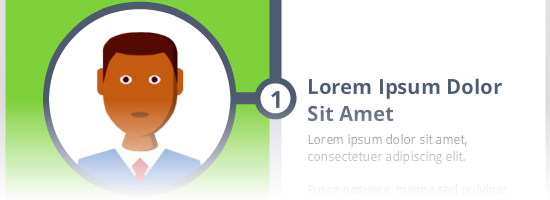
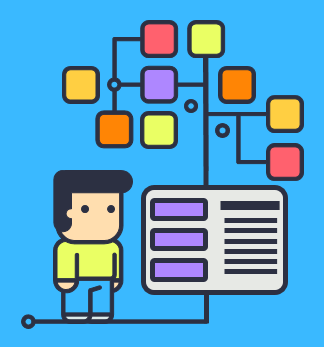
Multimedia for E-Learning: Custom Illustrations

Proposed plan:
Many of the artists only do head and shoulder images. However, some do full body. They usually have a starting pay scale and range of add-ons. Even if the image goes from $5 to $50 per image, that’s a great deal for custom art work.
- Storyboard your screens so you know exactly what characters and poses you need.
- Create a shot sheet with a list of required characters.
- Find some co-workers and take photos of the expressions and poses as a reference for your artist.
Artists shown: Broomvector, Mariadesigns, Punisher357
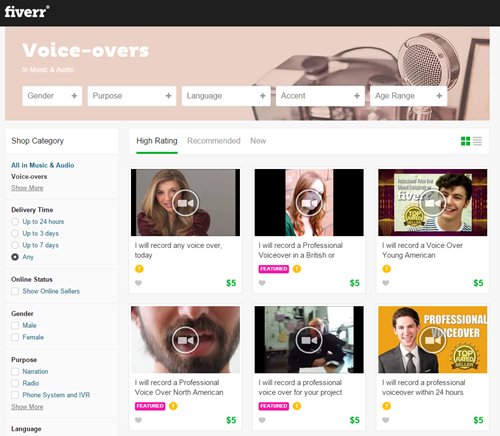
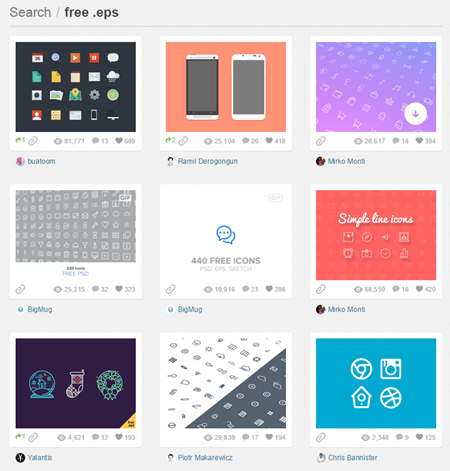
Multimedia for E-Learning: Audio Narration on a Budget

Proposed plan:
As can be seen in the image above, you can select voiceover talent by gender, accent, age, and more. There are a lot of really good voiceover artists on Fiverr. Most of them will do 75-100 words for $5.
This is close 75 words of text:
What would the world be like if the objects that surround us became less mysterious, if not only the bits but also the bolts became something into which we could peer? What if the black boxes that occupy our desks, our homes, our skies suddenly became transparent?
We asked more than a dozen open-minded technologists to explain how applying open source principles to physical devices is shaping the way we work and play.
That means you can get each slide recorded for about $5-15 per slide.
- Write your narration script.
- Get rid of half the words. You don’t need as much as you think you do.
- Make sure it sounds like a human is reading it and not some corporate drone or lawyer (although they’ve been known to be human).
- Get the final script approved before sending it out to be recorded to avoid do overs.
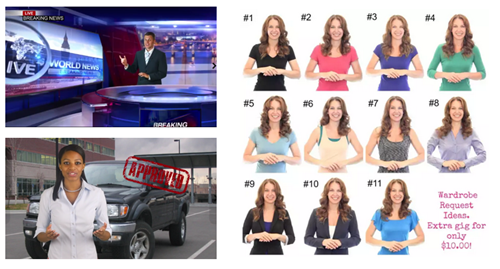
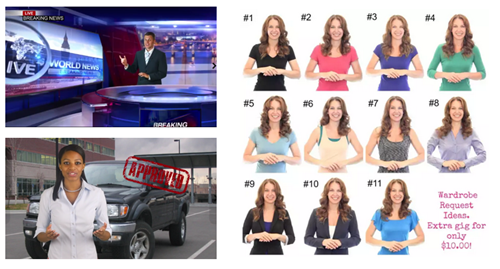
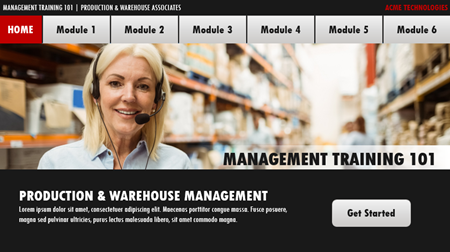
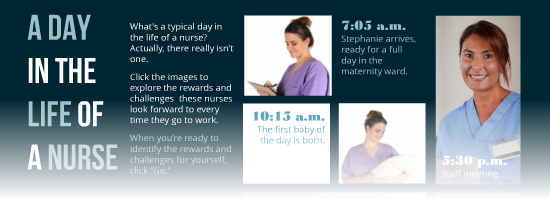
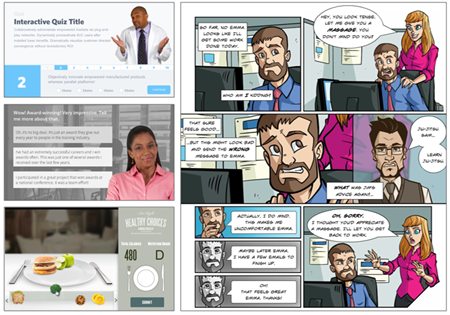
Multimedia for E-Learning: Video Actors & Presenters

Proposed plan:
Adding video to your elearning courses adds a lot of texture and personality. To me this is one of the best things available on Fiverr because creating video requires video production skills, audio narration, and great on-screen talent.
Many of the producers offer green screen recording so that adding the videos to your course screen is seamless. Although unless you can do the editing, you want to request that the video has a transparent background and not the green screen.
To manage costs and production, I’d only add video to a few strategic sections like the opening, summary of sections, and closing.
- Storyboard the course to determine where you need video.
- Develop some shot sheets of required video. Also determine if the person is on left or right of screen. A recording with a transparent background is ideal because you can nudge it into position.
- Create narration script.
Artists Shown: Tamerak, Sebski22, Mjenning
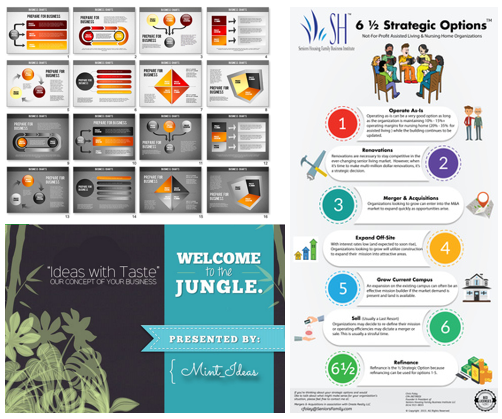
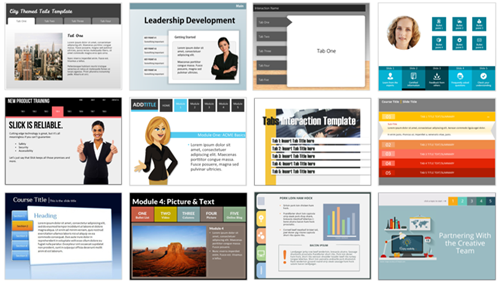
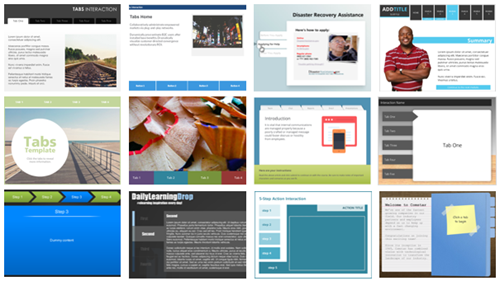
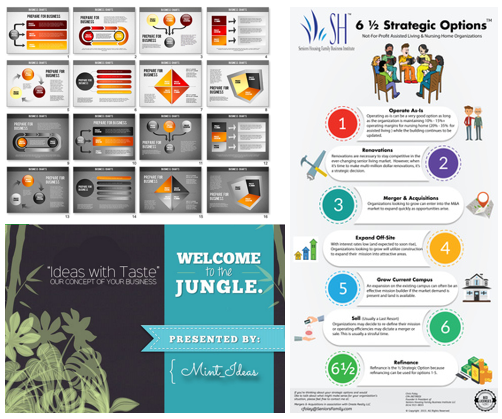
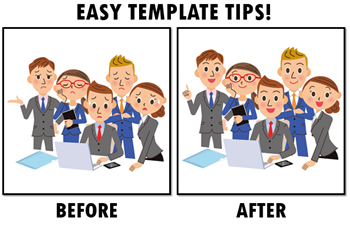
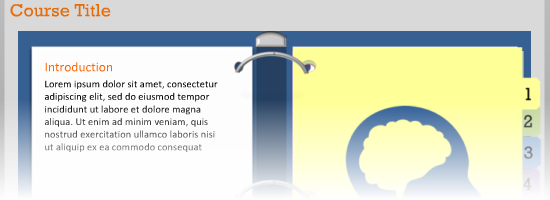
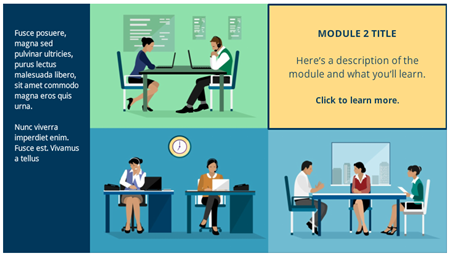
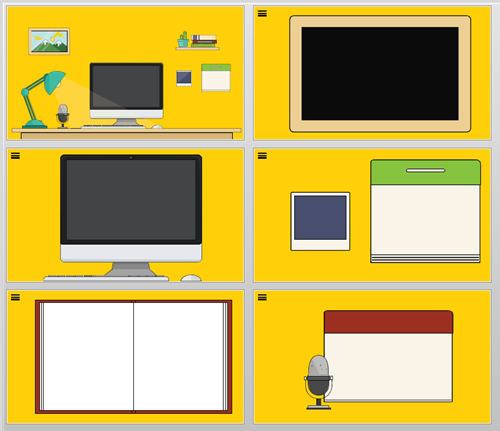
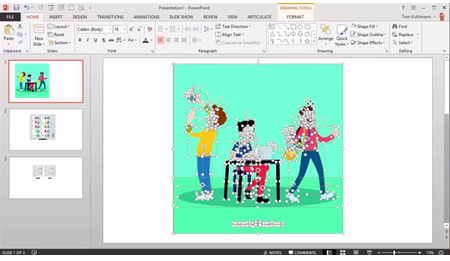
Multimedia for E-Learning: Custom PowerPoint Templates

Proposed plan:
There are artists who will create infographics, templates, and presentations. Essentially any graphic file can find its way on your course screen. What’s the difference between a PowerPoint, web site, or elearning course screen? They all have the same elements.
- Storyboard your screens
- Define visual elements and content containers
- Determine color scheme and font style
Artists shown: Mint_Ideas, Believeable Video, Danukz
There are all sorts of other services offered on Fiverr that may add value to your courses. One of the benefits of the site is that you can dip your toes in the market and see how things go. You’ll get some inexpensive multimedia assets and can test the service and responsiveness of potential multimedia developers. As I stated earlier, I have no vested interest in the site or the artists. I just want to give you some ideas on how you might use it to your advantage.
If you do use the services on Fiverr, especially video, let me know. I’d love to see how it turns out.
Events
Free E-Learning Resources

















































































2
comments