Here's How to Add Personality to Your E-Learning Courses
February 9th, 2010 
In a previous post, I shared some free handwritten fonts. Today, we’ll explore how you might use them in your elearning courses.
We already looked at how fonts are more than the text you read. As a graphic element, they convey meaning and play a role in the message you communicate. That means you always have to consider what visual cues the text provides in addition to what is being read.
A Few Examples
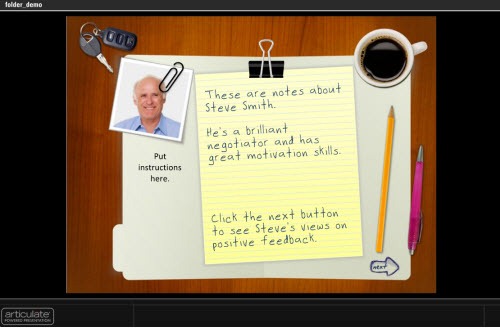
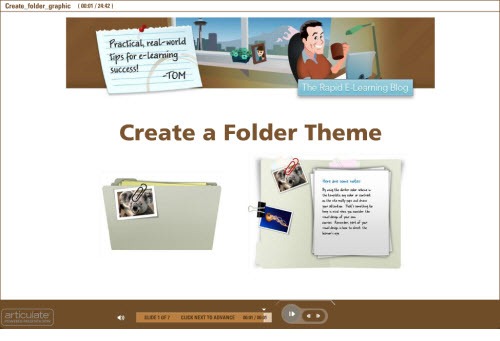
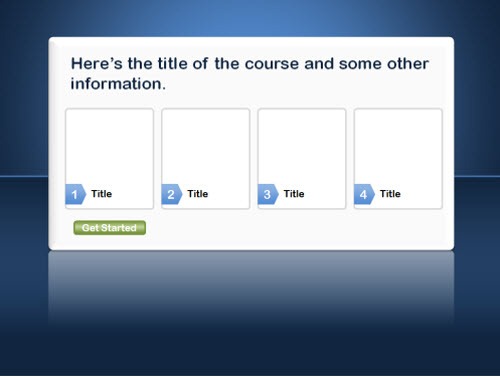
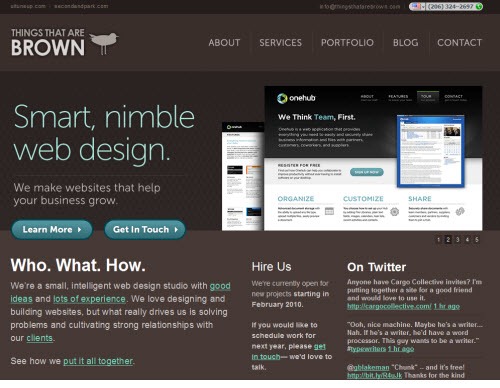
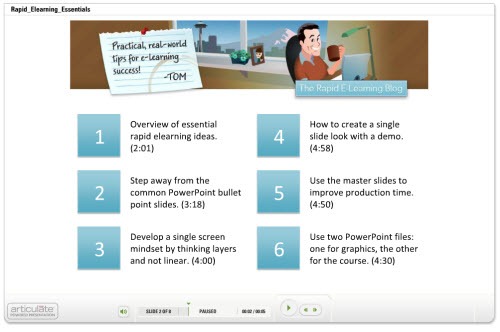
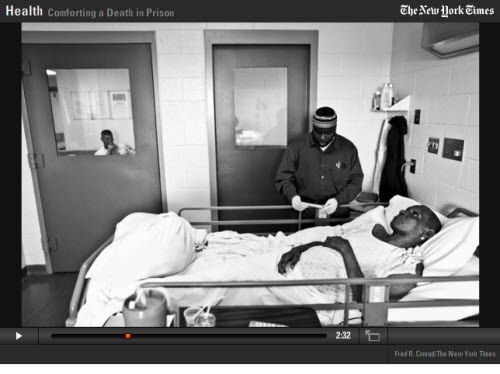
Below are images from some web sites that include the use of handwritten fonts. Look them over and consider what value they bring to the screen. How would those sites be different if the font used was not handwritten?
Handwritten fonts can draw attention to important parts of the screen, add a sense of personality, and speak to the user in more personal and informal tone. It’s as if the instructor is letting you in on some personal notes, giving you extra information. Kind of like the director’s commentary on DVD. Because of this, handwritten fonts can add value to your elearning course.
When to Use Handwritten Fonts
Below are some tips to help you determine why and when you might use them.
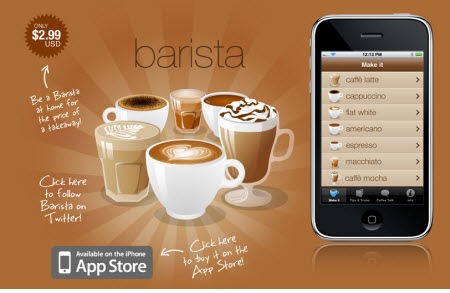
- Novelty can contribute to engagement. Most courses have a generic and familiar look. Combine handwritten fonts with a less familiar look and you’ve got a course that stands out. The cork board example above could easily be the design theme for an elearning course.
- Add a human touch. Handwritten fonts can draw the learner in and make it seem like the information is a bit more personal. Augment the screen content with a personal note and it appears as if you’re speaking past the course and directly to the learner.
- Instead of black, use a dark gray. It warms up the “ink.” I’d also look at common marker colors. Bold colors probably work better than those that are gentle or subdued. Plus, colors have their own meanings. Like red, which can imply an error or command attention.
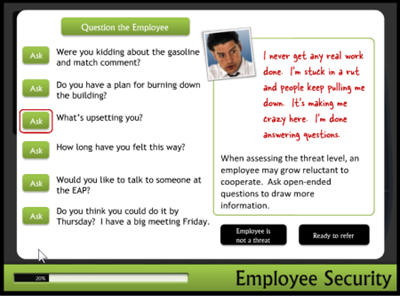
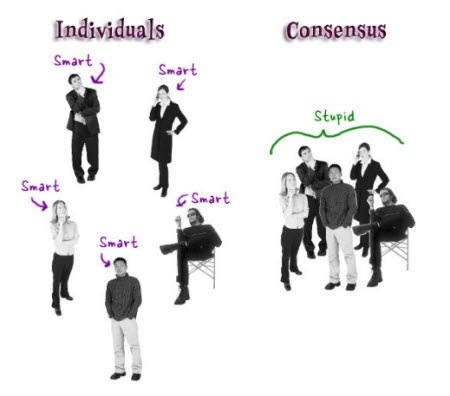
- Use strong contrast. You really want the handwriting to stand out. That’s where the bold marker colors come in handy. The effect works well on the third image above because she used black and white images with colored handwritten fonts and arrows.
- Rotate the text slightly. Never leave the text perfectly horizontal, it’ll look more natural. Kathy Sierra from Creating Passionate Users also once suggested adding hand drawn lines to the handwritten fonts to make the font seem more real. That’s why I included a free font set with some hand drawn lines.
- Contrast formal and informal content. For example, the course content is represented with a traditional font, but when you want to pull out some key points or “did you know” text, handwritten fonts work well.
- Change the tone or voice of the course. By changing from a formal font to the handwritten font, you create a visual cue for the learner. An example of this might be where you transition from the formal course content to a case study. The case study is pointed to the learner so the tone of the content changes and comes across as more personal and less generic.
- Create a sense of urgency. Striking through some text and overwriting it with a handwritten font implies urgency or possibly an important last-minute change. It definitely stands out and makes you notice the change.
I applied some of the tips in the image below. The handwritten text represents the answer to a question. It contrasts with the question text. The red also helps the answer stand out and is probably the first thing most learners will focus on.

Add personality to your elearning course with handwritten fonts. The contrast helps you focus on key information and they can create a more personal setting. They can help step away from that common corporate look.
Do you know of some good examples of elearning courses that include handwritten fonts? Feel free to share your thoughts by clicking on the comments link.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |




















































49
comments