This is a very nice blog.
How to Create Drag & Drop Interactions
July 12th, 2016
After last week’s post on the different drag & drop interaction examples, I had quite a few emails asking for tips on how to create drag and drop interactions for elearning. So now’s a good time to review some good general tips for building drag and drop interactions.
Why Are You Dragging?
There are a few reasons why we make onscreen objects draggable.
- Sliders are used as a means to make adjustments/selections or as a simple way to navigate content. They’re fixed on a track.
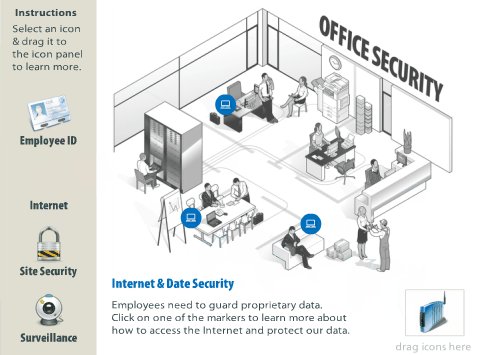
- Move objects from one part of the screen to another. For example, planning a seating chart may require the user to move seats around or placing utensils on the table. These are freeform drag and drop interactions with no specific drop target.
- Targets are probably the most common use case where you have an object that needs to be placed in a very specific area.
Drag and Drop Interactions Tips
- Where is the user supposed to drag and drop the object? In most cases, drag and drop interactions require a drop target. Drop targets can be an actual object, or it may be an invisible element (like a hotspot) that controls where the dropped objects lands.
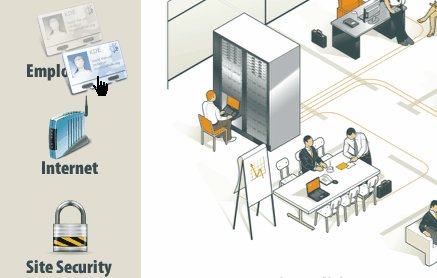
- Do you want the object to snap to the drop target? There are different ways to work with the drop target. Sometimes, things may not be quite as evident onscreen, snapping to the target helps when the user gets the object over the target.

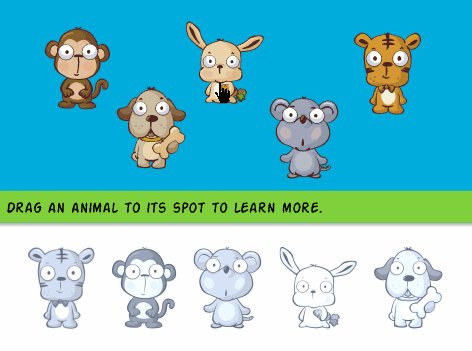
- Do you want to make the target visible? This makes sense if there are a number of drag and drop options and you have a very clear target for each draggable object.

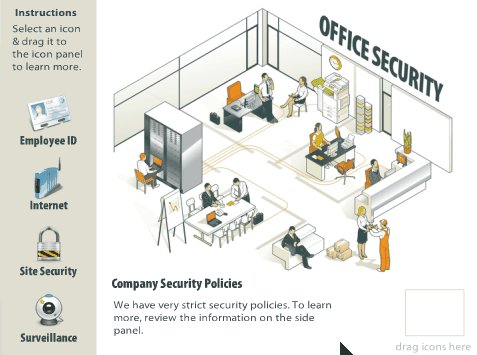
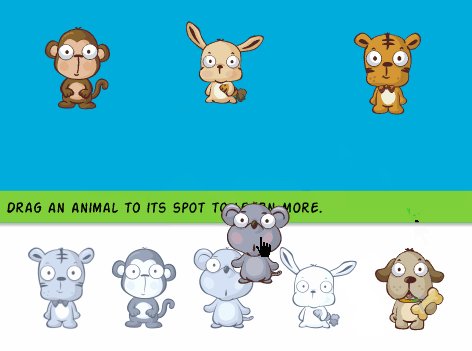
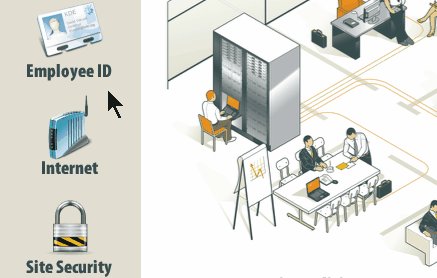
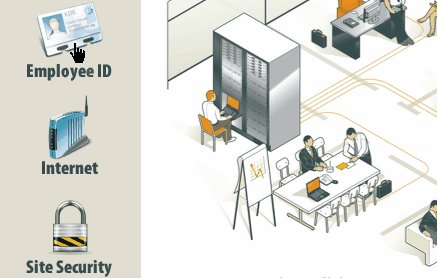
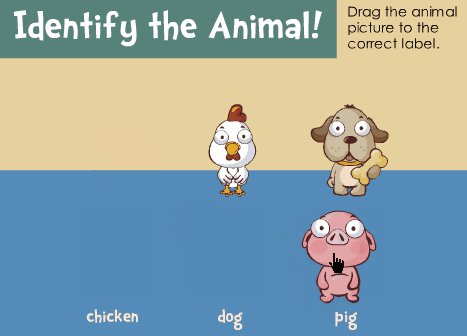
- What happens when the user drags an object out of position? I like to add a ghost image or something to show where the drag object originally came from. It’s also an easy way to indicate progress.

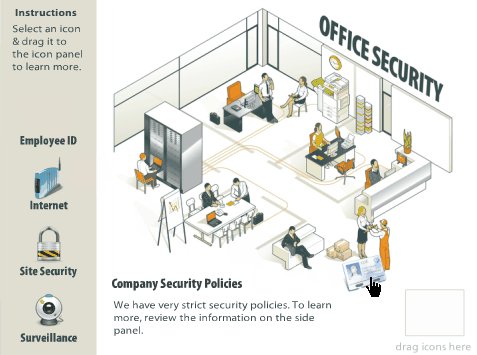
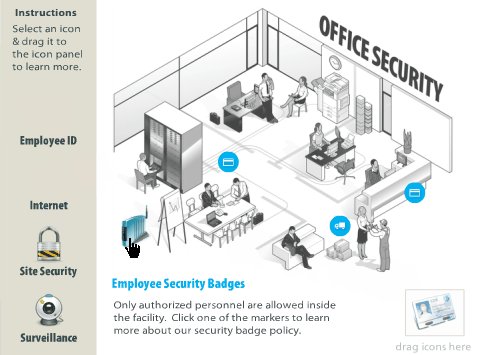
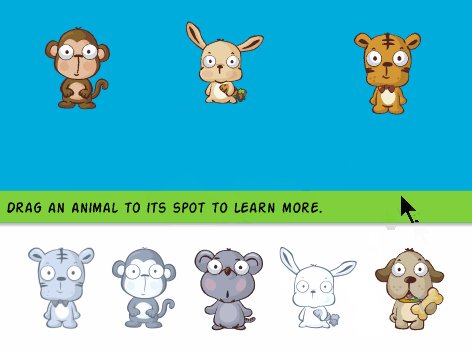
- Are the instructions clear? Sometimes developers forget to put instructions for the interaction and what the user is to do. If you expect them to interact with the screen in a new way, you should include clear instructions. I like to use gate screens that stop the user and provides instructions.
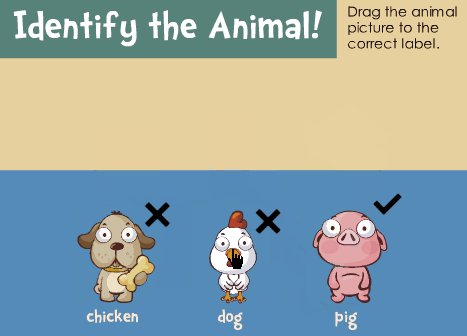
Drag and Drop Interactions: Providing Feedback for Correct and Incorrect Actions
There are a few way to provide feedback when the user drops the object on a target.
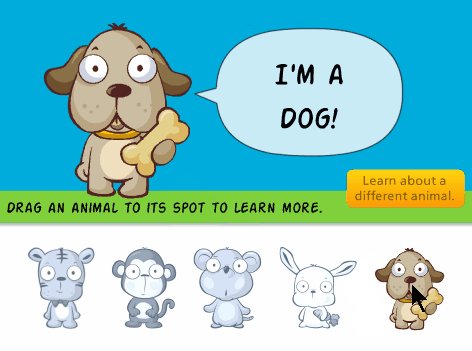
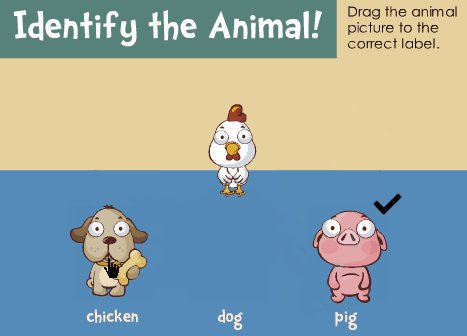
- The easiest way is to allow the target to accept the object. Using a snap feature essentially pulls the dragged item to the target. That lets the user know that they’ve dropped the object on a target. And depending on how you structure the drag and drop interactions, it can also be the means to show feedback for a correct action.
- Another way to provide feedback to the user is to reject incorrect choices and cause the dropped object to return to the starting position.

- You can also provide immediate correct and incorrect feedback by changing the state of the object to reflect when it’s a right or wrong decision.

Here are some previous posts that cover drag and drop interactions in a bit more detail:
- Basic Building Blocks for Drag & Drop Interactions
- 3 Tips for Building Drag & Drop Learning Interactions
- How to Provide Feedback for Drag & Drop Interactions
Drag and drop interactions can help make course more engaging and interactive. Too often we limit ourselves to standard click-based interactions and decision-making. Next time, try to convert one of those to a drag and drop and see how it goes. What tips do you have for those creating drag and drop interactions? Share them in the comments section.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
2 responses to “How to Create Drag & Drop Interactions”
I want to fallow your blog.









0
comments