Five Presentation Tips for Webinars & Tutorials
April 5th, 2022
I do a lot of presentations live and online. I also record a ton of tutorials. During those presentations I’m usually showing how to do something and attendees need to see the mouse movement and where it’s at. Here are a few simple tips to highlight your mouse when presenting or recording your tutorial.
Here’s a video tutorial that walks through the tips below if you want more detail.
Click here to view the tutorial on YouTube.
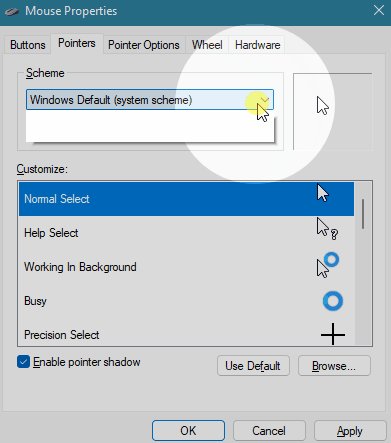
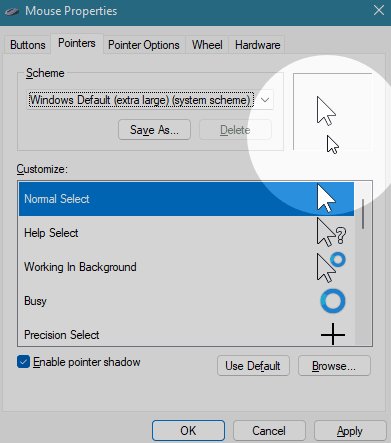
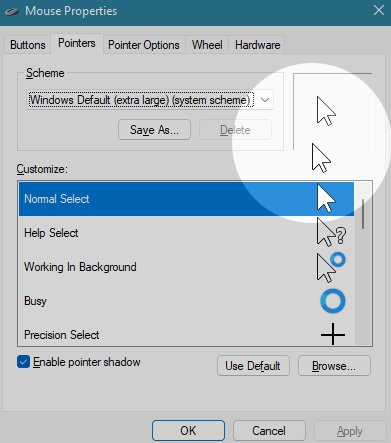
Make the Mouse Pointer Extra Large

In a presentation or tutorial you are trying to direct the viewer’s eye. This is especially true for software demos where it’s easy to lose track of what’s going on and where the mouse is moving, more so if the viewer isn’t familiar with the user interface.
Go into the mouse properties and change the mouse point to extra large.
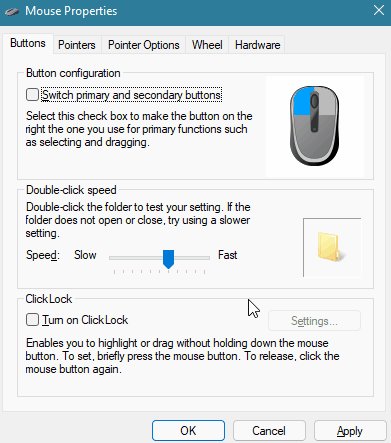
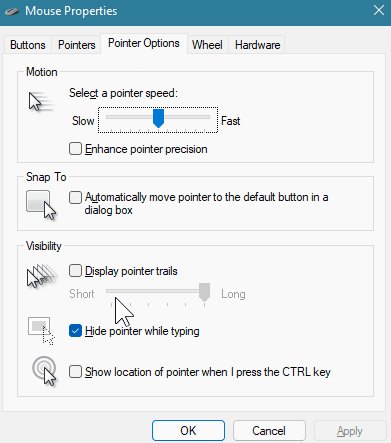
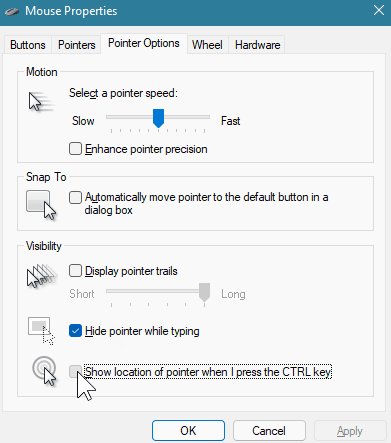
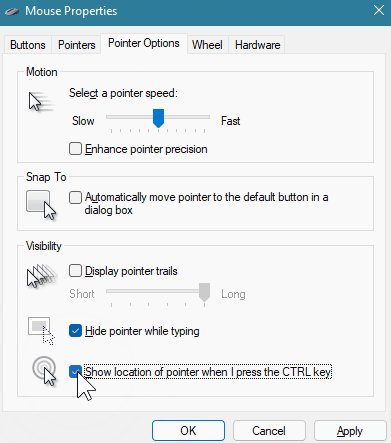
Use Keyboard Shortcut to Show Mouse Location
I use this quite a bit. In the Pointer Options of the mouse properties, set the mouse to show location when pressing the control key. Whenever you move the mouse to somewhere else, press the control key and you can direct the viewer to that part of the screen.

Create a Spotlight Effect to Show Mouse Location
Microsoft PowerToys are little applications that add more functionality to Windows. In a previous post, we looked at how to install a simple color picker. That’s not all that comes with the PowerToys. There are three mouse related features that could come in handy. In fact, I use the spotlight effect instead of the control button feature above.

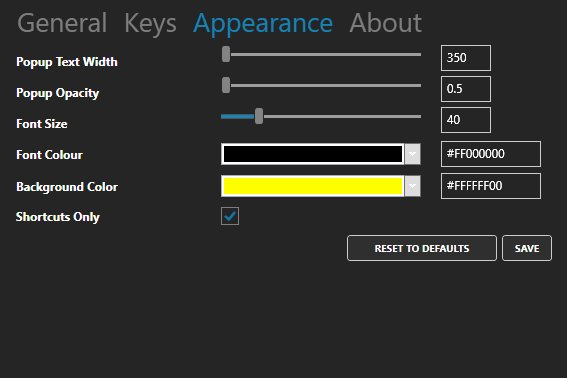
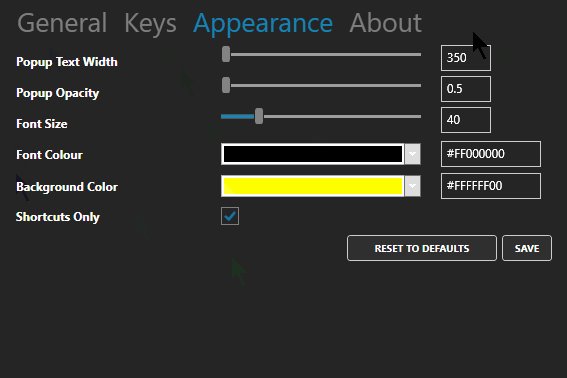
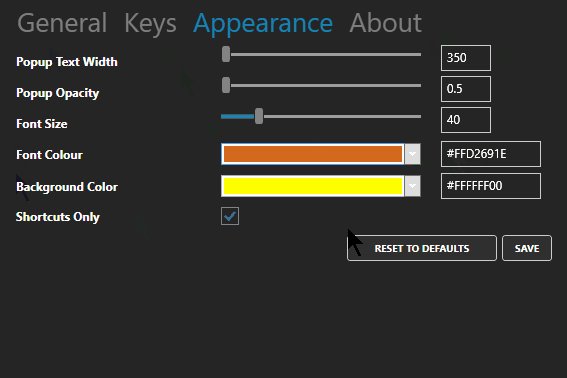
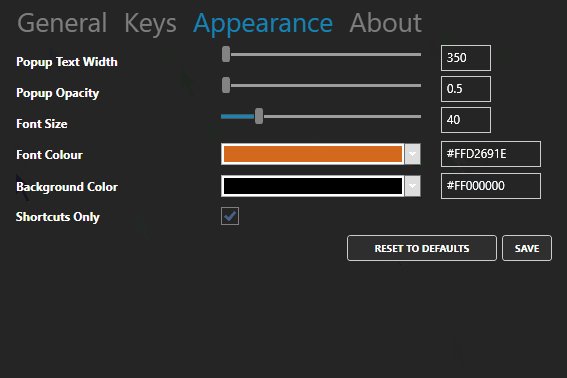
Install PowerToys and then select the mouse features you want to enable. Play around with the settings and see what works best for you.
Highlight Onscreen Left and Right Clicks
If you want to show where the mouse is when you click, set the left and right click to different colors and as you click it’s easy to see where the mouse is and you’re doing. Press Windows+Shift+H and that activates the mouse click highlighter.

Highlight the Mouse Click with Crosshairs
Press Control+Alt+P and that activates the crosshairs. Personally, I don’t find this one as useful, but it is an option. I’m kind curious who would use this type of highlighter and when. Feel free to share in the comments.

The PowerToys are nice. I use the spotlight effect all the time. It looks elegant and easy on the eyes. I always found the mouse options with the control click circles to be a bit old looking and kind of herky jerky.
Hope these tips come in handy when you do your next webinar, presentation, or screencast tutorial.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |













1
comment