Looks matter.
We all like to think we’re not prejudiced and won’t judge something based solely on its looks. But the truth is it’s very difficult to ignore the way something looks. Just go clothes shopping with your teenage daughter and you’ll have the proof.
As I mentioned in an earlier post, I routinely ask people I meet what they think about the elearning courses they take in their organizations. One of the most common complaints is that the courses look unprofessional and uninviting. And that equates to a course not worth taking.

You’re asking the learners to give up precious time and invest it in your elearning course and before they even start, they feel like it’s a waste of time just because of the way it looks.
Here are some tips that will help you design courses that look good. Couple that with sound instructional design and you’ll have elearning courses that hook your learners from the start and never let them go. The book links to Amazon produce a small commission.
Understand How to Use Colors
Colors hook us emotionally so it’s important to use colors that look right together and fit the context of your course. You don’t need to be a color scientist to know what looks good. Generally, you can tell when you see it, even if you can’t really explain it. The same goes with your learners. However, it doesn’t hurt to know the basics about color. This lets you be proactive and use colors to your advantage.

- Learn a little about color theory. If you want some good resources to have on hand, here are two books you might like, The Elements of Color & Understanding Color: An Introduction for Designers. At a minimum, read through Janet Lynn Ford’s site. She’s put together a pretty good overview of color theory. And, it’s free.
- Coordinate your color schemes. There are a lot of good online tools that help you build matching color schemes for your elearning courses. I start by picking a color from an image or logo in my course. Once I have a color, I build a theme around it. Using the online tools helps me think through the options and build a color coordinated theme. Check out Kuler and their tutorial for some ideas. Color Schemer is also a good site and easy to use.
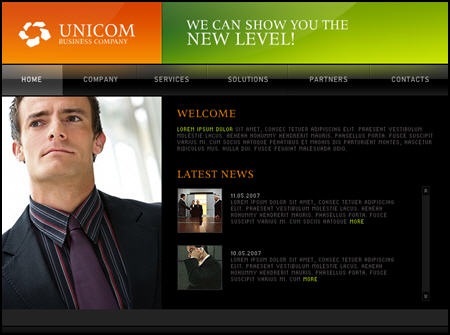
Create a Fresh and Contemporary Design
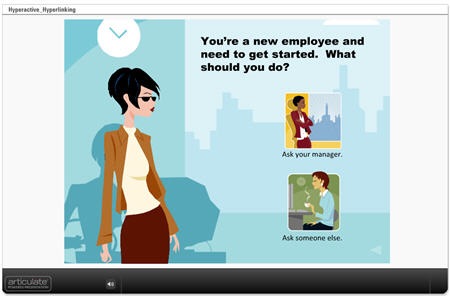
Each era has its own music and fashion style. Unless there’s a retro movement, you typically stay away from outdated fashions and pop culture. In the same way, there are graphic styles that are fresh and contemporary. And then there are styles that look old and outdated. In what era does your elearning course belong? Is the look of your elearning course the equivalent to the leisure suit?

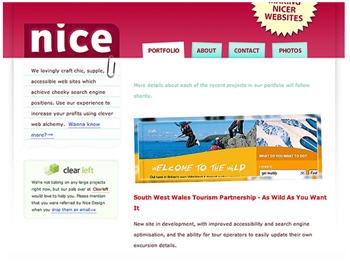
- Be inspired by others. The best way to know what designs are fresh and contemporary is to make a habit of looking at them. I routinely visit ad agency and graphic design sites. I’ll look at their project portfolios to get ideas about colors and design elements. I shared some of this in my previous post on creating your own PowerPoint templates. The more you look at other designs, the more you get a feel for what works and what doesn’t. Do what Patrick Haney and others do–create a collection of inspiring sites and images. This way you’ll always have a resource for inspiration.
- Have someone design the look for you. Hire a freelance graphic designer to design a “look” for your course and then build some of the design elements for your elearning template. An experienced designer can quickly build boxes, icons, and buttons for you to use in your courses, and it won’t cost you an arm and a leg.
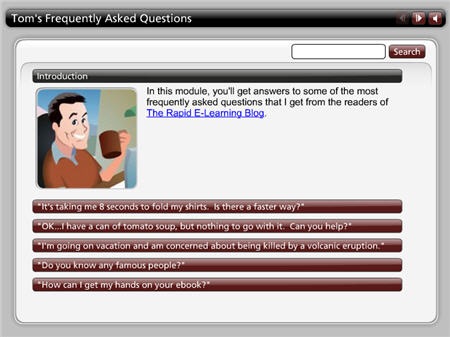
Maintain a Consistent Look and Feel
One of the biggest issues with rapidly authored elearning courses is that they look like they were slapped together in PowerPoint. There are five different fonts used, the images don’t look like they belong together, and they are of varying quality. Some are nice and crisp and other are pixilated. This doesn’t have to be the case. With some forethought and practice, you can design elearning courses that “look like a million bucks.”

- Learn about fonts and how they should be used. Thinking with Type is a good book if you want to learn more. I’ve really enjoyed The Non-Designer’s Design Book. It covers the basics and helps you understand ideas about layout and structuring your information visually. It also has good before-and-after examples. Here’s a good resource on using too many fonts.
- Use consistent graphics and design elements. In the same way your colors are coordinated, you need to coordinate the graphics you use. Boxes, buttons, and arrows should all look like they are made up of the same style. Don’t mix and match clip art. Use the same style of clip art to maintain consistency. It will make your content look like it all belongs together. Also, once and for all, throw away the screen beans (unless of course you’re doing an elearning course f
or Ninjas). - Maintain image quality. Always start with the best image you can and go from there. To avoid pixelation, don’t scale up small images. You’re better off not using the image then you are putting a sloppy image on your screen. You want everything about your course to look top notch.
Not everyone will become a graphic design pro overnight. In fact, the goal isn’t to be a graphic design pro. Instead, the goal is to understand basic design principles and then apply them to your elearning courses.
While the course is still dependent on solid instructional design and relevant content, coupling that with good visual design will make your course that much more effective and engaging for your learners.
If you have any tips or tricks, feel free to share them with us via the comments section.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |













































41
comments