Thanks, This will help speed up my development
Find Inspiration with These E-Learning Design Tips & Free Templates
March 19th, 2013
As a matter of habit I review design sites looking for inspiration and ideas that I can practice and incorporate into my elearning designs. Often I won’t even use the design ideas for real work, but I still like to practice building them.
This practice lets me develop better designs skills and helps me become more efficient using my elearning tools as I develop more production tips and procedures. In fact, over the years that’s how I learned most of my advanced PowerPoint skills.
When I find something I like, it gets added to a folder. Then when I get time or need some inspiration, I’ll run through the folder for ideas. Here’s something I ran into a couple of weeks ago that will come in handy for an elearning course. I’ve also included downloads for Storyline and PowerPoint below.
Pre-built Gate Screens
A common part of many elearning courses is the instruction or feedback screen. I like to call them “gate screens” because they serve as gates by stopping the flow of information until you’re ready to move on. I wrote more about them in this recent blog post on stopping the learners before they get started.

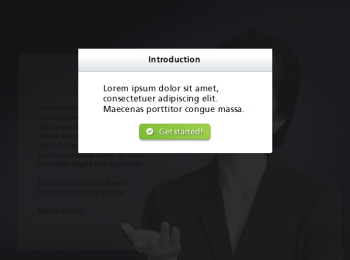
Introduction Gate

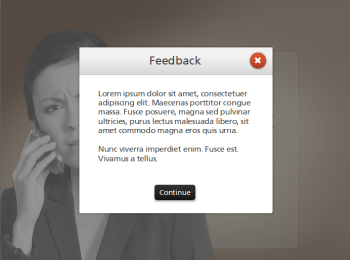
Feedback Gate
Because these gate screens are very common to elearning, a simple way to speed up production of your courses is to pre-build a few of them. And then when you need a gate screen, you’re ready to go.
Inspiring Ideas
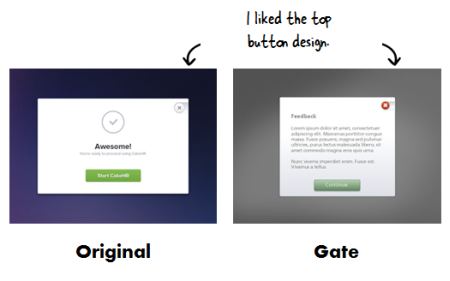
One of my favorite design sites is Dribbble. It’s a community of designers who share ideas and feedback. As I was looking at some of their demos a few reminded me a bit of the gate screens I’d build for an elearning course. So I used some of those ideas as inspiration for a few simple gate screens.

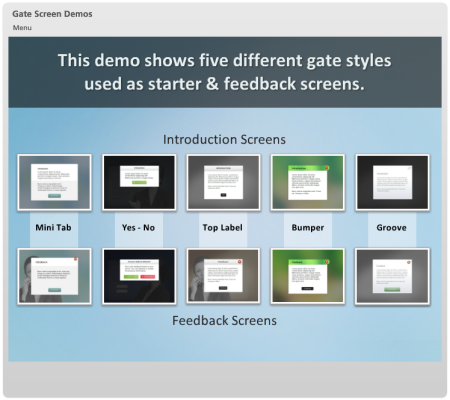
Below is a demo of five gate screens. I show them as both introduction and feedback screens. The demo’s built in Storyline. But you can use them in Articulate Presenter and PowerPoint, as well. In fact, I used PowerPoint to build the all of the initial templates. Which allows me to reiterate something I stress all the time—PowerPoint is a great tool for basic illustrations and graphic design.
I’ve included some files for you to download and use if you’d like. Feel free to use them as you wish.
Free Downloads:
- Storyline: You’ll find two slides for each gate screen.
- PowerPoint: You’ll need to copy and paste the gate objects to a slide. Then set your hyperlinks to branch to the appropriate slides.
Here are links to the originals because I want to give props to the many designers who freely share their ideas and things they’re working on. They always give me some cool ideas to play with.
- Upload Modal via Daryl Ginn
- Modal Window & Simple Modal Window via Ionut Zamfir
- Are You Sure? via Orman Clark
- Send to a Friend via Matthew Smith
So there are two key lessons for today’s post:
- The first is to continually look for inspiration and apply the ideas. They’ll improve your design skills and help you be more fluent with your elearning tools.
- The other key idea is that you can pre-build certain parts of your elearning course. Then when you need them you’ll be able to speed up production and save time.
Have you found any cool ideas that would make great gate screens? If so, please share them with the rest of us.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
18 responses to “Find Inspiration with These E-Learning Design Tips & Free Templates”
I like the designs. Are those the same backgrounds from the community downloads?
Will you do any tutorials on how to use the templates?
Our team appreciates all of the free templates and downloads. We’ll use these.
I like how you turn someone else’s ideas into something practical.
As always, thanks for the freebies…my job would be difficult without all the things you help me learn.
Great! Thanks a lot!
Your blog and emails are awesome! The tips and information you share has been a tremendous help to me. Thank you for these freebies!
Great!! Very useful! Thanks Tom!!
Thanks – very useful!
Great – thanks to all involved in sharing these.
thanks heaps, great ideas, keep them coming
How did you get the menu to display as a drop down from the top left of the player in your example from the blog?
Cheers Tom, new designs are always good.
Posted 2 hours ago
Excellent I am glad you have done these. Helps me alot.
Thanks.
Thank you so much for this inspiring and useful content! I learn so much from this blog!
@Tom, thanks. Great blog and and great tips. Thanks Again.
Thanks for share this tips and inspirational images. I trying to do something new on the elearning design.










0
comments